【最新】Font Awesome 6の使い方と表示されない時の対処法

ブログやサイトにオシャレなアイコンを使用できる「Font Awesome」というサービスがあります。種類も豊富でしかも無料なので、Web制作の分野ではかなり重宝する存在だと思います。
今回は
- Font Awesomeの登録方法
- Font Awesomeの使い方
- 表示されない時の原因と対処法
について紹介していきます。
[rtoc_mokuji title=”” title_display=”” heading=”” list_h2_type=”” list_h3_type=”” display=”” frame_design=”” animation=””]
Font Awesomeを利用するための準備
Font Awesomeを利用するには3通りの方法があります。CDNを使った方法・Kitを使った方法・サーバーにファイルをアップロードする方法です。それぞれの設定方法を説明します。
CDNで読み込ませる方法
CDNとは
コンテンツデリバリネットワーク(英語: content delivery network、CDN)とは、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。コンテンツ配信網とも呼ばれる。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
たくさんの人がサイトを訪れてもサイトが重くならない便利なシステムです。そのCDNを使って表示させる方法を紹介します。
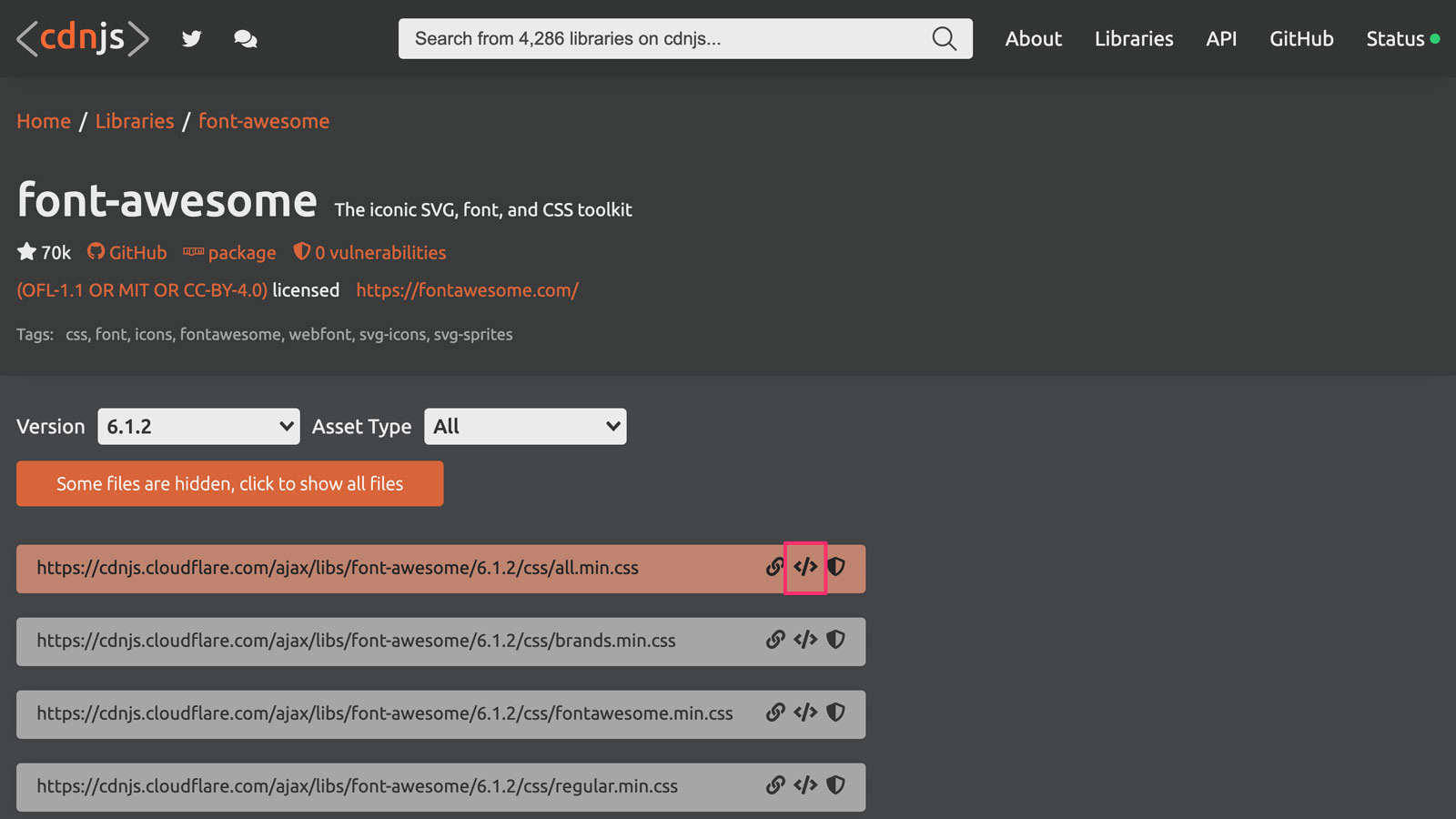
「cdnjs」からFont Awesomeの「all.min.css」のコードアイコンをクリックしてコピーします。

コピーしたコードをエディターの<head>〜</head>タグ内に貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" integrity="sha512-1sCRPdkRXhBV2PBLUdRb4tMg1w2YPf37qatUFeS7zlBy7jJI8Lf4VHwWfZZfpXtYSLy85pkm9GaYVYMfw5BC1A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>Font Awesome</title>
</head>以上でCDNを使って表示する準備は完了です。
Kitで読み込ませる方法
Kitを使ってアイコンを表示させる方法を紹介します。この方法はあらかじめアカウントを登録する必要があります。やり方は下記の「Font Awesomeの無料登録」に記載しているのでご覧になってください。
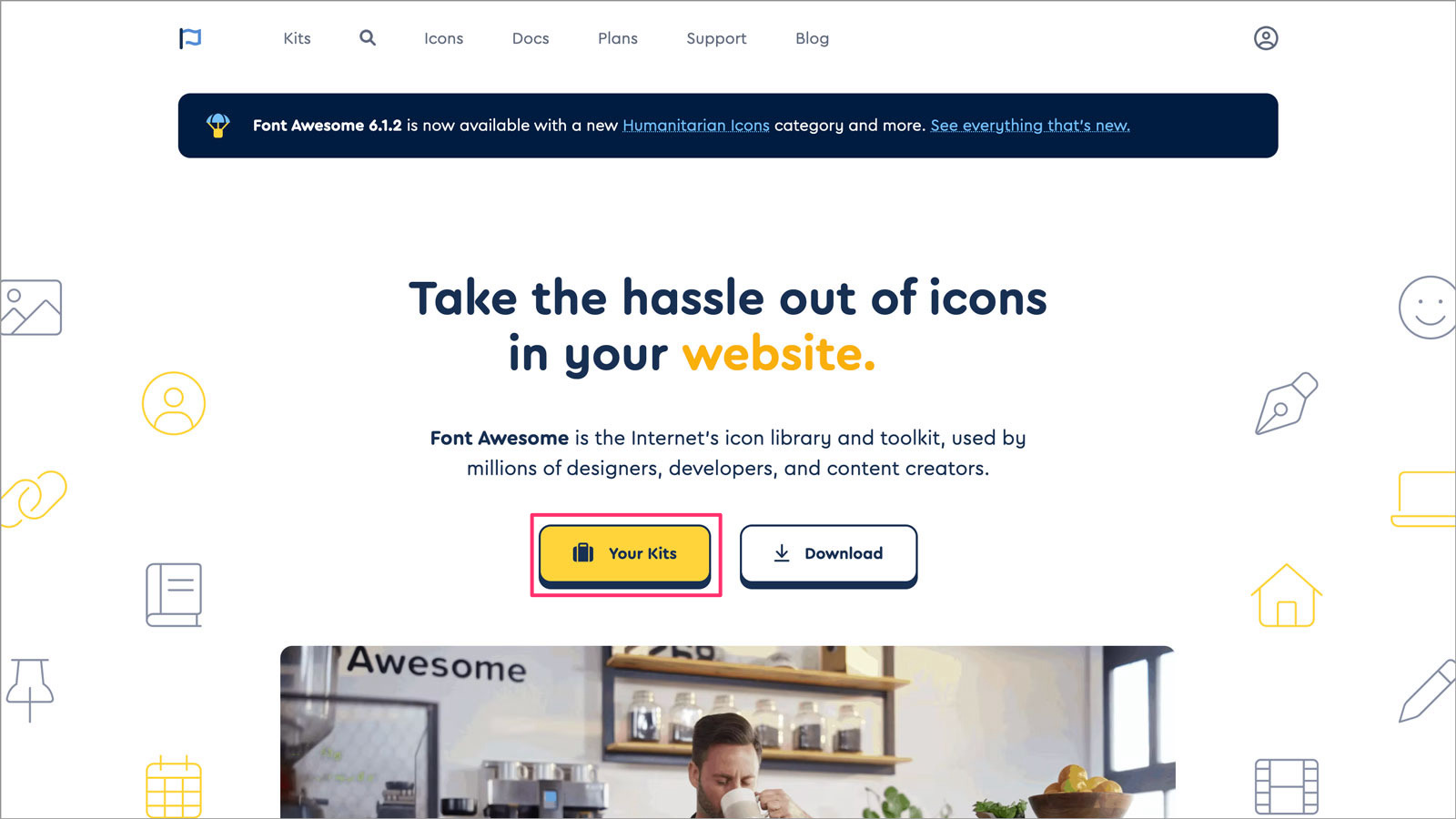
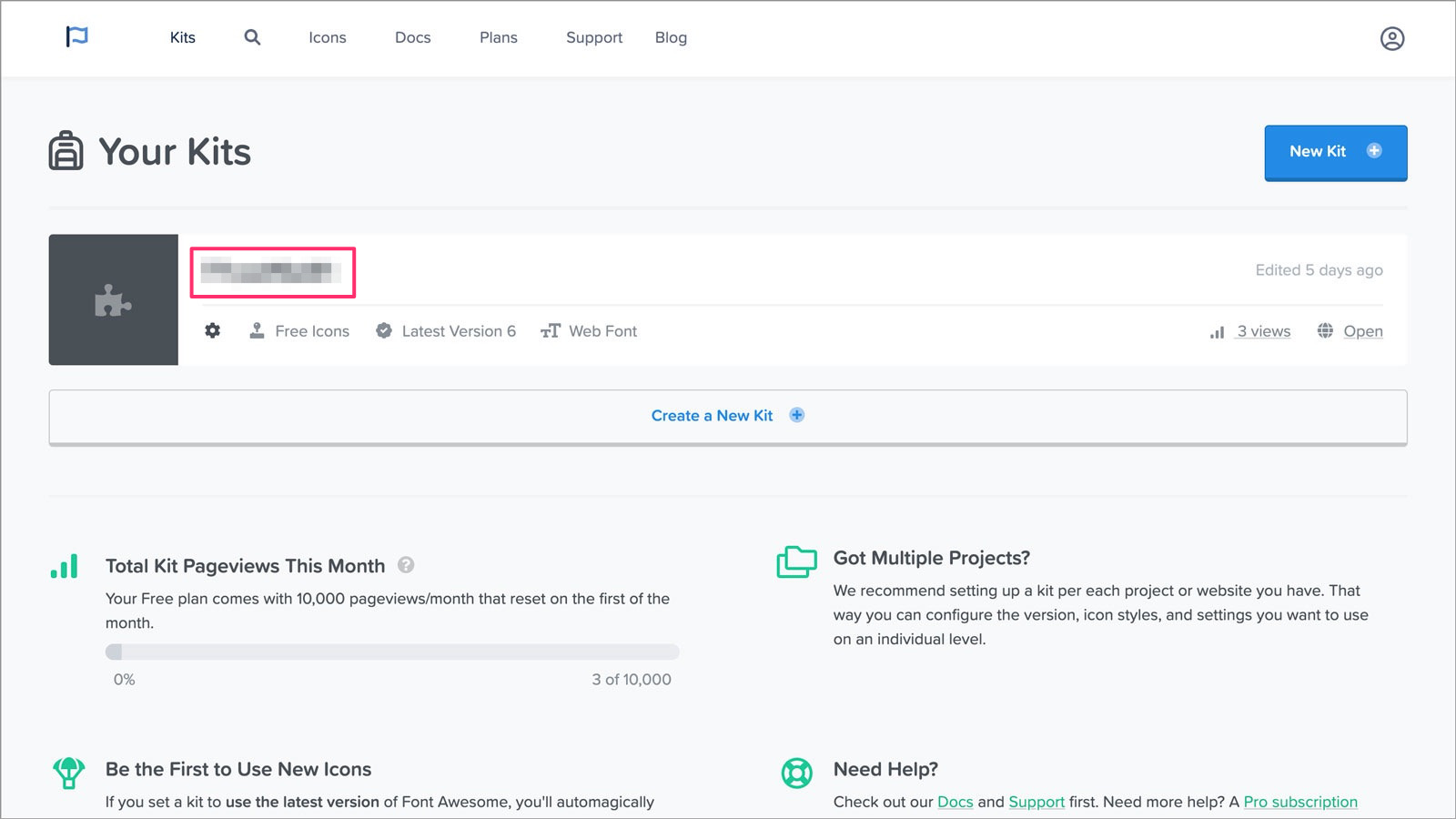
Font Awesomeの公式サイトにアクセスし、「Your Kits」をクリックします。

