FileZillaの使い方【Mac】インストール&アップロードとファイルの編集方法

作成したサイトをアップロードする時、Xserverやさくらインターネットなどは「ファイルマネージャー」という便利な機能がありますがフォルダごとアップロード出来ないようになっており、1個1個ファイルをアップロードするのは大変です。
そんな時な無料FTPクライアントソフト「FileZilla」があると便利です。今回は
- FileZillaのインストール方法
- FileZillaの使い方
を紹介したいと思います。
[rtoc_mokuji title=”” title_display=”” heading=”” list_h2_type=”” list_h3_type=”” display=”” frame_design=”” animation=””]
FileZillaとは
FileZillaはFTPクライアントソフトの一つで、Webサーバーにファイルをアップロードしたりダウンロードすることができます。ウィキペディアにはこのように説明されています。
FTPクライアントとは、FTPを使用してファイルの送受信を行うクライアントソフトウェアのことである。FTPサーバに接続してファイルをアップロード・ダウンロードすることができる。
フリー百科事典『ウィキペディア(Wikipedia)』
FTPソフトは他にもたくさんありますが、自分はFileZillaが一番いいかなと思ってます。それは
- 無料で使用できる
- 日本語に対応している
- 操作性が簡単
- 今一番使われているFTPクライアントで信頼性がある
という点でおすすめです。
FileZillaのインストール
早速インストールから説明していきたいと思います。
まず下記のサイトにアクセスしてダウンロードします。
FileZilla – The free FTP solution
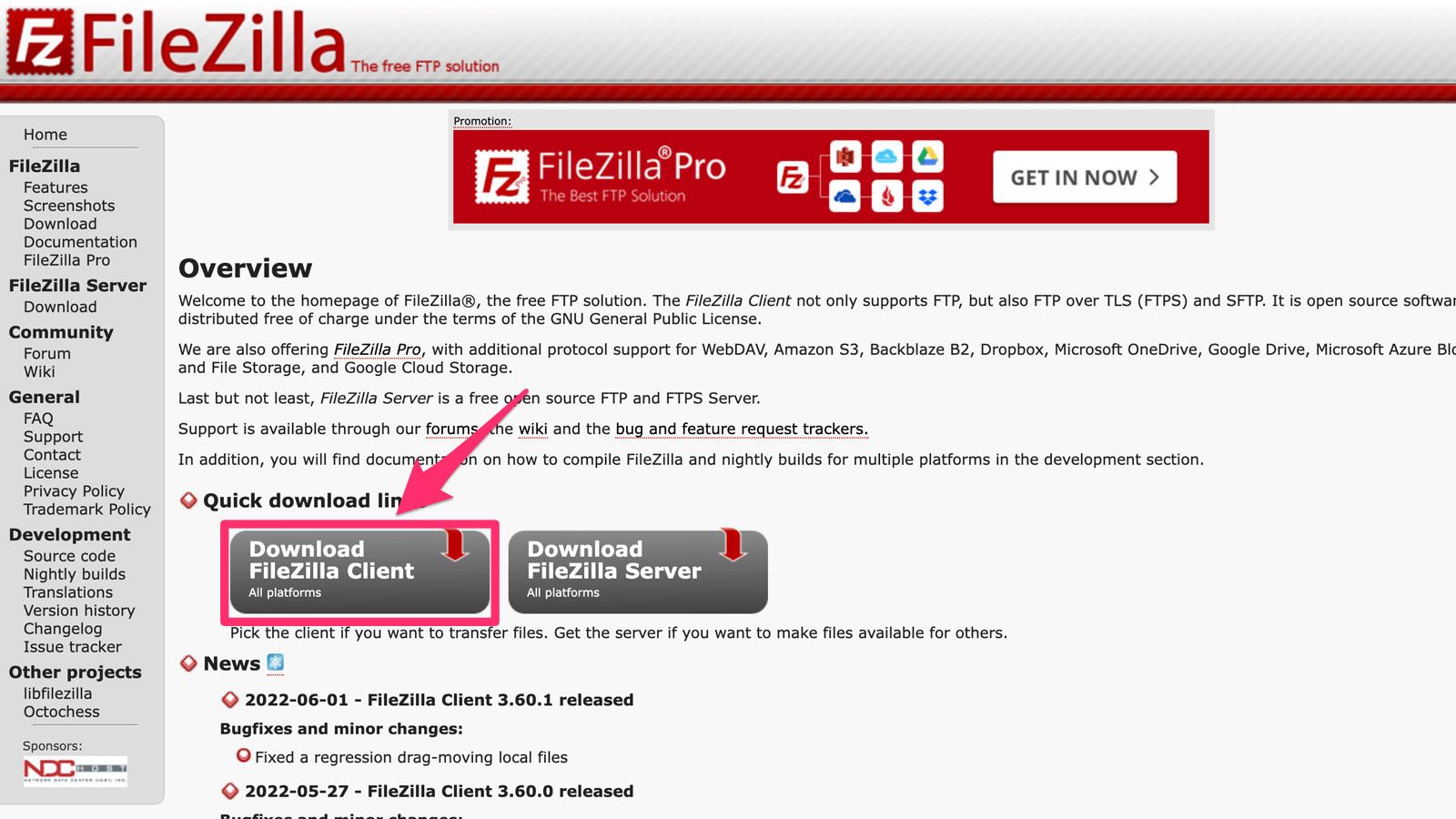
Quick download linksという項目からDownload
FileZilla Clientをクリックします。

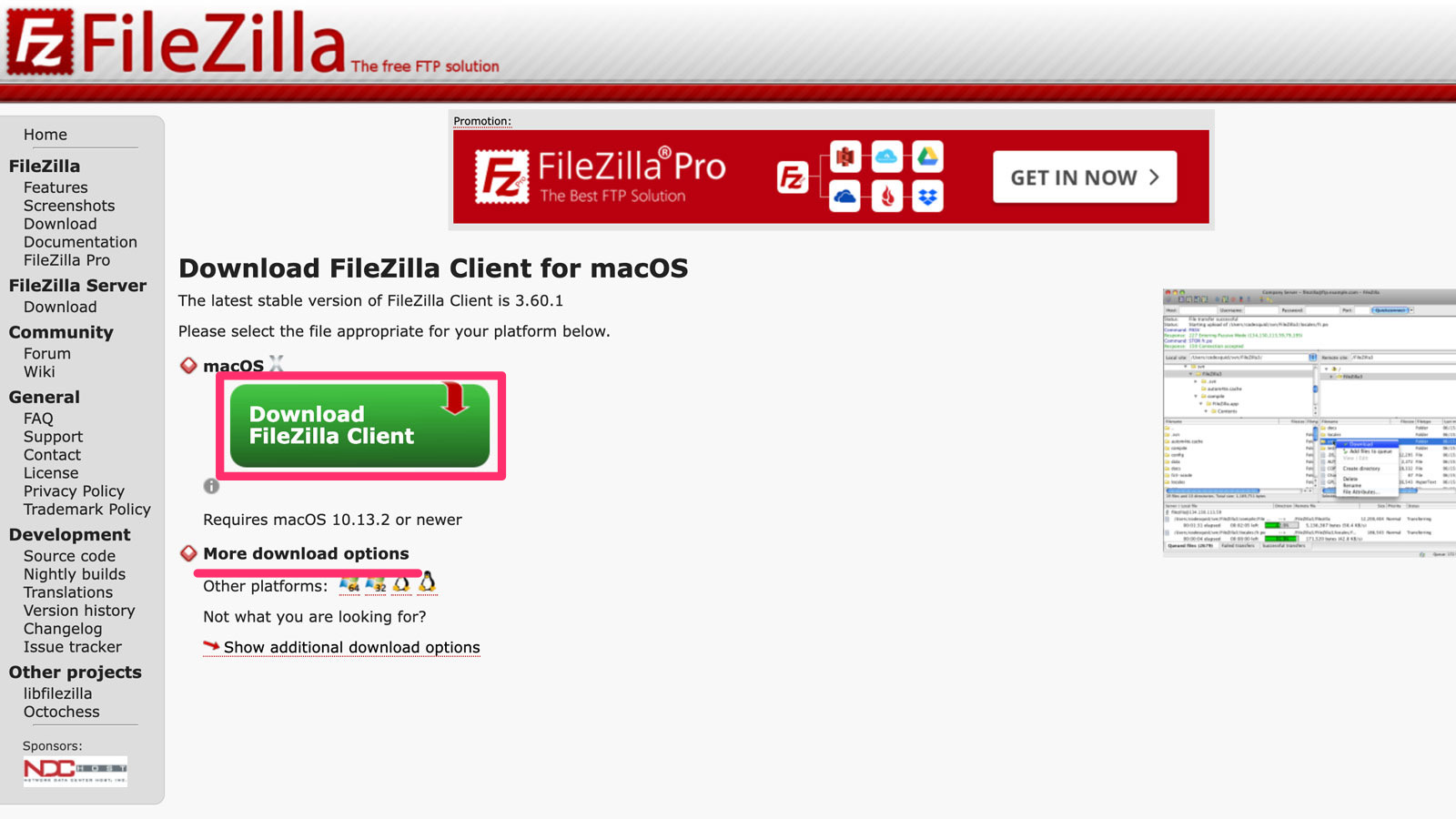
クリックしたら使っているOSに応じたダウンロード画面が表示されます。僕はMacを使用しているのでMac用のダウンロード項目が現れました。ここでもう一度Download FileZilla Clientをクリックします。
もし違うOS用をダウンロードしたい場合は、More download optionsから選択できます。

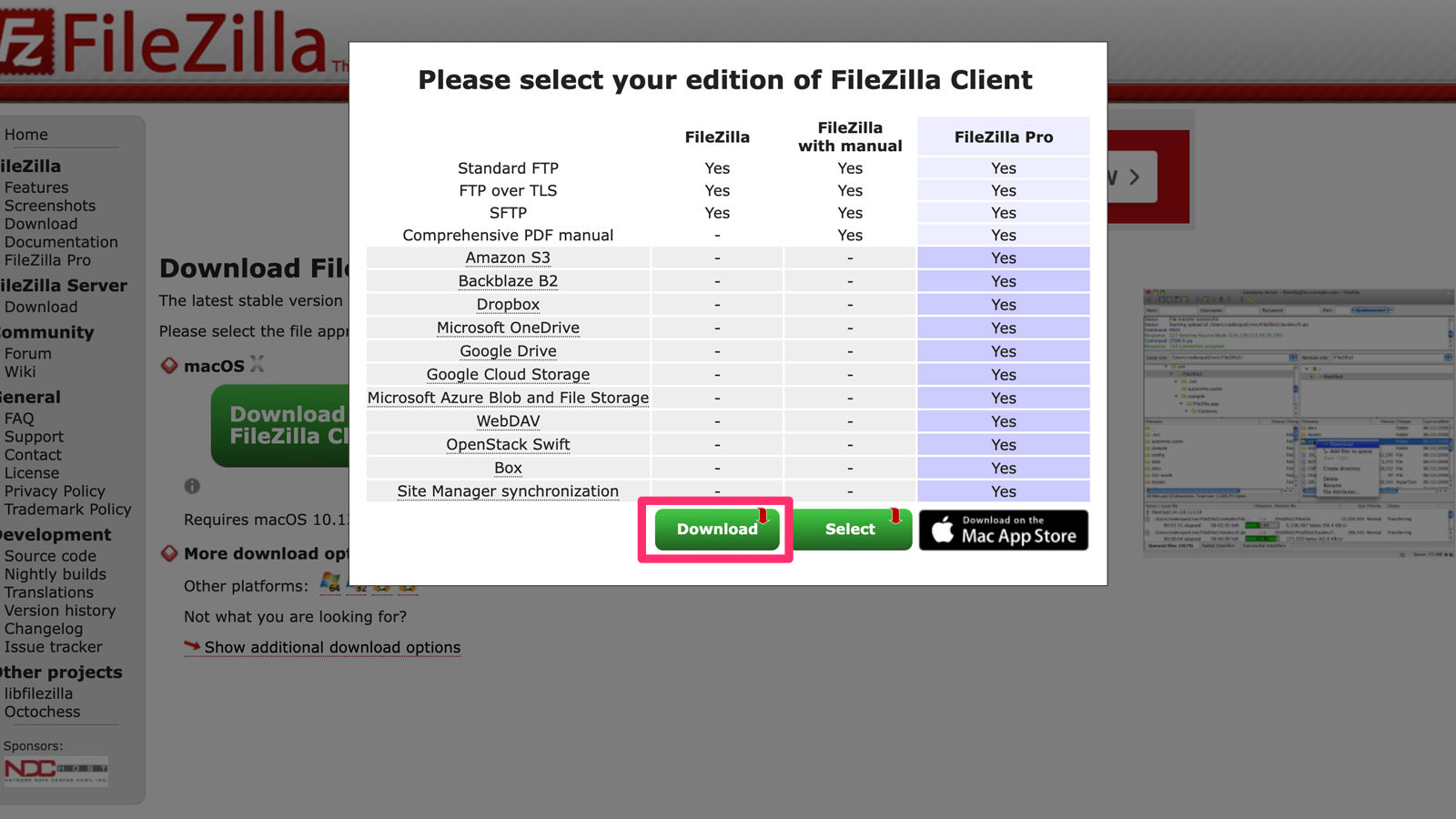