自分専用のKitコードが表示されるので、その部分をクリックします。

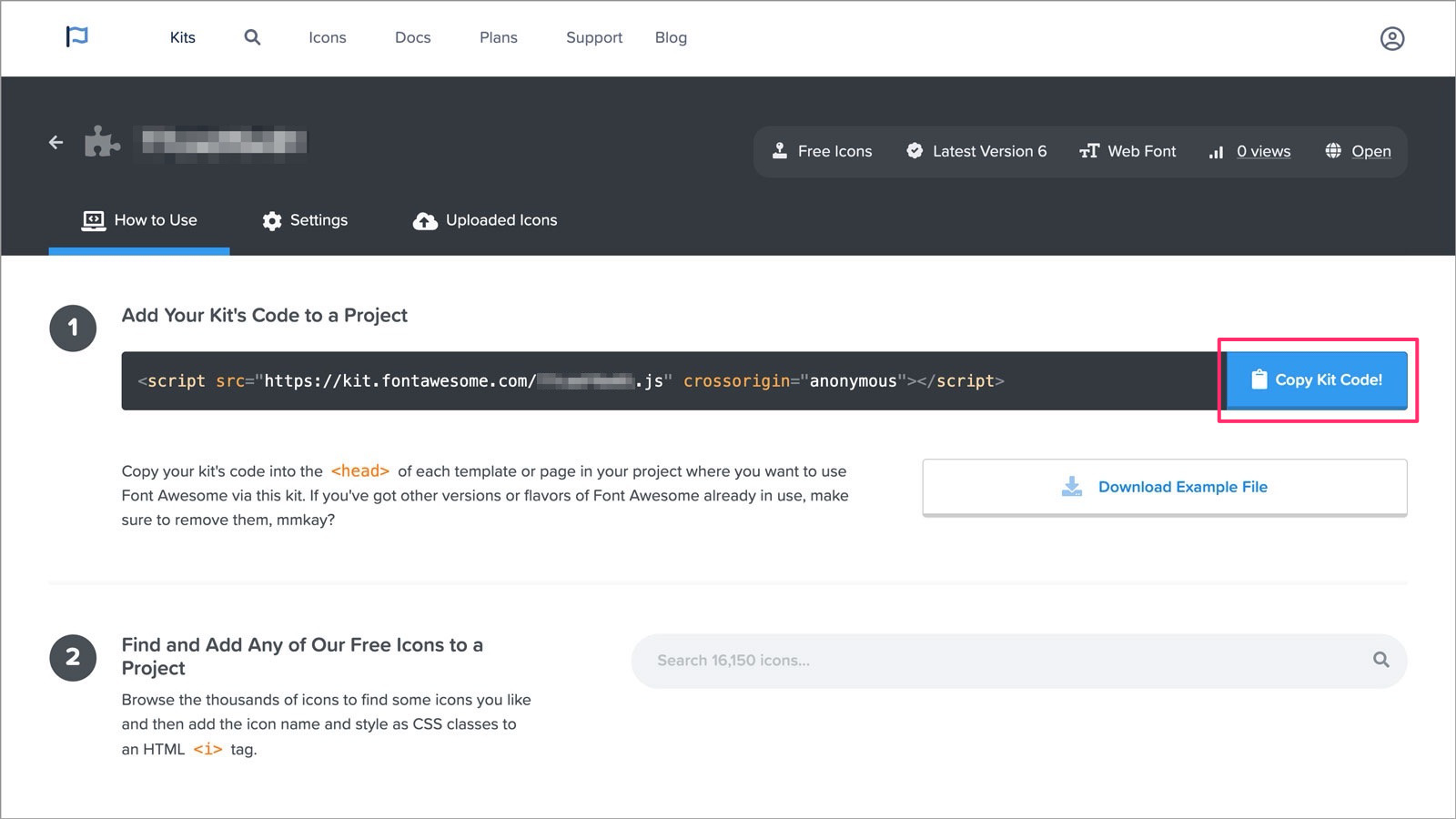
scriptタグで囲まれたコードが表示されるので、「Copy Kit Code!」をクリックしてコピーします。

コピーしたコードをエディターの<head>〜</head>タグ内に貼り付けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="https://kit.fontawesome.com/自分専用の番号.js" crossorigin="anonymous"></script>
<title>Font Awesome</title>
</head>以上でKitを使って表示する準備は完了です。
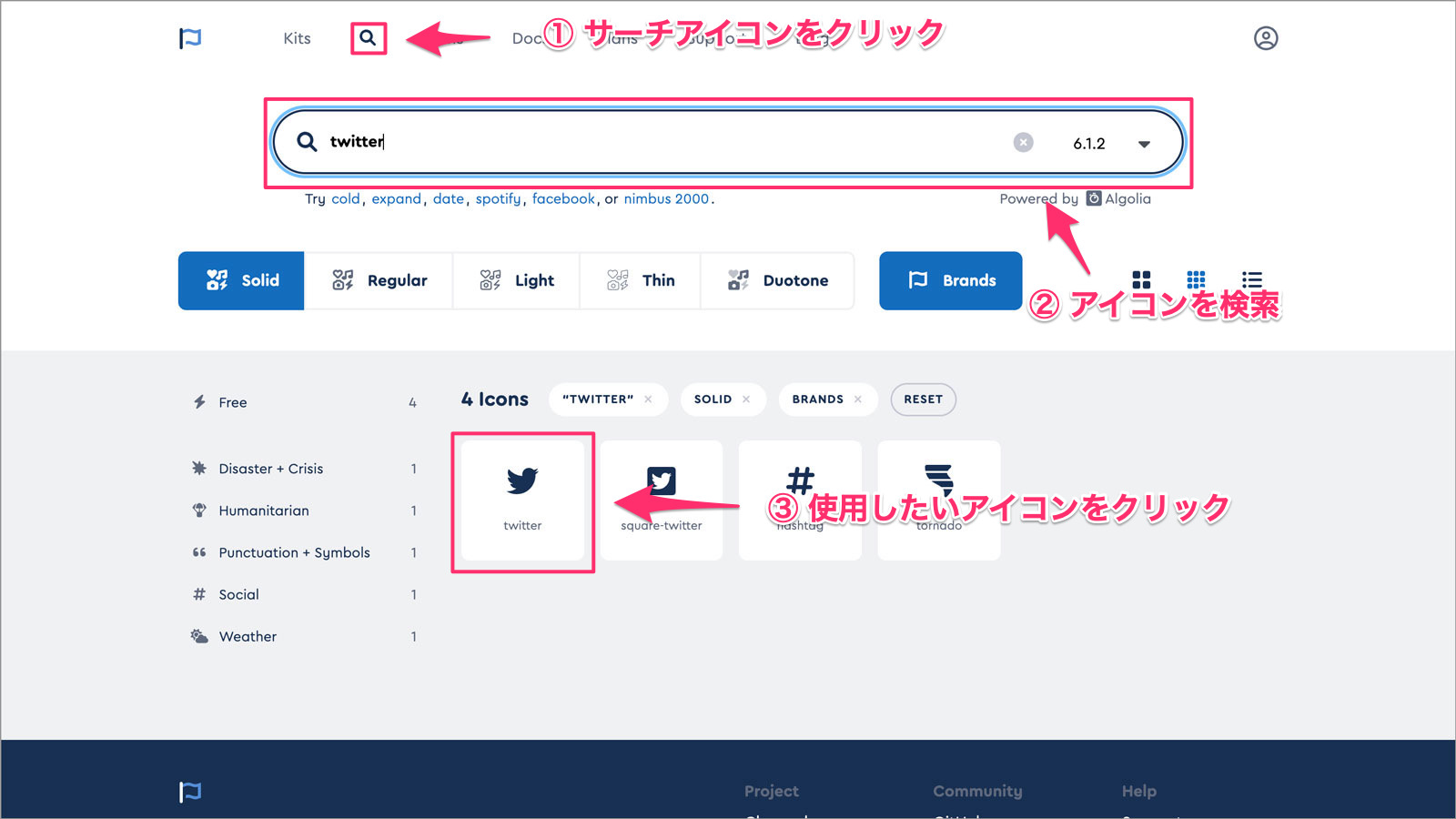
次に使いたいアイコンを選びます。今回はキーワードで検索して探してみます。
検索フィールドから英語でアイコンを検索し、検索結果からアイコンをクリックします。