ポップ画面が現れたら一番左下のDownloadをクリックします。

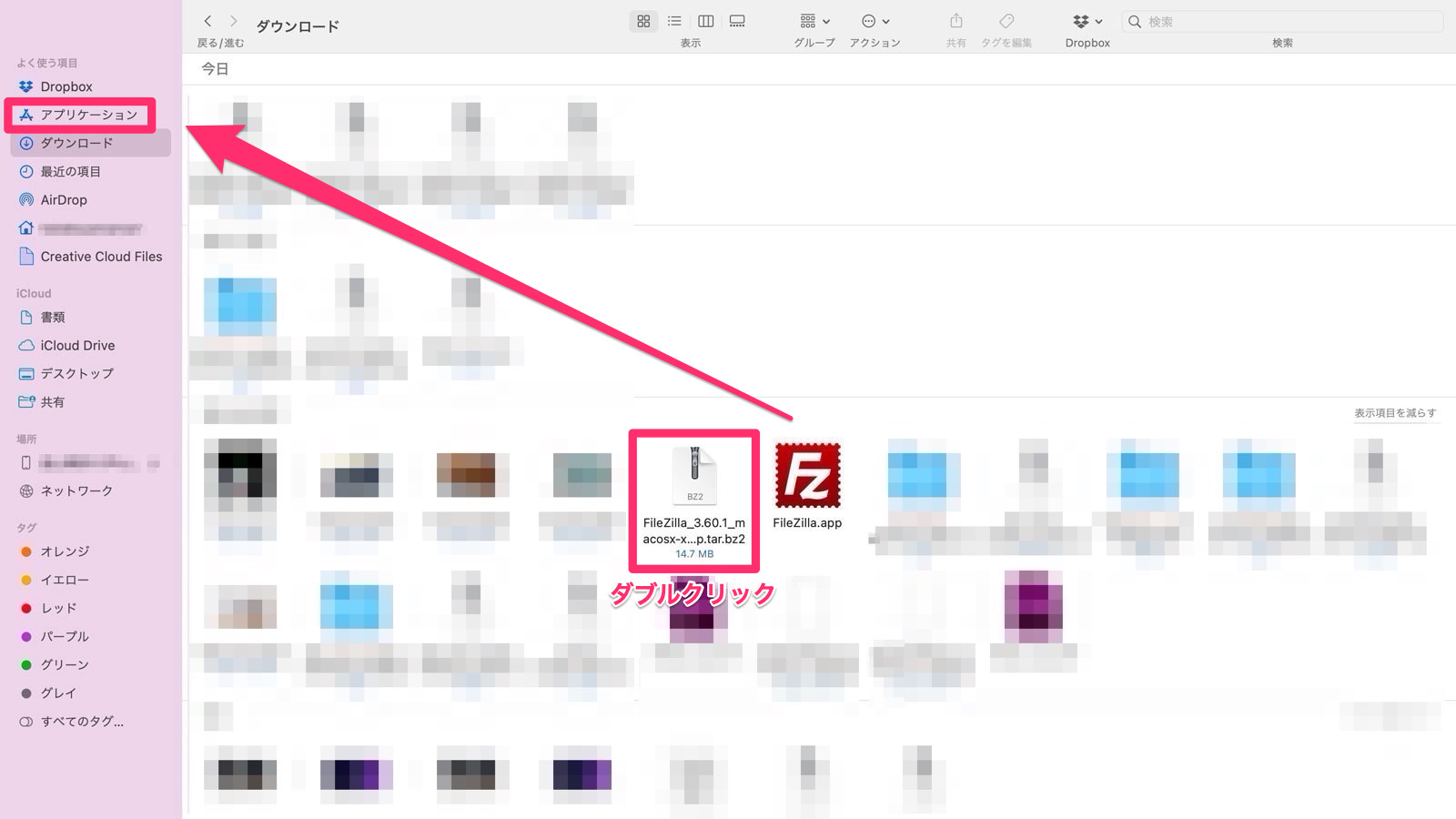
ダウンロードした圧縮ファイルをダブルクリックするとFileZilla.appが解凍されるのでそれをアプリケーションへドラッグ&ドロップします。

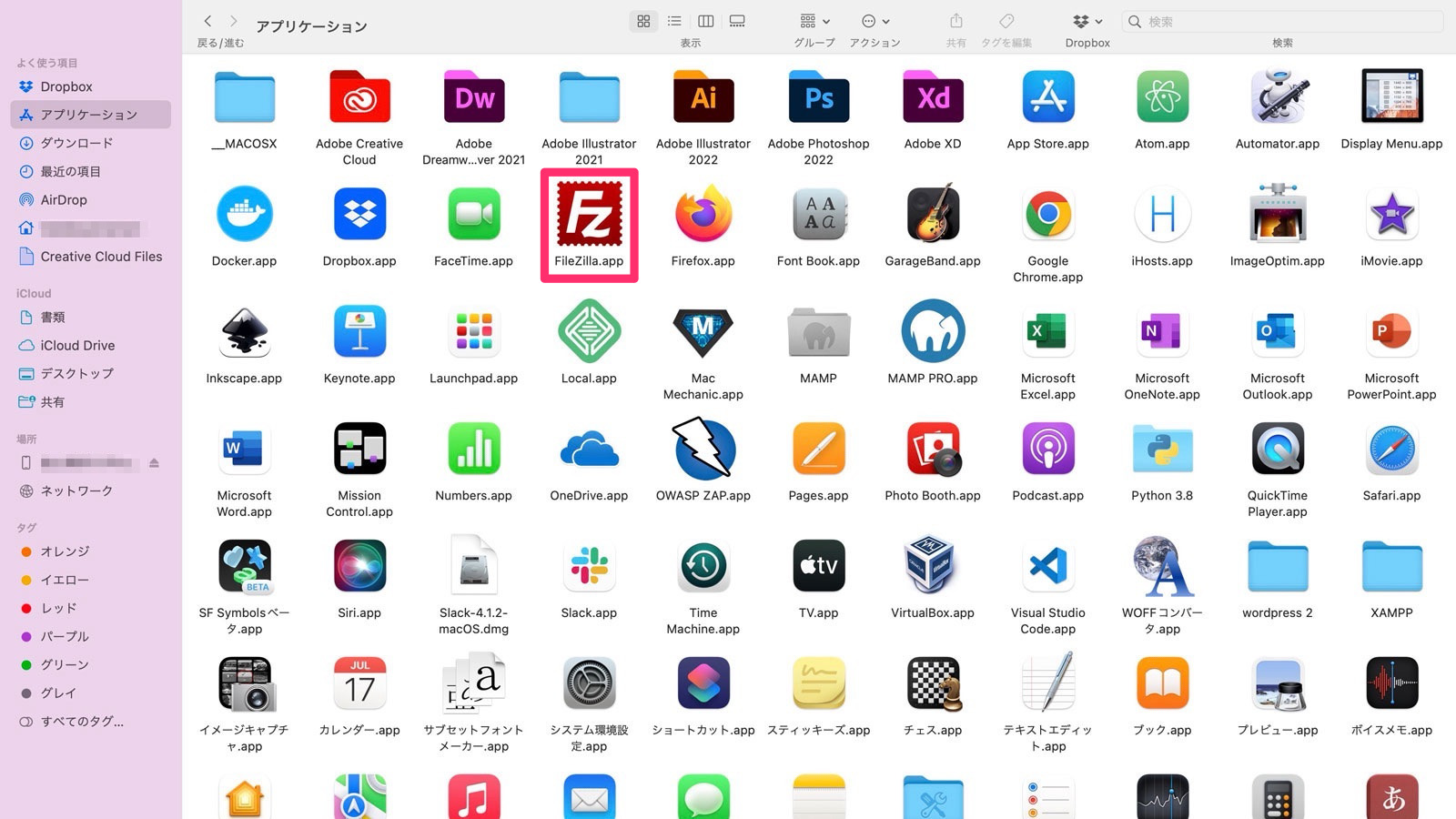
アプリケーションにあるFileZilla.appをダブルクリックします。もし初回に「ダウンロードしたファイルを開いてもいいですか?」と言ったダイアログが表示されたら開くを選択します。