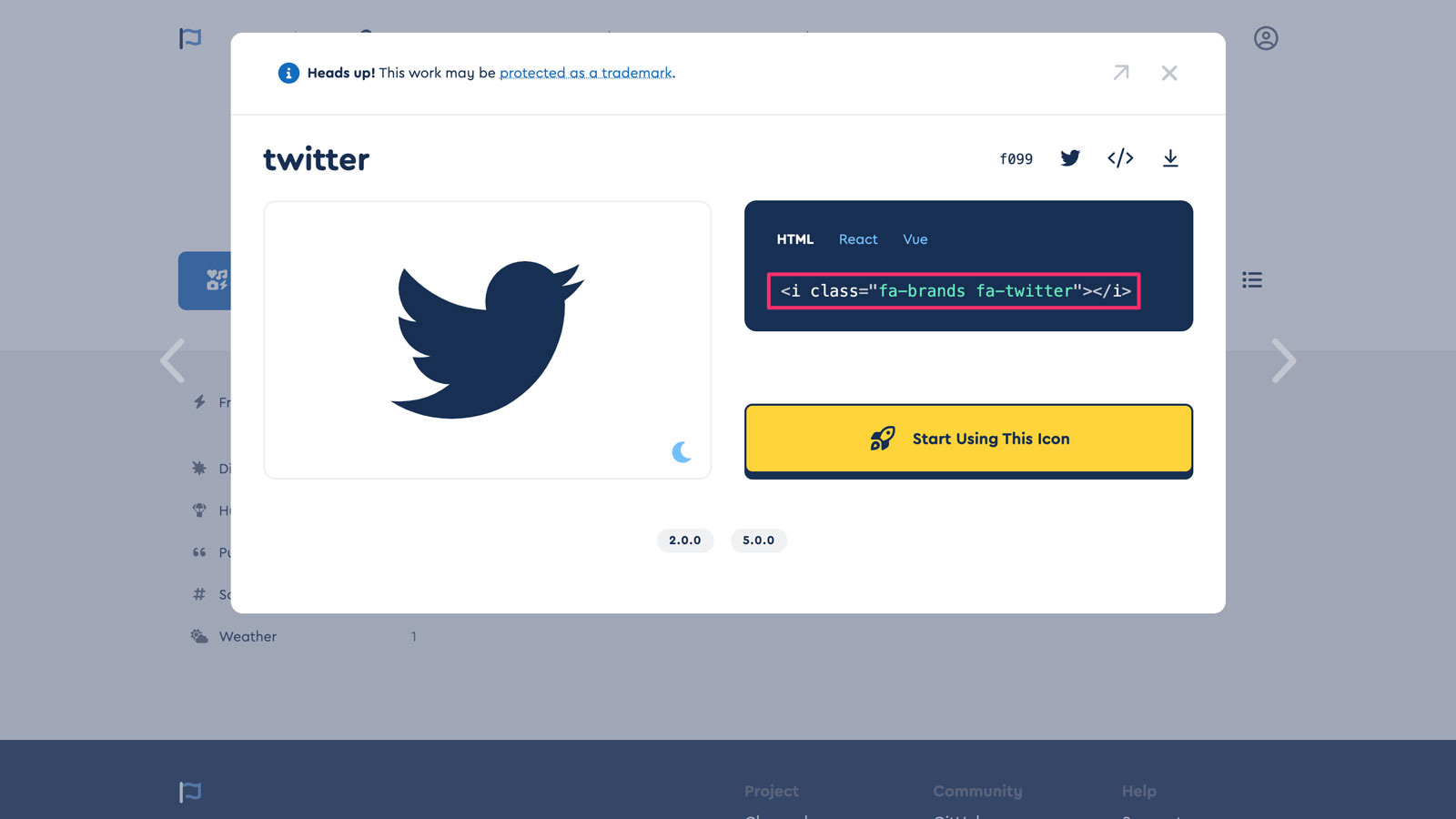
HTMLコードが表示されるのでそれをクリックするとコピーされます。このコードをエディターの<body>〜</body>内に貼り付けます。

サーバーにファイルをアップロードして読み込ませる方法
Font Awesomeからダウンロードしたファイルをサーバーにアップロードして読み込ませる方法です。
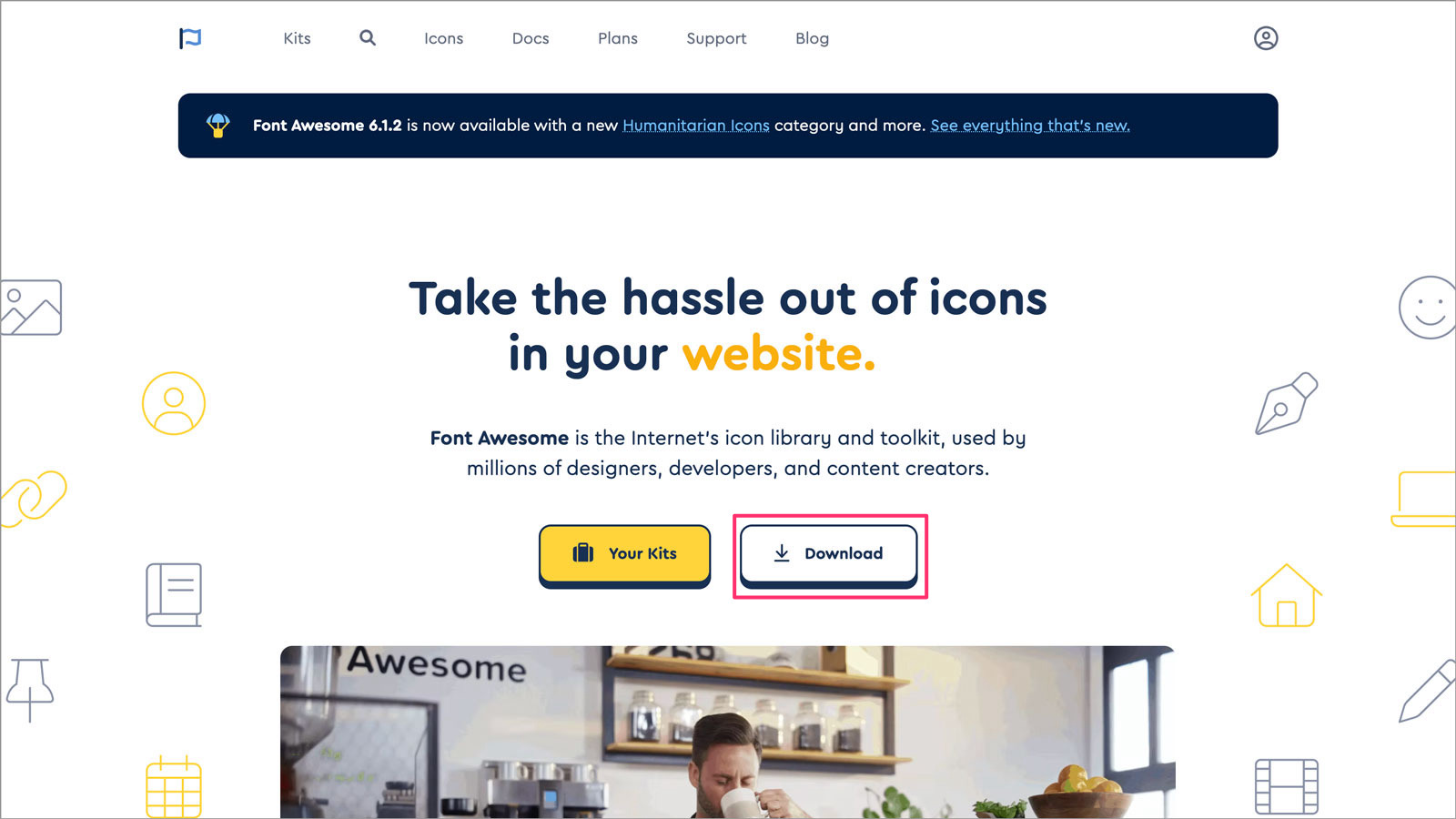
Font Awesomeの公式サイトにアクセスし、トップページから「Download」をクリックします。

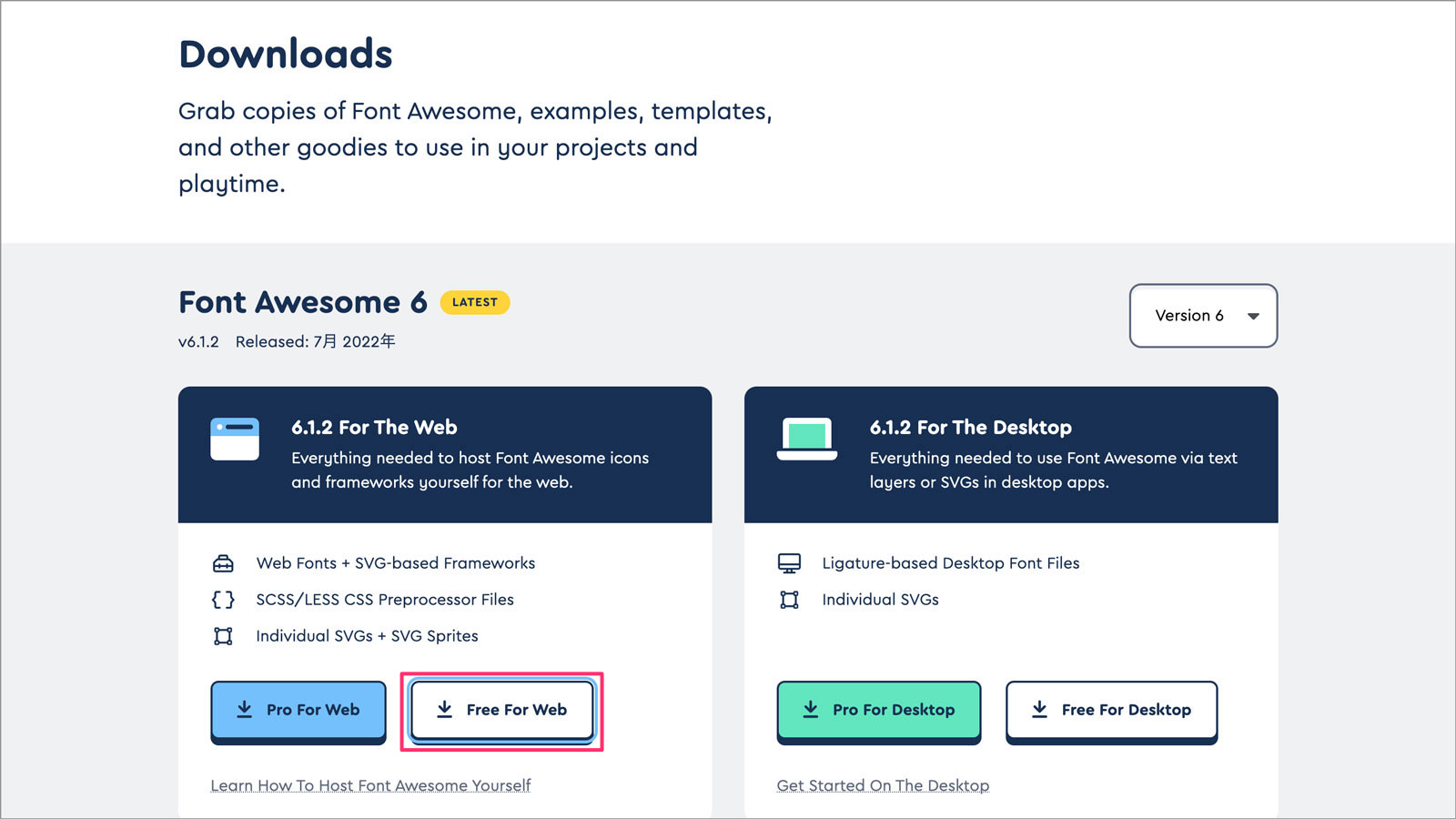
ダウンロード専用ページにWeb用とDesktop用の選択肢があるので左のWeb側の「Free For Web」をクリックしてダウンロードします。

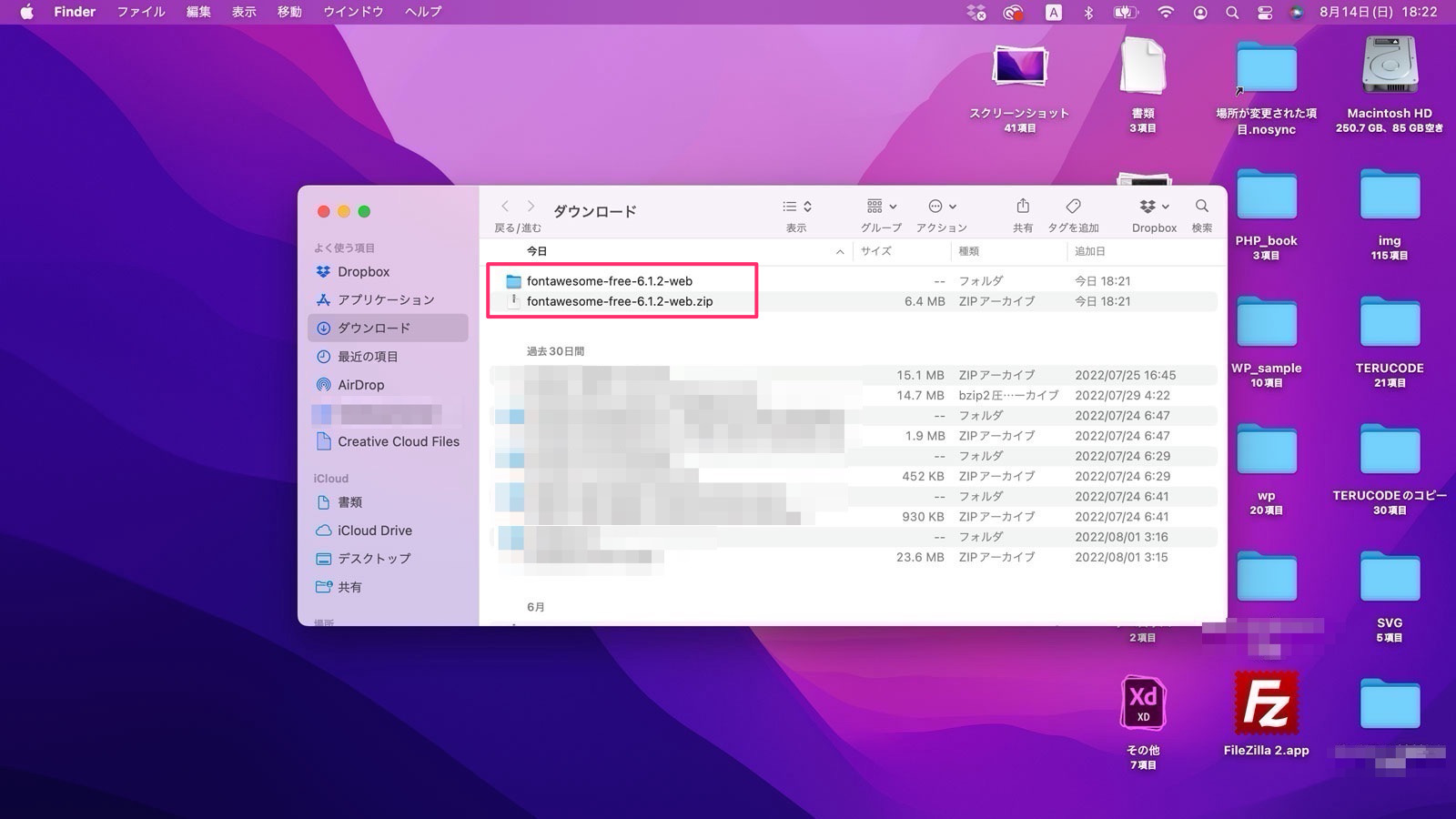
ダウンロードしたzipファイルを解凍し、フォルダを開きます。

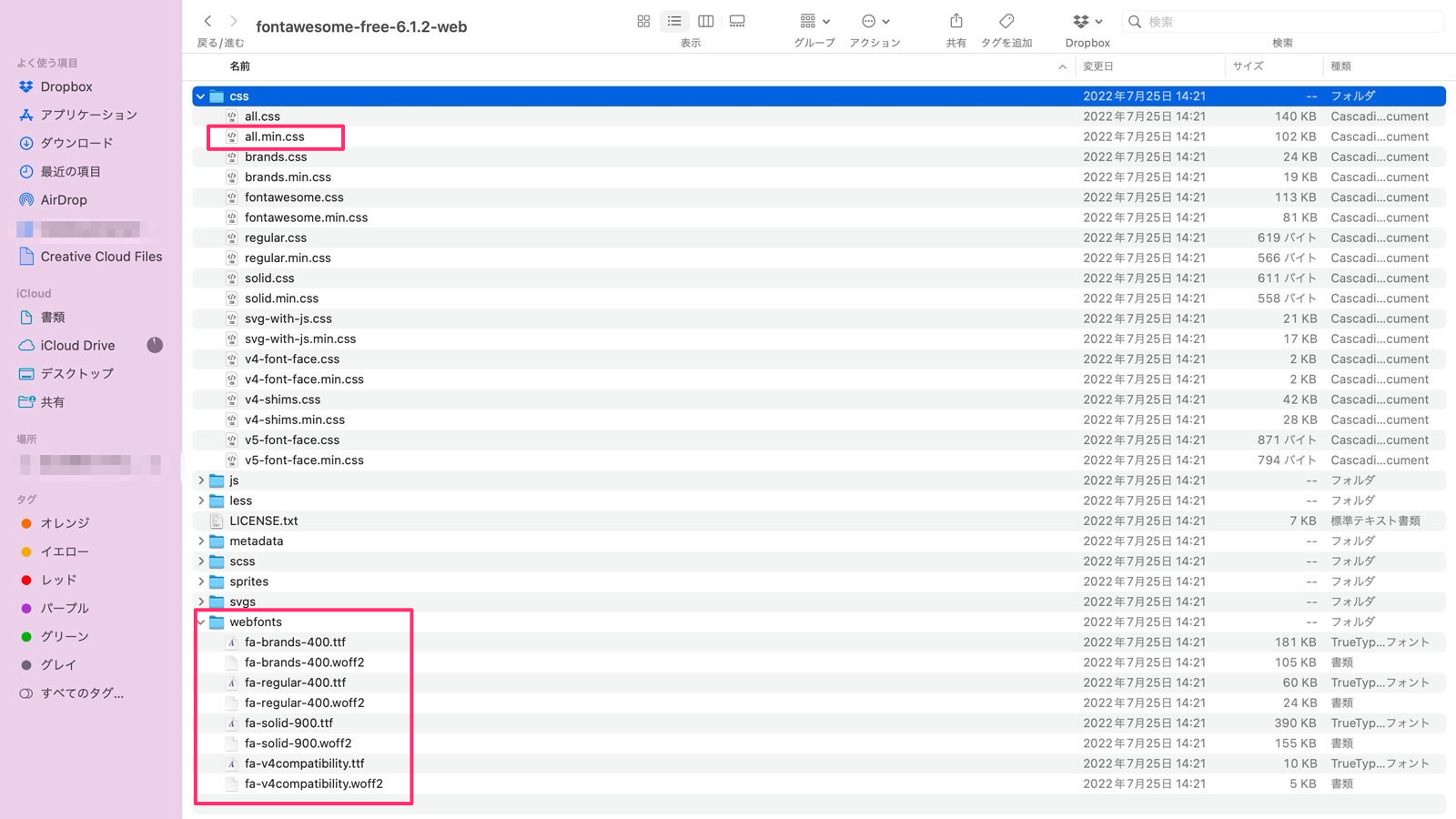
開いたフォルダの中から必要なものだけをエディターにコピーして配置します。
今回はCSSファイルを使って表示させたいので「all.min.css」ファイルと「webfonts」フォルダをコピーして配置します。

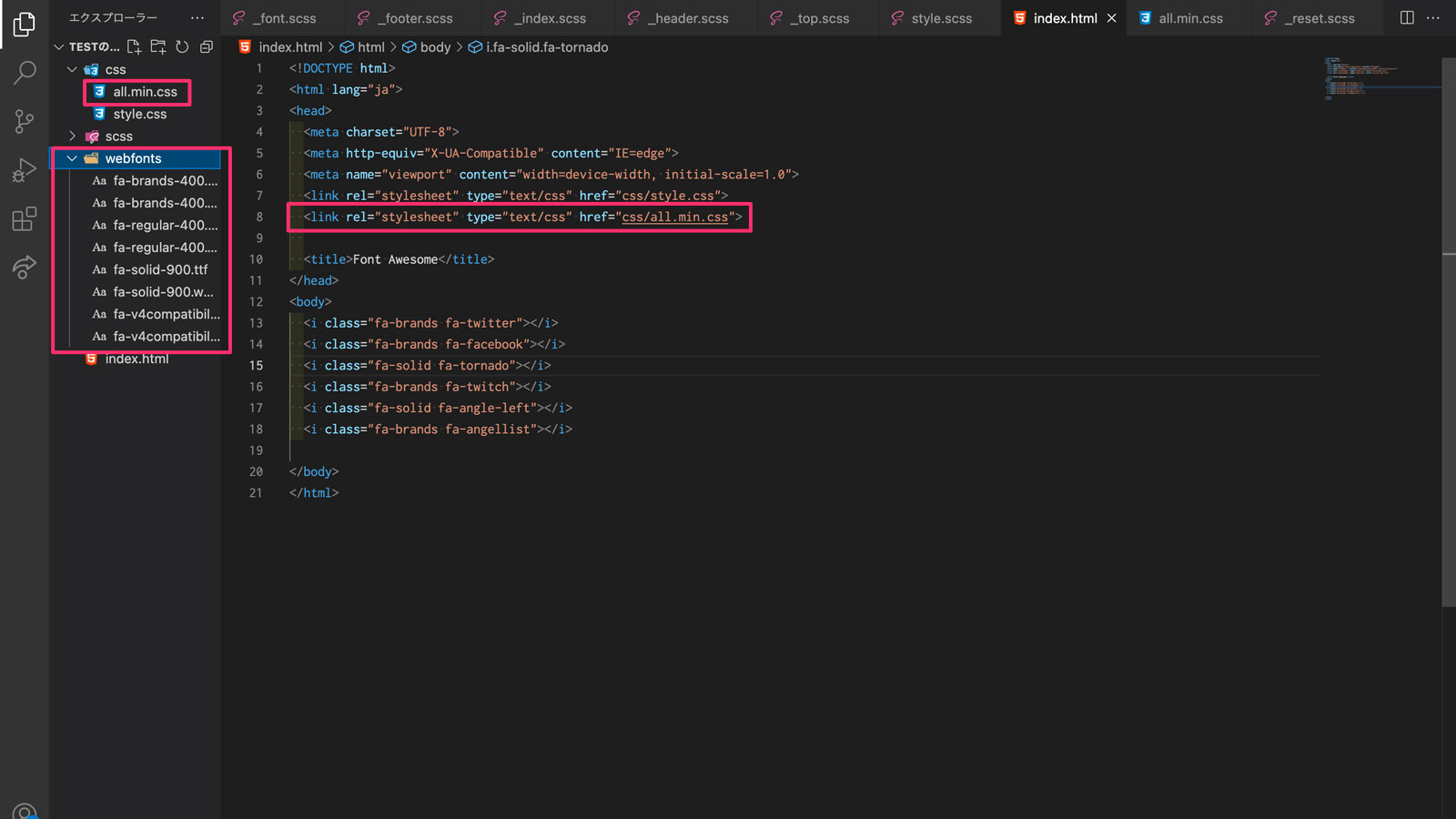
先ほどコピーした「all.min.css」ファイルと「webfonts」フォルダをエディターに配置しました。このとき気をつけなければいけないのは「all.min.css」ファイルと「webfonts」フォルダの階層関係です。
「all.min.css」ファイルをCSSフォルダの中に入れ、「webfonts」フォルダはルート直下にしておけば問題ないと思います。
そして<head>〜</head>内に
<head>
<link rel="stylesheet" type="text/css" href="css/all.min.css">
</head>と記述しFont Awesomeのスタイルシートを読み込ませます。