これでインストールは完了です。続いて使い方を説明していきます。
FileZillaの使い方
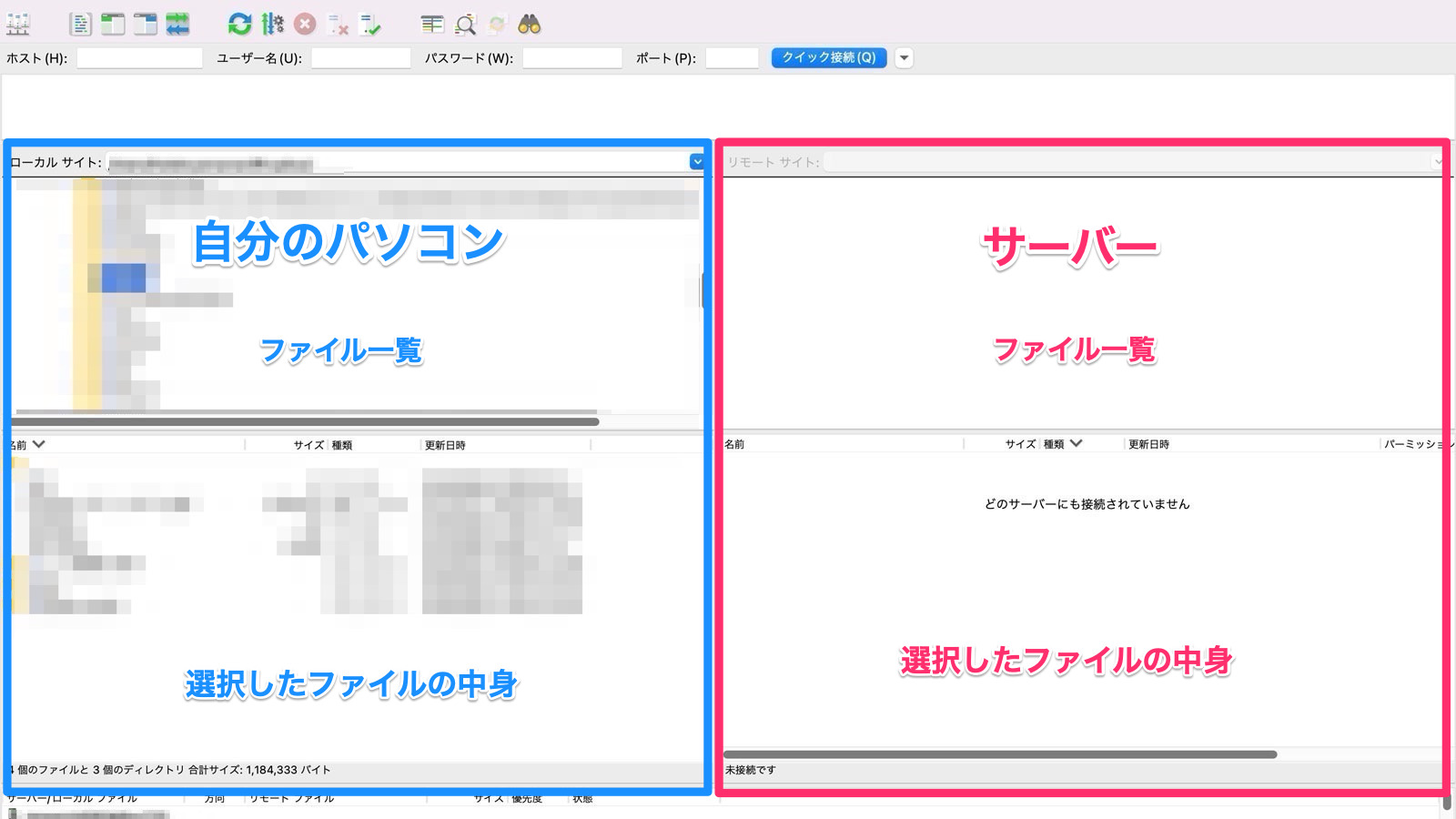
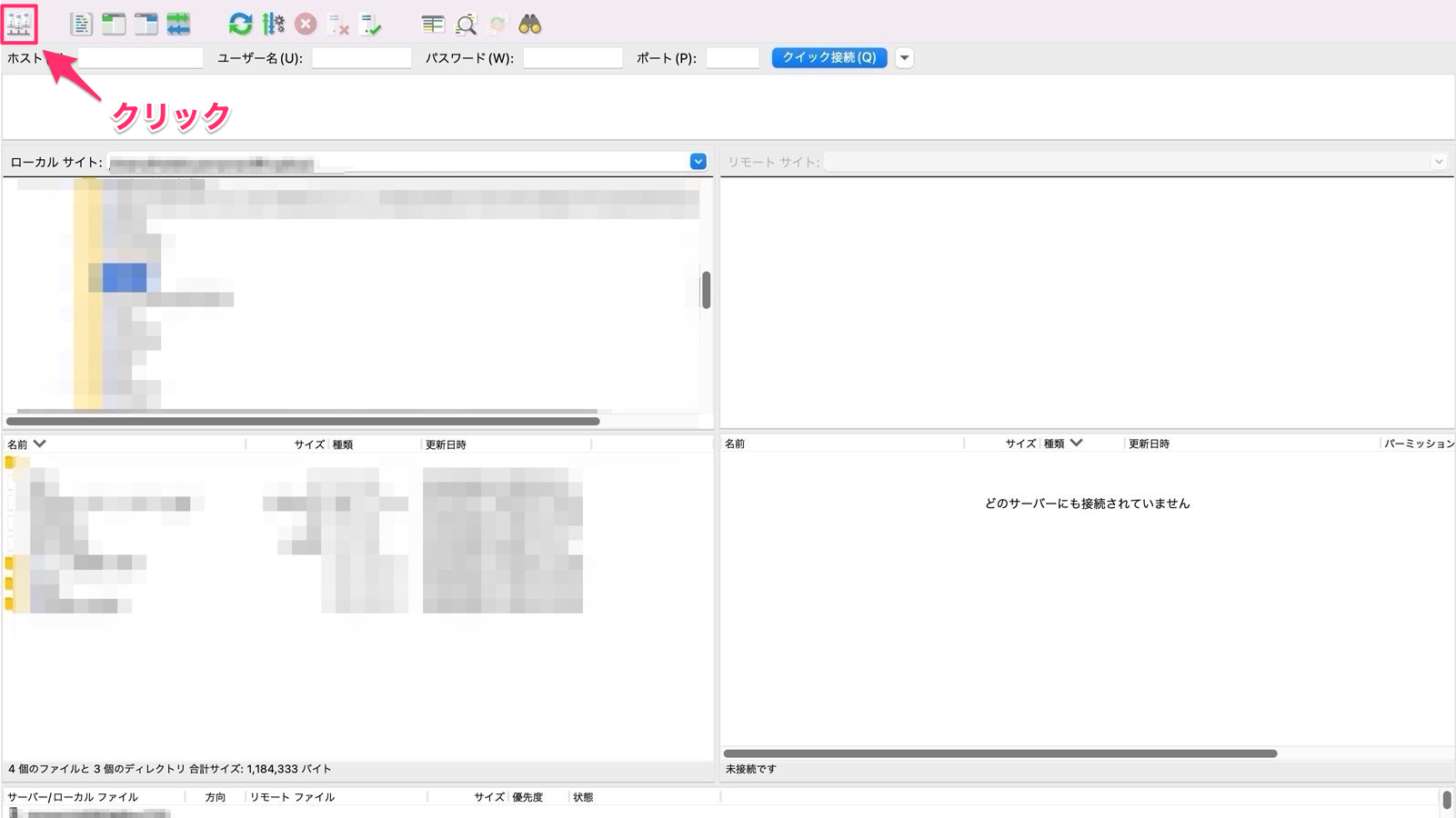
FileZillaを起動すると以下のような画面が表示されます。

左のパネルがローカル(自分のパソコン)側で右のパネルがサーバー側を表しています。続いてサーバーに接続していきます。画面左上の「サイトマネージャー」アイコンをクリックします。

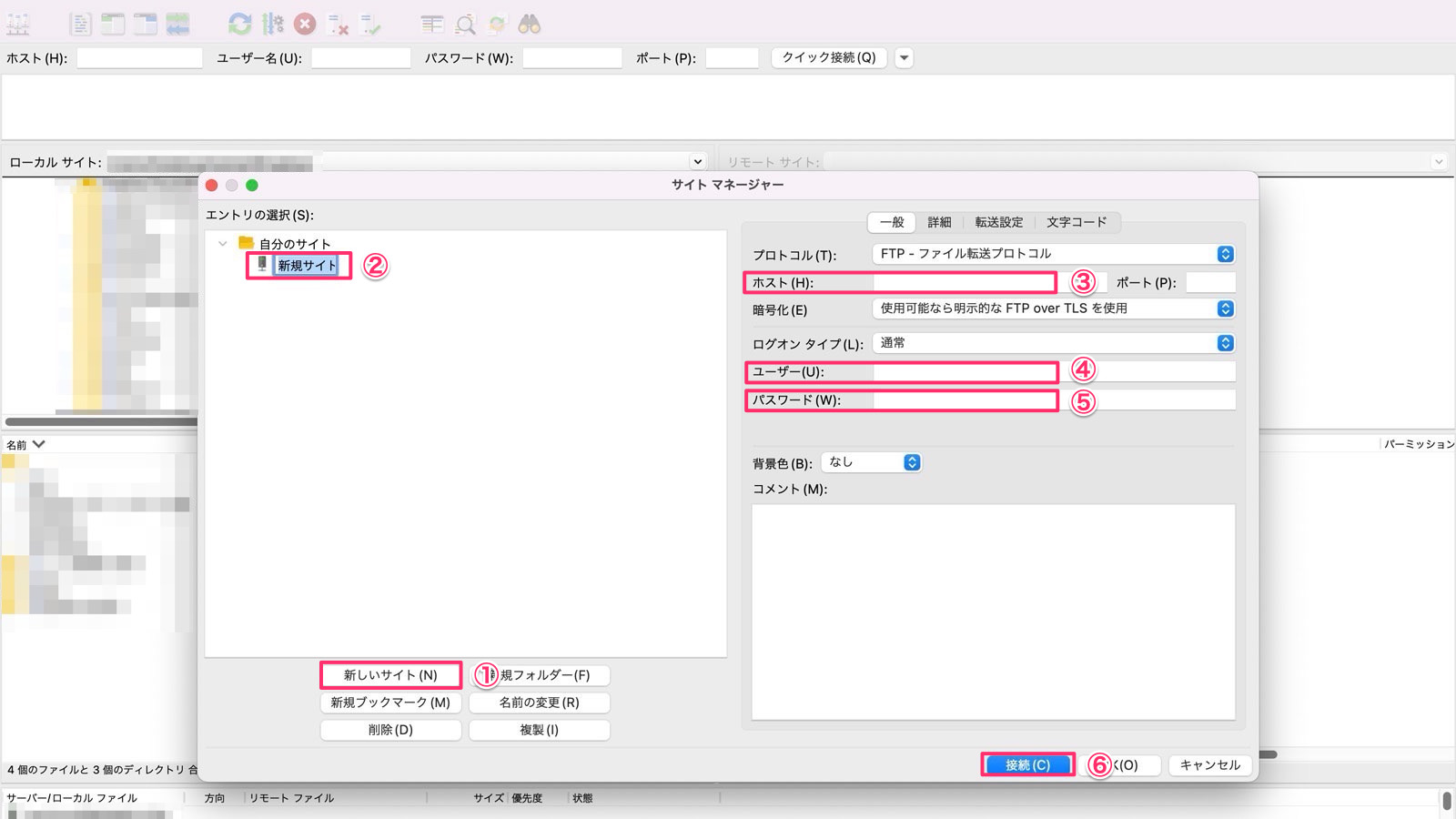