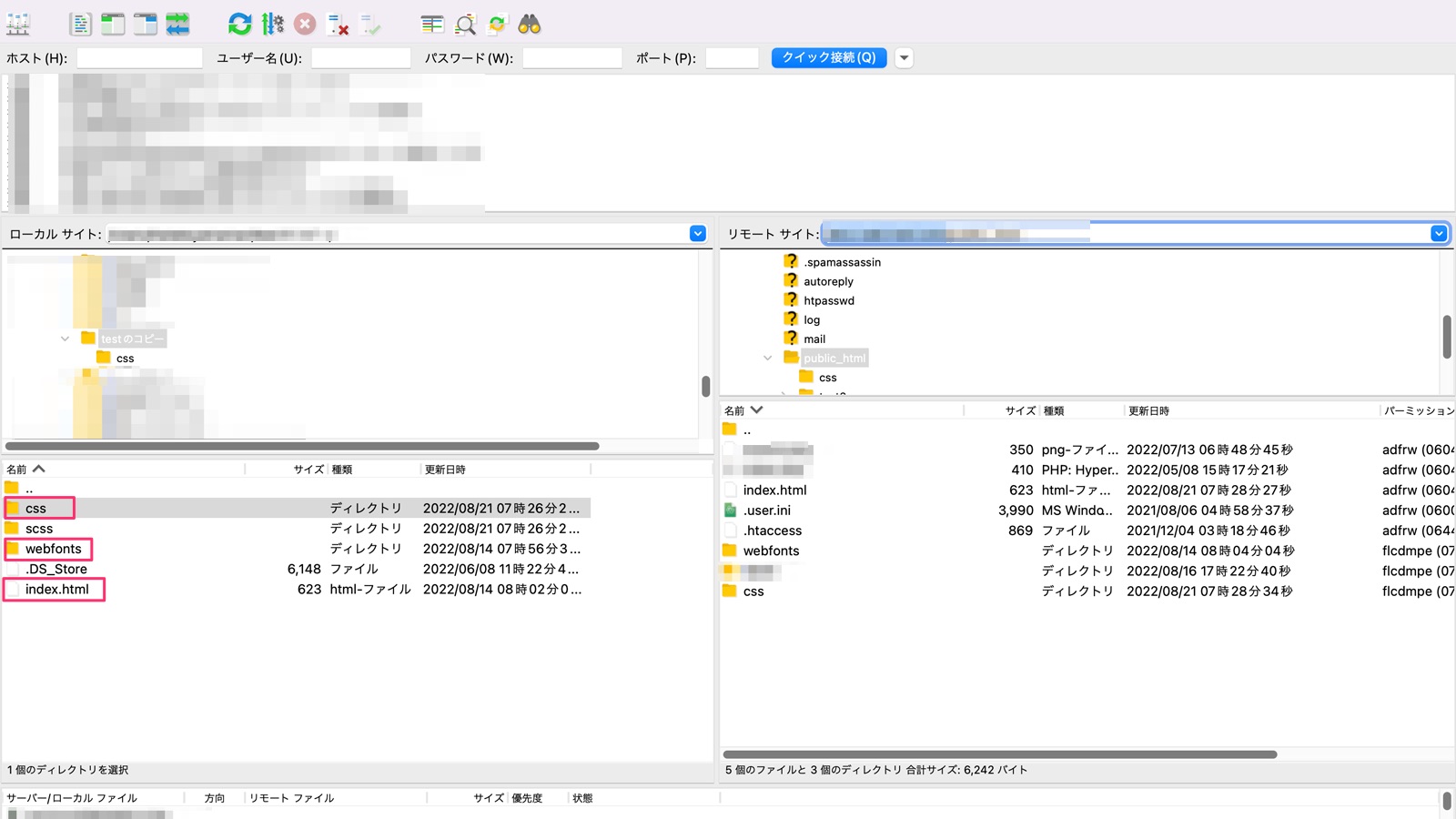
FileZillaを使ってエディターで作成したファイルやフォルダをアップロードします。
FileZillaの詳しい使い方はこちらの記事が参考になると思います。

サーバーにアップロードしたサイトを確認します。

無事表示されているのを確認できたら終了です。
Font Awesomeの無料登録
CDNやKitを使ってFont Awesomeを利用するにはまずアカウントを作成する必要があります。今現在は登録しなくても外部からCDNをコピペして使用する方法はありますが、のちのちその方法も使えなくなりそうです。
アカウント作成自体は無料なので登録しておいても損はないと思います。その方法を紹介していきます。
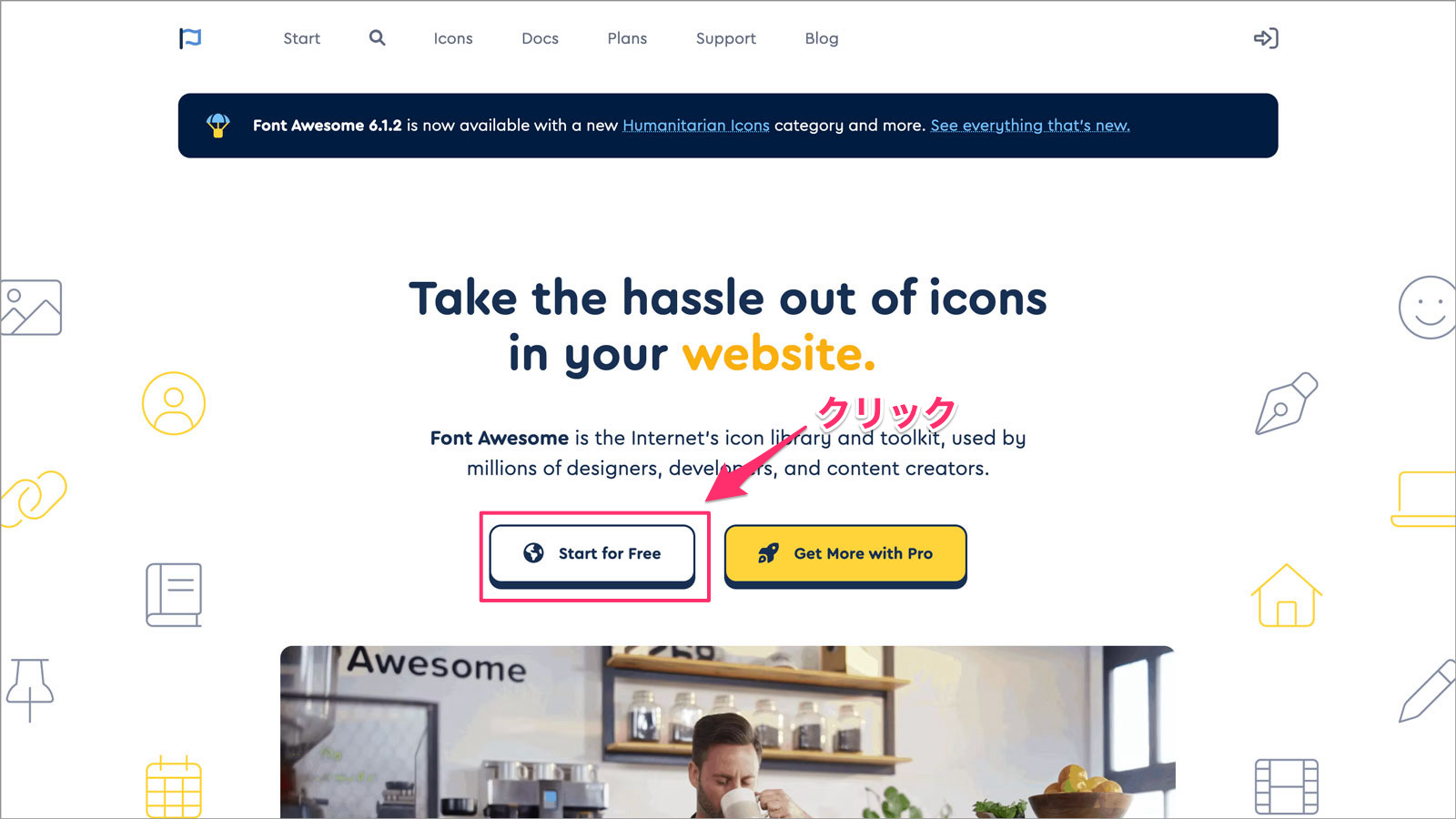
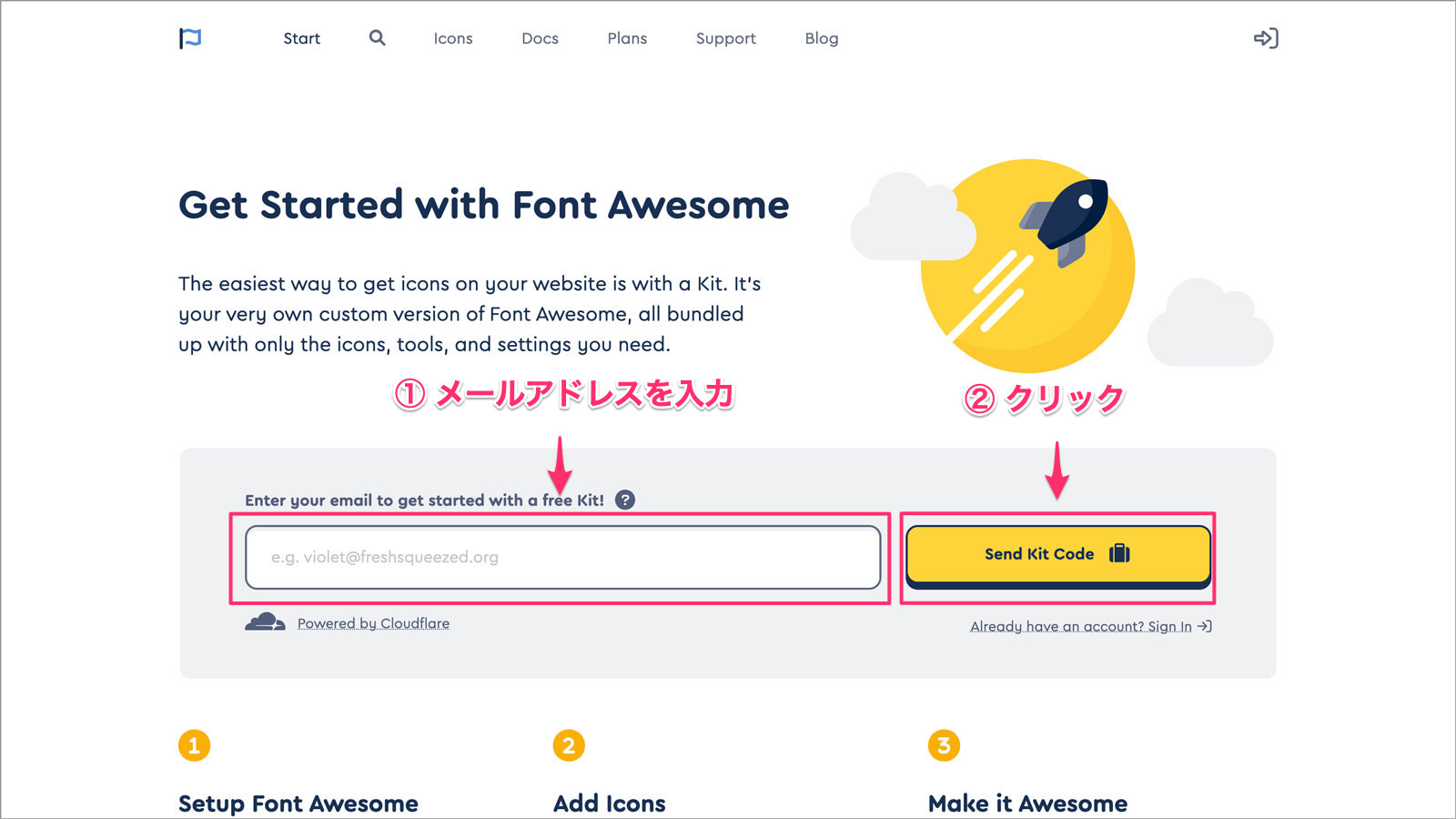
まずFont Awesomeの公式サイトにアクセスし、「Start for Free」をクリックします。