サイトマネージャー画面が開いたら以下の順に設定していきます。

- 「新しいサイト」をクリックする
- 「新規サイト」に任意の名前をつける
- サーバーのホスト名を入力
- サーバーのユーザー名を入力
- サーバーのパスワードを入力
- 「接続」をクリックする
ホスト名・ユーザー名・パスワードはレンタルサーバーの契約完了メールに記載されていたり、ユーザー専用ログインページで確認することができます。
ファイルのアップロード
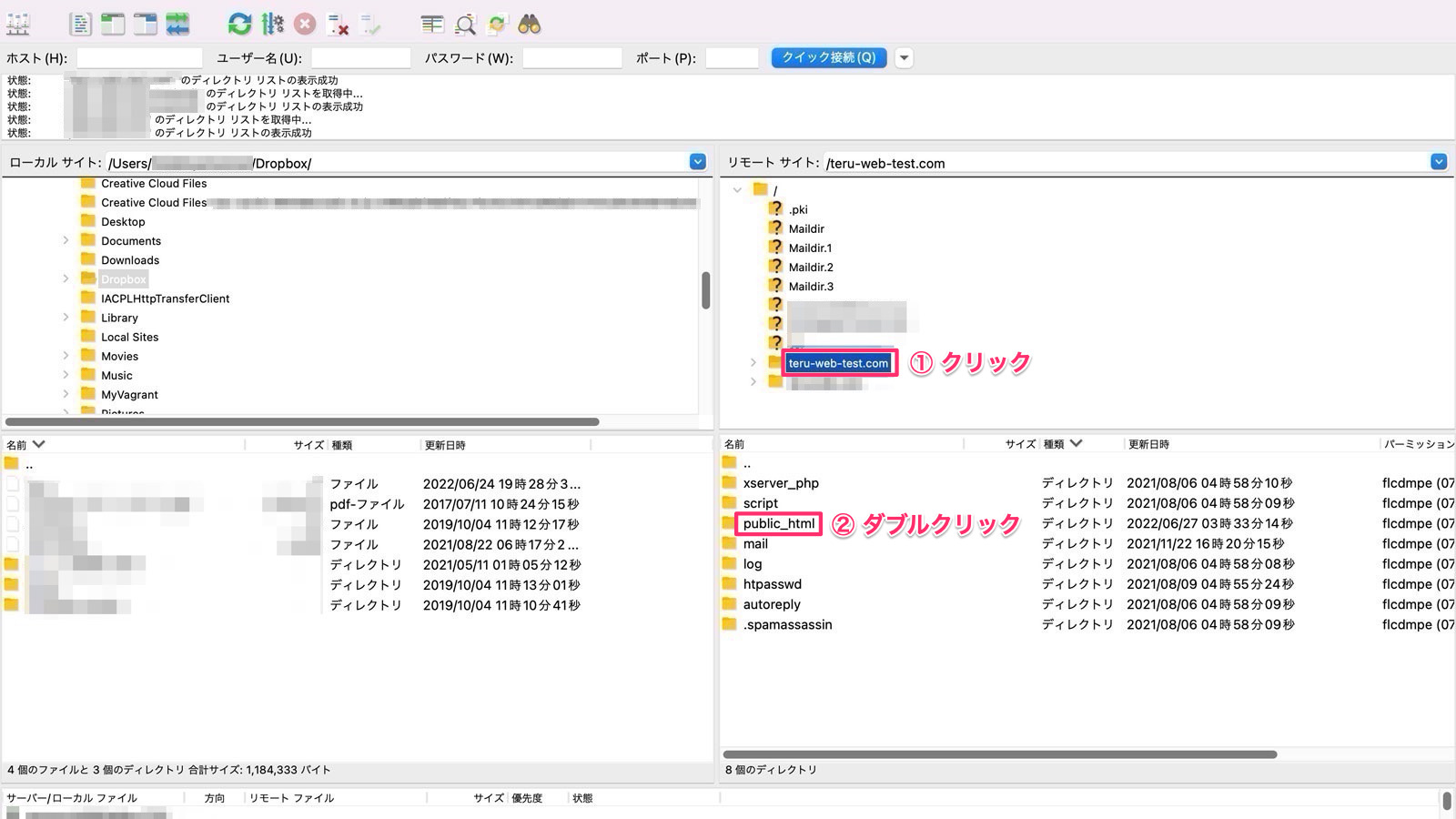
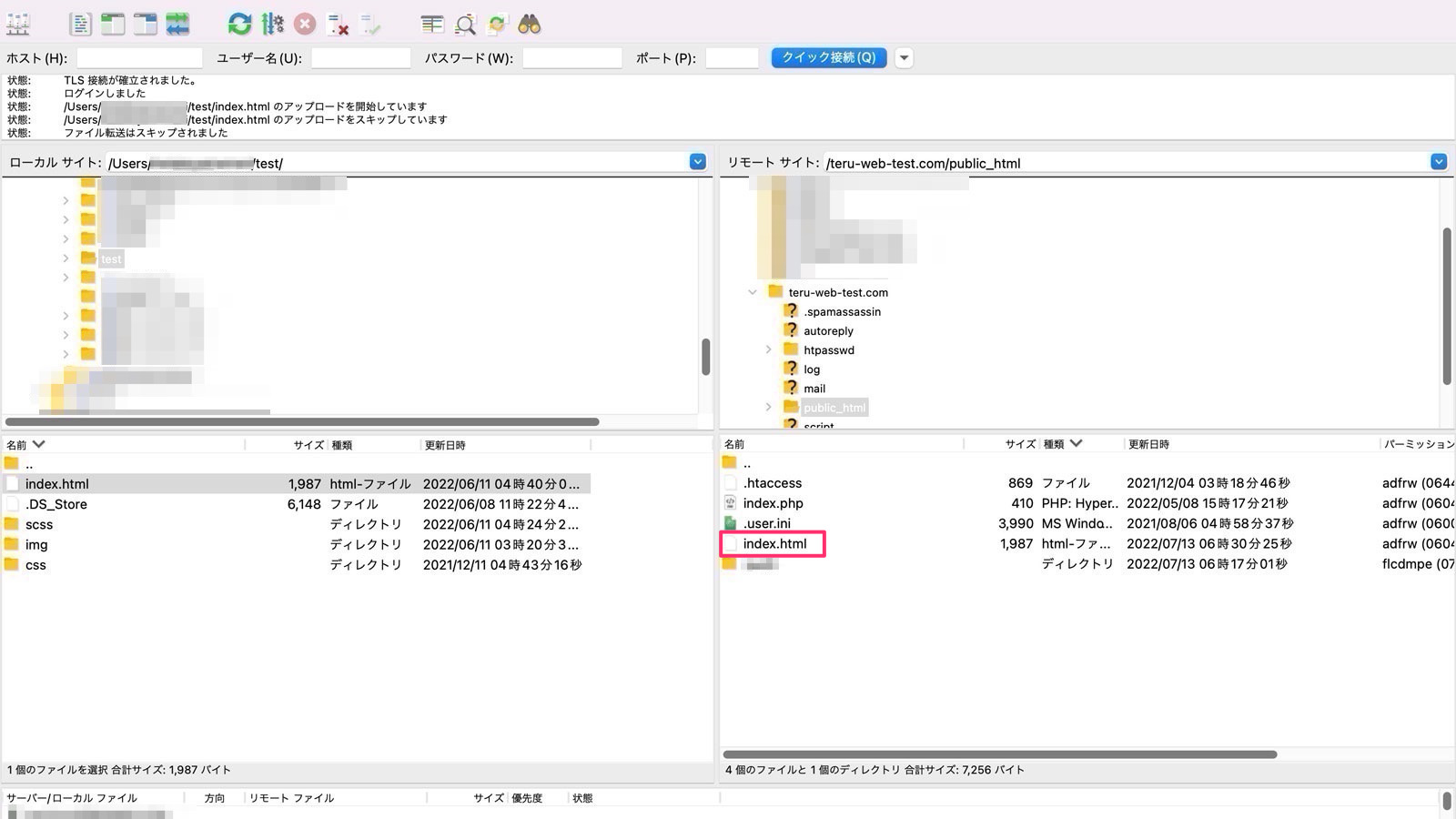