メールアドレスを入力し「Send Kit Code」をクリックします。

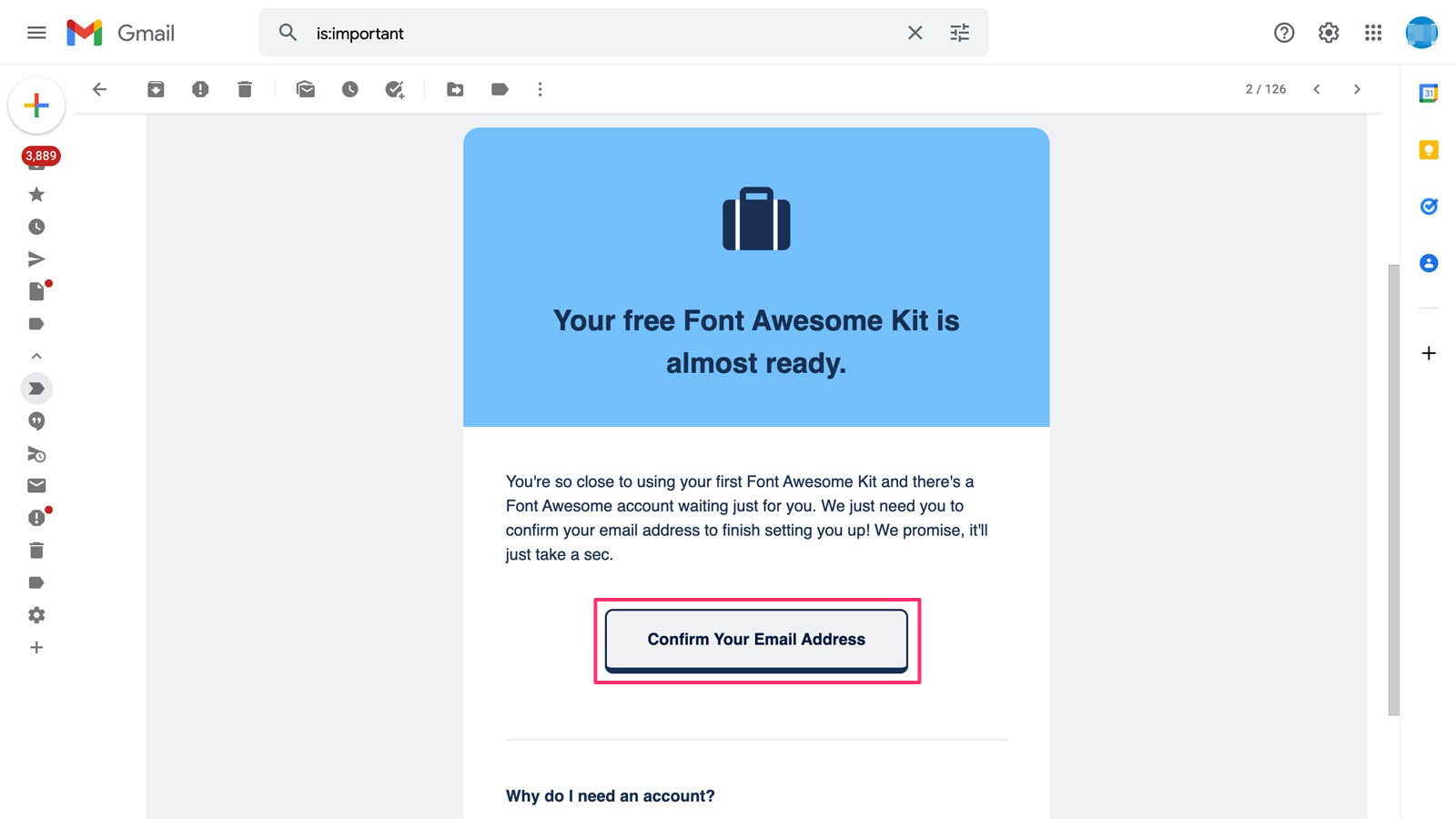
指定したアドレスにFont Awesomeからメールが届くので「Confirm Your Email Address」をクリックします。

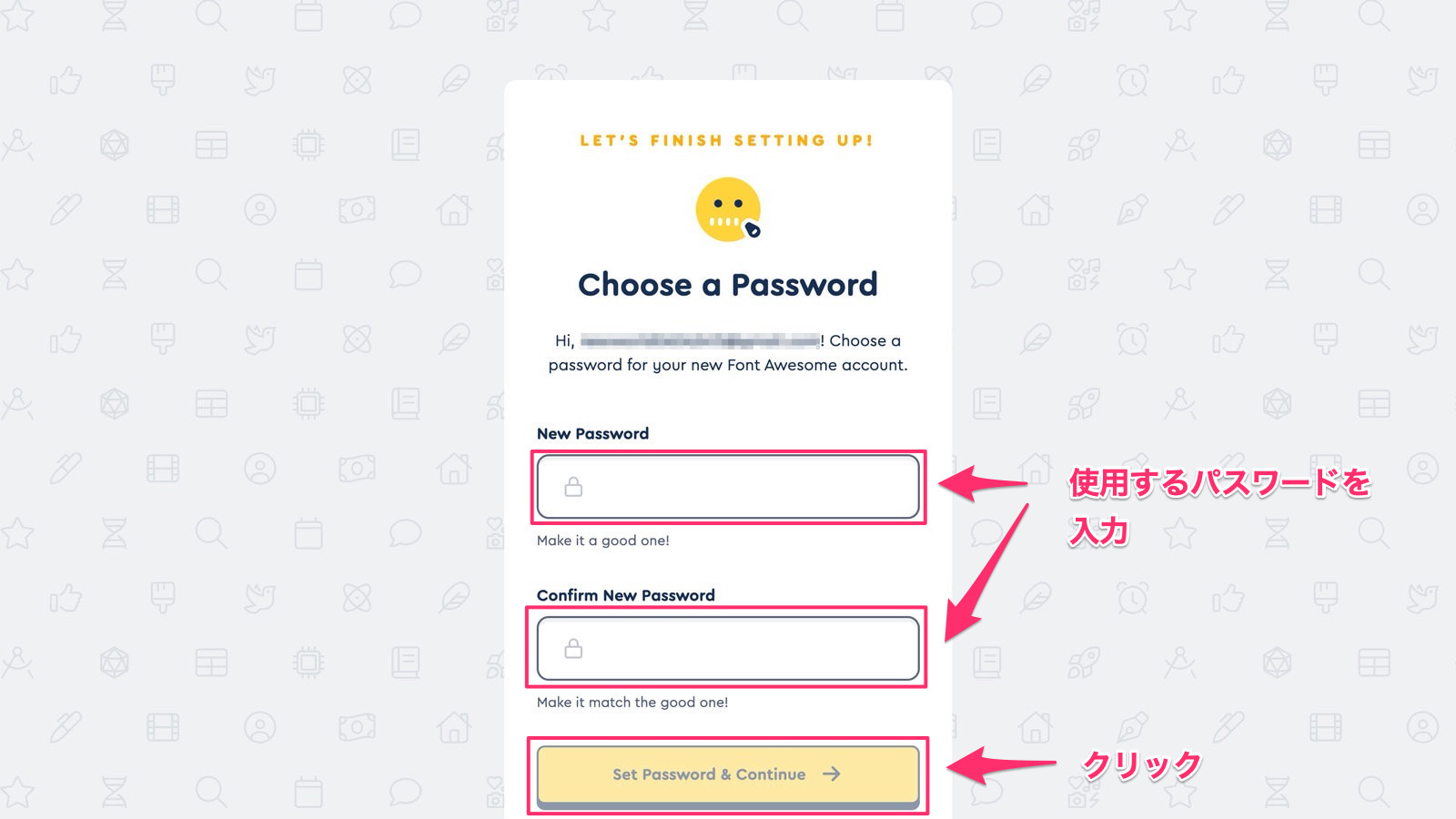
使用するパスワードを設定して「Set Password & Continue」をクリックします。

これで登録は完了です。
Font Awesomeの表示方法
Font Awesomeを表示させる方法は
- HTMLに記述する方法
- CSSに記述する方法
があります。
HTMLに記述して表示させる方法
Font Awesomeの公式サイトから使いたいアイコンを検索します。
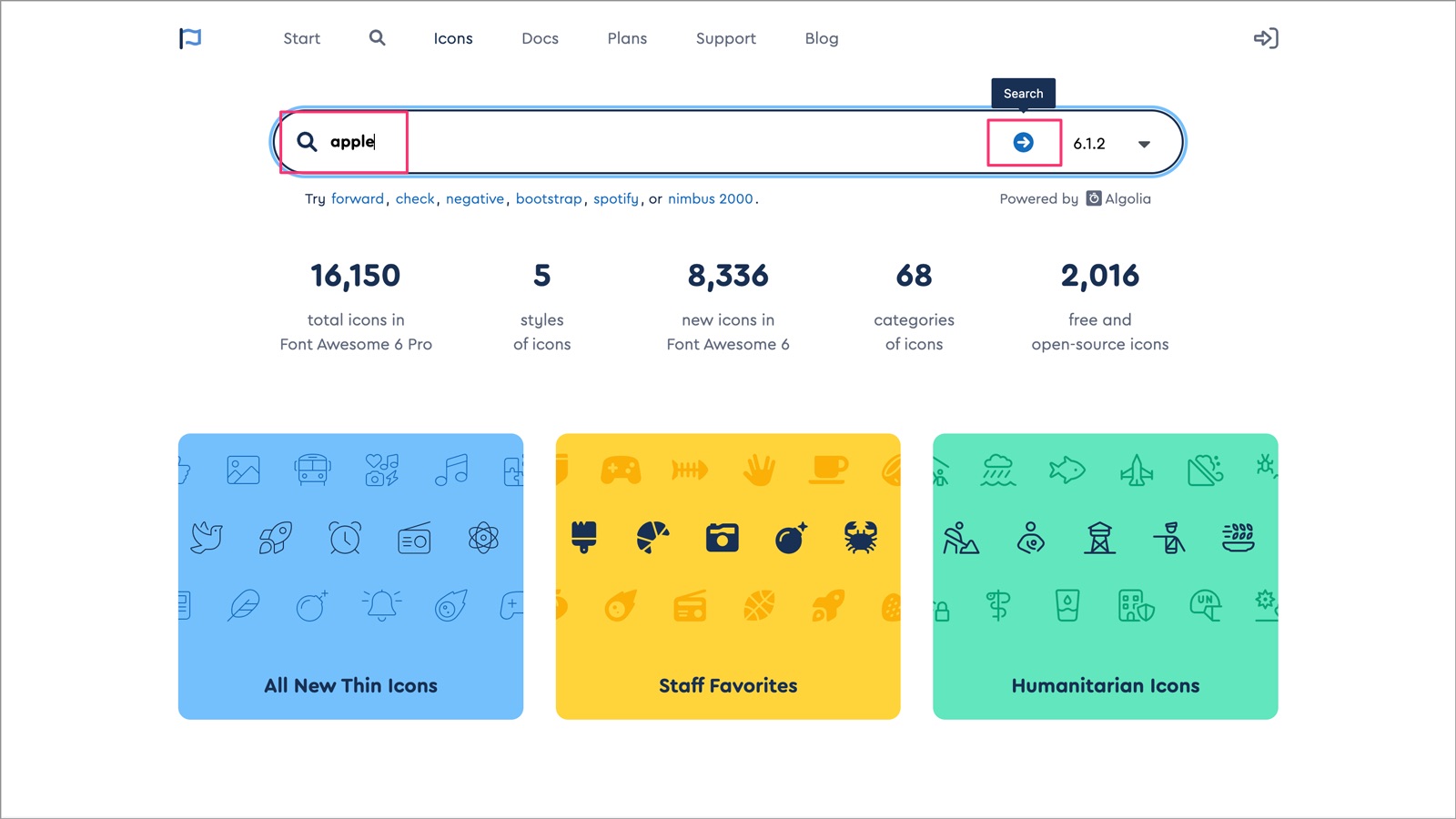
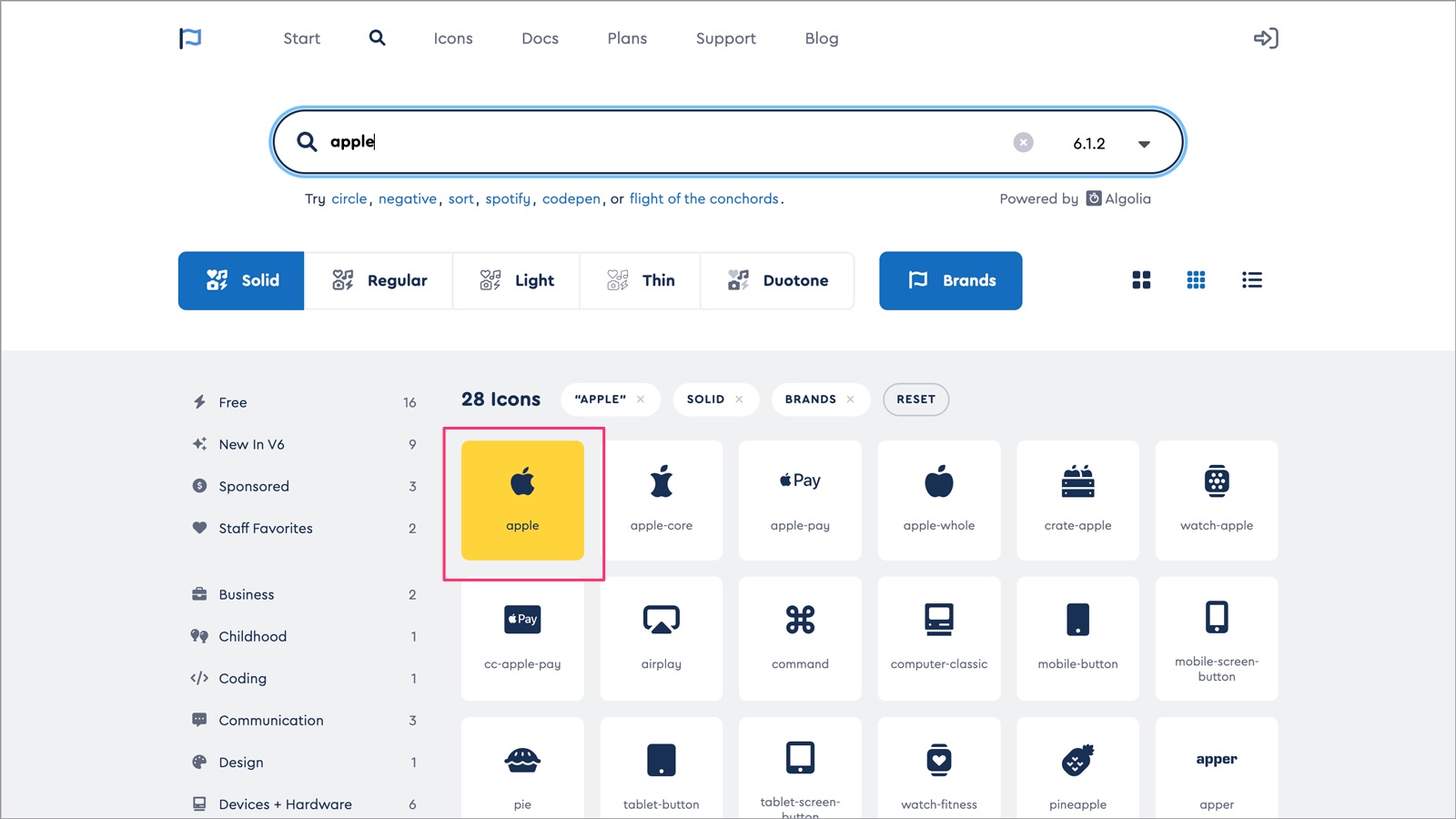
上のメニューからか「Icons」をクリックし、出てきた検索欄にキーワードを入力して「Search」アイコンをクリックします。

下の方に検索結果が表示されるので、希望のアイコンをクリックします。

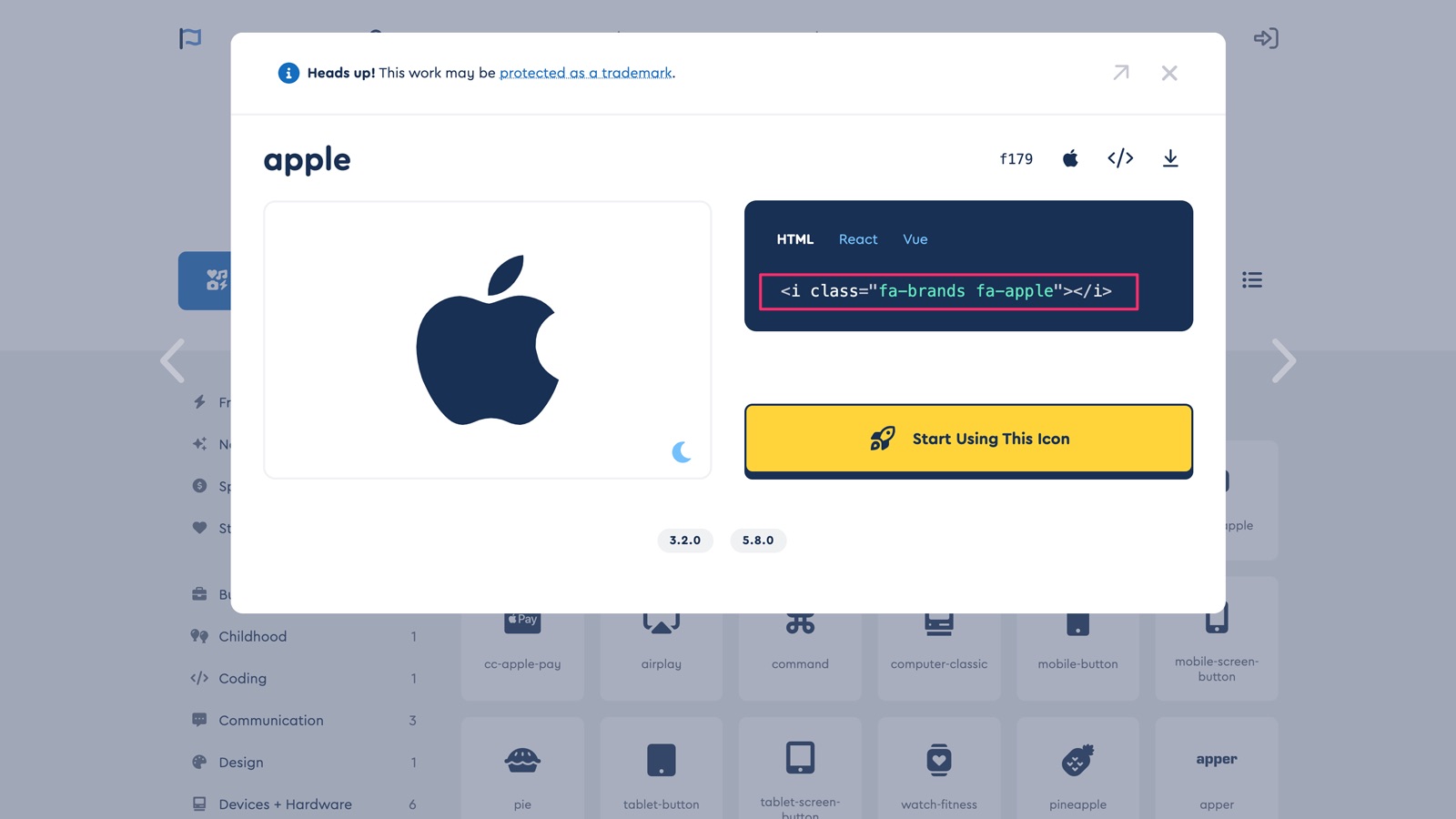
表示されたポップアップからHTMLコードをクリックすると自動でコピーされます。
そのコードをエディターに貼り付ければ完了です。

<body>
<i class="fa-brands fa-apple"></i>
</body>少し見づらいですが、何もしなければ親タグに指定したフォントサイズで表示されます。

CSSで大きさや色などを変更方法を下記の「アイコンのスタイルを変更する方法」で説明していますので参照してみてください。
CSSに記述して表示させる方法
CSSの擬似要素を使ってアイコンを表示させる方法を紹介します。
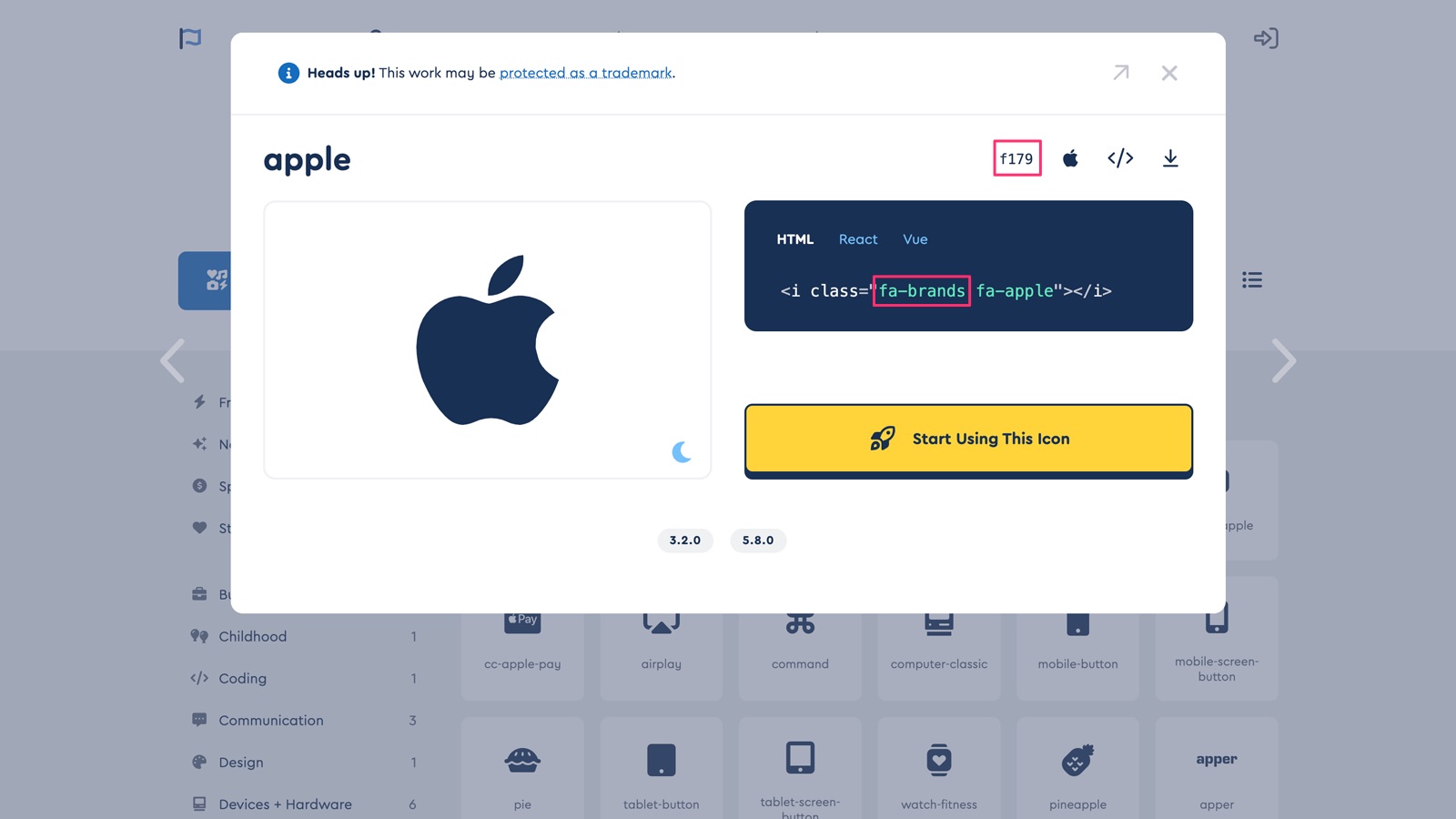
検索からアイコンのポップアップ表示までは上記のHTMLで表示させる方法と同じです。下の画像の赤枠で囲ってある「f179」をクリックしてコピーします。
またbrands系のアイコンは「font-family」プロパティを変更する必要があります。
<i>〜</i>のclass名に「fa-brands」が使われているとブランド系のアイコンです。

表示させたいタグの擬似要素(::before)の「content」プロパティに「\(バックスラッシュ)」を入力し、先ほどコピーしたコードを貼り付けます。
そして「font-family」を「“Font Awesome 6 Brands”」と記述します。2つとも記述しないと表示されないので注意が必要です。
「font-size」は見やすいようにサイズを変更してみました。
<body>
<p></p>
</body>p::before {
content: "\f179";
font-family: "Font Awesome 6 Brands";
font-size: 200px;
}表示されているのを確認できたら完了です。

またFont Awesomeにはブランド系のアイコンだけでなく、さまざまなタイプのアイコンを選べますが、現在無料で使えるのは「brands系」・「Solid系」・「Regular系」のアイコンだけです。
アイコンのタイプの見分け方はhtmlのclass名で確認することができます。
<!-- Solid系のアイコンはfa-solid -->
<i class="fa-solid fa-house"></i>
<!-- Regular系のアイコンはfa-regular -->
<i class="fa-regular fa-user"></i>
<!-- brands系のアイコンはfa-brands -->
<i class="fa-brands fa-apple"></i>また、アイコンタイプによって「font-weight」プロパティの値の設定を変えていく必要があります。Solid系のアイコンは「font-weight: 900;」、Regular系のアイコンは「font-weight: 400;」、brands系のアイコンは「font-weight: 400;」です。
| class名 | 表示に必要なCSS設定 | |
|---|---|---|
| Solid | fa-solid |
font-family: “Font Awesome 6 Free”; font-weight: 900; content: “\f015(例)”; |
| Regular | fa-regular |
font-family: “Font Awesome 6 Free”; font-weight: 400; content: “\f007(例)”; |
| Brands | fa-brands |
font-family: “Font Awesome 6 Brands”; font-weight: 400; content: “\f179(例)”; |
アイコンのスタイルを変更する方法
HTMLのstyle属性やCSSの設定で色や大きさ、アニメーションなどを指定することもできます。
色の変更
色の変更は「color」プロパティを使います。
CSSに任意のclass名を追加して設定します。
<i class="fa-solid fa-house fa-3x blue"></i>
<i class="fa-solid fa-house fa-3x green"></i>
<i class="fa-solid fa-house fa-3x pink"></i>.blue {
color:#3399FF;
}
.green {
color:#66CC66;
}
.pink {
color:#FF99CC;
}アイコンが指定した色に変わっているのを確認して完了です。
大きさの変更
アイコンの大きさは親要素の「font-size」を継承します。親要素が16pxだと、アイコンも16pxになります。
しかし、HTMLの特定のclass名を追加することでアイコンサイズを2倍、3倍と変更することができます。
<i class="fa-solid fa-house fa-1x"></i> <!-- 1倍 -->
<i class="fa-solid fa-house fa-2x"></i> <!-- 2倍 -->
<i class="fa-solid fa-house fa-3x"></i> <!-- 3倍 -->
<i class="fa-solid fa-house fa-4x"></i> <!-- 4倍 -->
<i class="fa-solid fa-house fa-5x"></i> <!-- 5倍 -->上記以外の細かいサイズ指定をしたい場合にはCSSでのサイズ変更が有効です。
CSSでのサイズを変更も色の変更の時と同じく、HTMLタグに任意のclass名を追加して設定します。
<i class="fa-solid fa-house icon-small"></i>
<i class="fa-solid fa-house icon-medium"></i>
<i class="fa-solid fa-house icon-big"></i>.icon-small {
font-size: 10px;
}
.icon-medium {
font-size: 50px;
}
.icon-big {
font-size: 120px;
}アイコンにアニメーションをつける方法
Font Awesomeはアイコンにアニメーションをつけて動かすことも出来ます。特定のclass名を追加するだけでさまざまな動きをアイコンに付与させることが出来ます。
<!-- class名に"fa-beat"を追加 -->
<i class="fa-solid fa-heart fa-3x fa-beat"></i>アイコンが鼓動しているような動きになります。
また、Font Awesome専用の「CSSカスタムプロパティ」によりアニメーションの速度や開始時間など細かく調整することも出来ます。
<!-- 任意のclass名"test"を追加 -->
<i class="fa-solid fa-heart fa-3x fa-beat test"></i>/* アニメーションの開始から終わりまでを4秒で稼働させる */
.test {
--fa-animation-duration: 4s;
}アニメーションclass名一覧
Font Awesome 6で使えるアニメーションを一覧にまとめました。
| class名 | コード例 | |
|---|---|---|
| ビート | fa-beat |
<i class="fa-solid fa-heart fa-beat"></i> |
| フェード | fa-fade |
<i class="fa-solid fa-heart fa-fade"></i> |
| 弾む | fa-bounce |
<i class="fa-solid fa-heart fa-bounce"></i> |
| 回転 | fa-flip |
<i class="fa-solid fa-heart fa-flip"></i> |
| 震える | fa-shake |
<i class="fa-solid fa-heart fa-shake"></i> |
| スピン | fa-spin |
<i class="fa-solid fa-heart fa-spin"></i> |
アニメーション「CSSカスタムプロパティ」一覧
Font Awesome専用のCSSカスタムプロパティ一覧表です。
| 効果 | CSSコード例 | |
|---|---|---|
--fa-animation-delay |
アニメーションの開始時間を設定 |
.test {--fa-animation-delay: 4s;
}
|
--fa-animation-duration |
アニメーションの開始から終了までの時間を設定 |
.test {--fa-animation-duration: 4s;
}
|
--fa-animation-direction |
アニメーションの方向を設定 |
.test {--fa-animation-direction: reverse;
}
|
--fa-animation-iteration-count |
アニメーションの回数を設定 |
.test {--fa-animation-iteration-count: 5;
}
|
--fa-animation-timing |
設定した時間内でのアニメーションの緩急を設定 |
.test {--fa-animation-timing: ease;
}
|
うまく表示されない時の原因と対処法
Font Awesomeを使い始めてまだ慣れていない時、表示されないという事がよくあります。その原因と対処法をまとめました。
CDNやKitコードが正しく設定されていない
CDNやKitコードをコピーして貼り付けるさいに、漏れがないか再度チェックしてみましょう。最初の「<」や最後の「>」などが抜けてコピーしてしまっている場合があります。
また、貼り付ける位置も確認してみてください。CDNはhead内、Kidコードだとhead内か</body>タグのすぐ上に貼り付けます。
PRO版のアイコンを使用しようとしている
現在Font Awesomeでは約19000個のアイコンの種類がありますが、フリー版で使用できるアイコンは約2000個です。
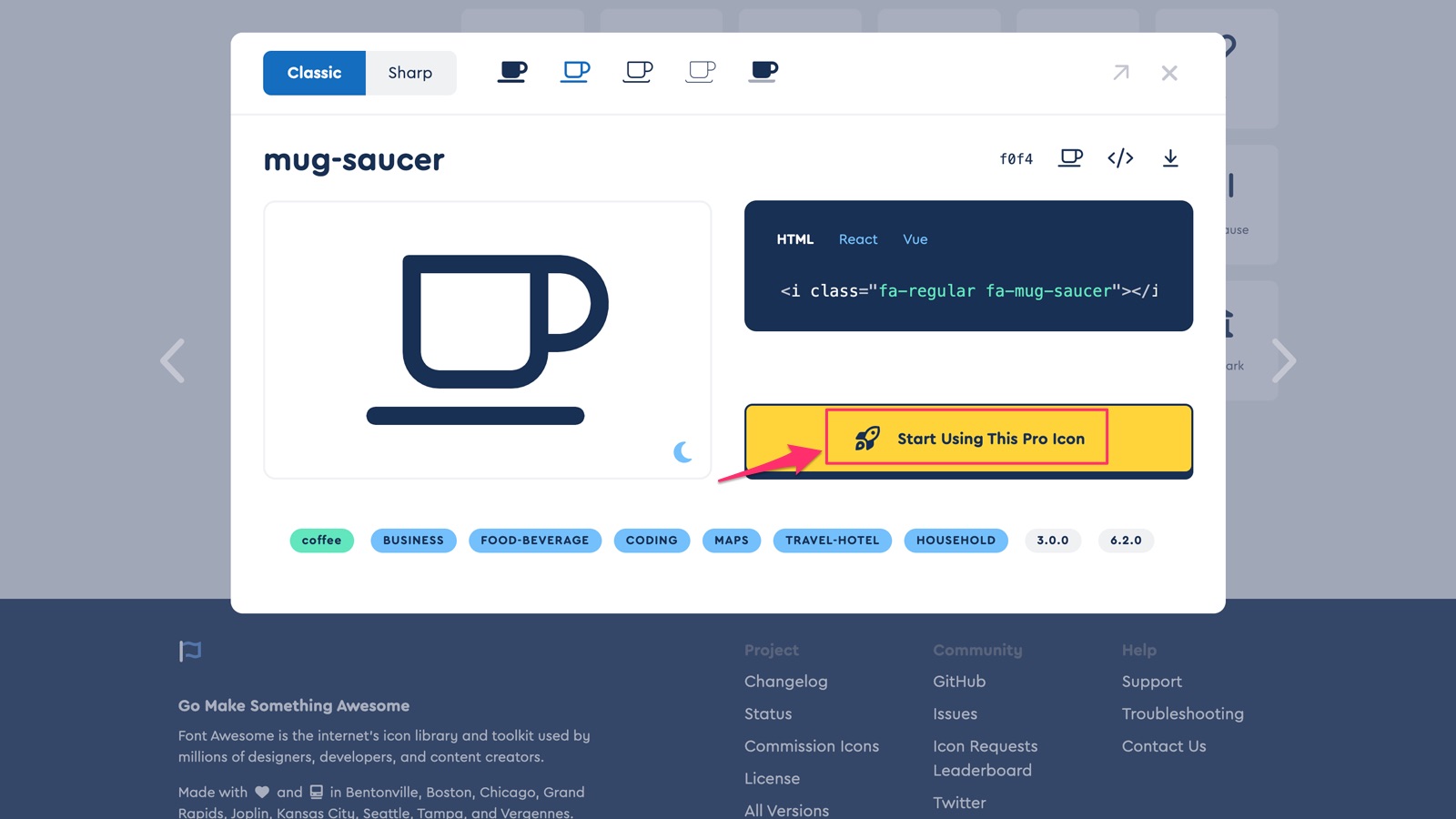
アイコンを選択したときに赤枠で囲った部分が「Start Using This Pro Icon」となっていたらプロ版のアイコンです。

こちらのマグカップのアイコンはSolidタイプはフリーで使えますが、Regularタイプはプロ版に登録しなければ使用できません。
CSSに間違った記述をしている
これは擬似要素をつかってアイコンを表示させるときに起こりやすいミスです。
フリー版で使用できるアイコンのタイプには「Solid」「Regular」「Brands」がありますが、それぞれCSSでの記述の仕方がちがってきます。
「Solid」は「font-family: “Font Awesome 6 Free”;」「font-weight: 900;」
「Regular」は「font-family: “Font Awesome 6 Free”;」「font-weight: 400;」
「Brands」は「font-family: “Font Awesome 6 Brands”;」「font-weight: 900;」
となってます。
| Solid |
|
|---|---|
| Regular | |
| Brands | |
また、「content」プロパティの値にバックスラッシュをつけ忘れるのもよく起こりやすいミスなので注意が必要です。
最後に
CDNは今後使用できなくなる可能性があるので新規で利用を考えている方は、Kitかサーバーにアップロードして使用する方法をお勧めします。