今回は「エックスサーバー」にあるドメインにファイルをアップロードしていきたいと思います。上記の「サイトマネージャー」に必要事項を記入し、最後に接続ボタンをクリックすると以下のような画面が表示されます。右のサーバー側からアップロードしたいドメインを選択し、下に出てくるpublic_htmlをダブルクリックします。

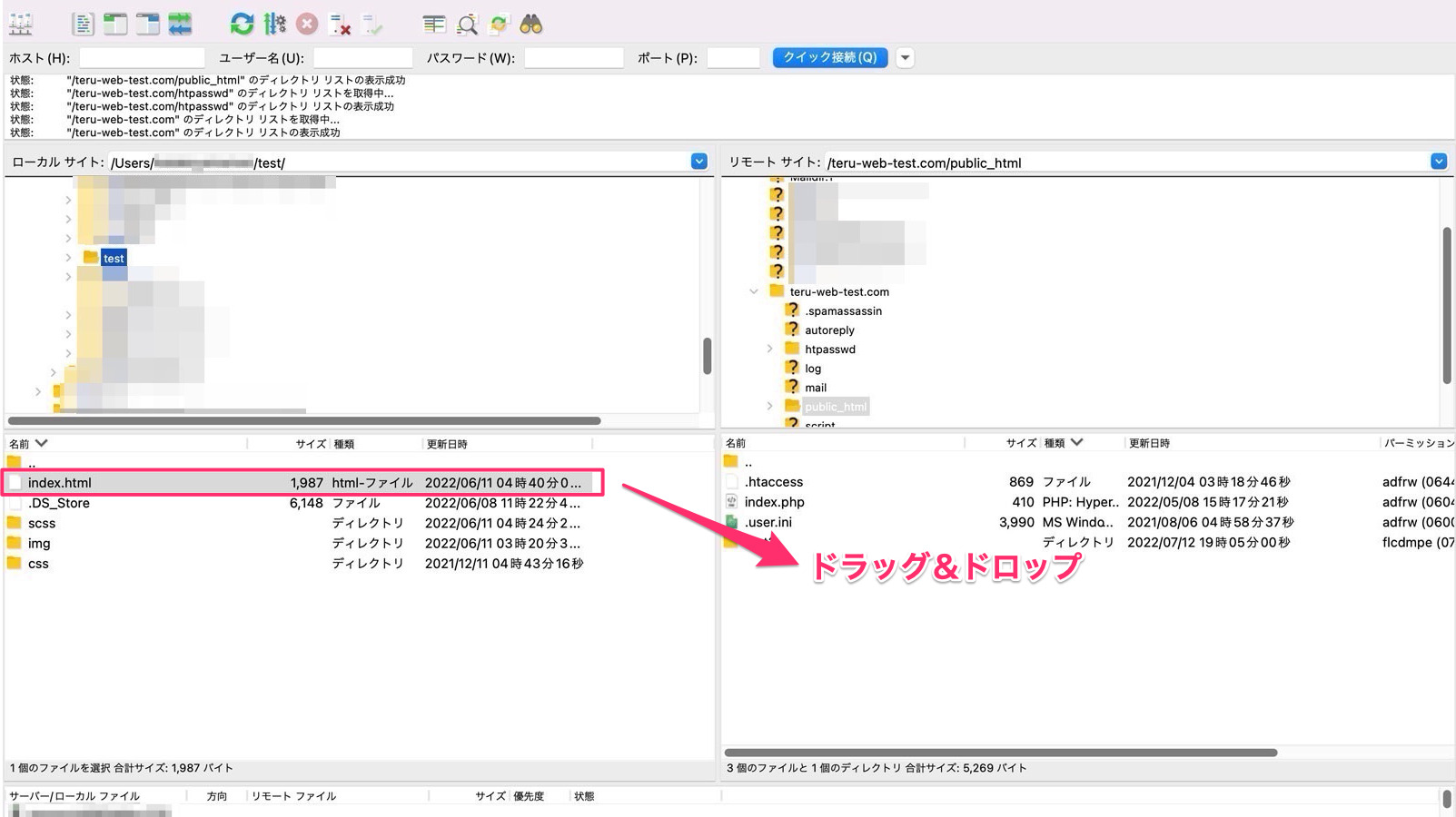
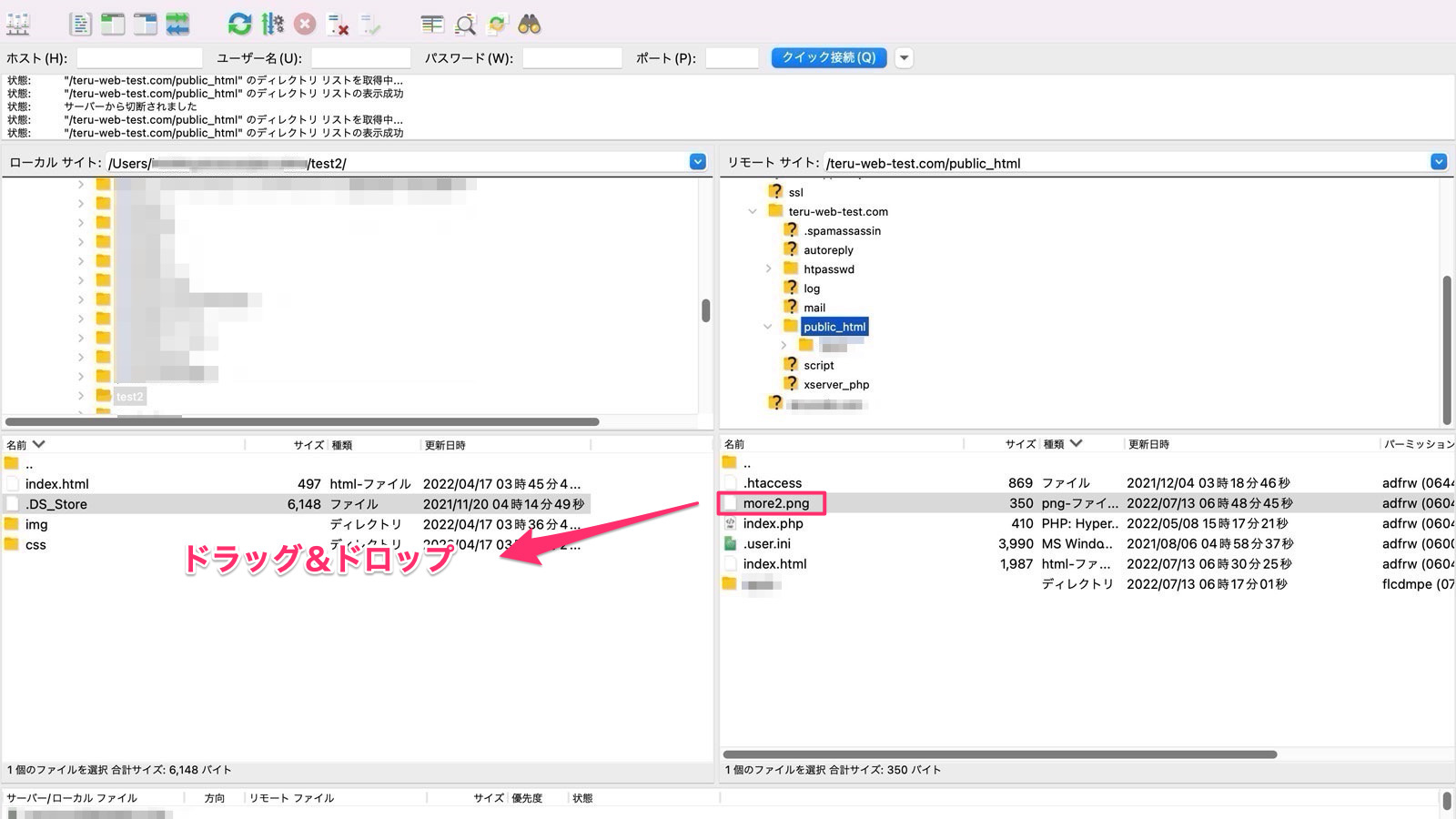
するとpublic_htmlの中が表示されるのでそこにアップロードしたいファイルをドラッグ&ドロップします。

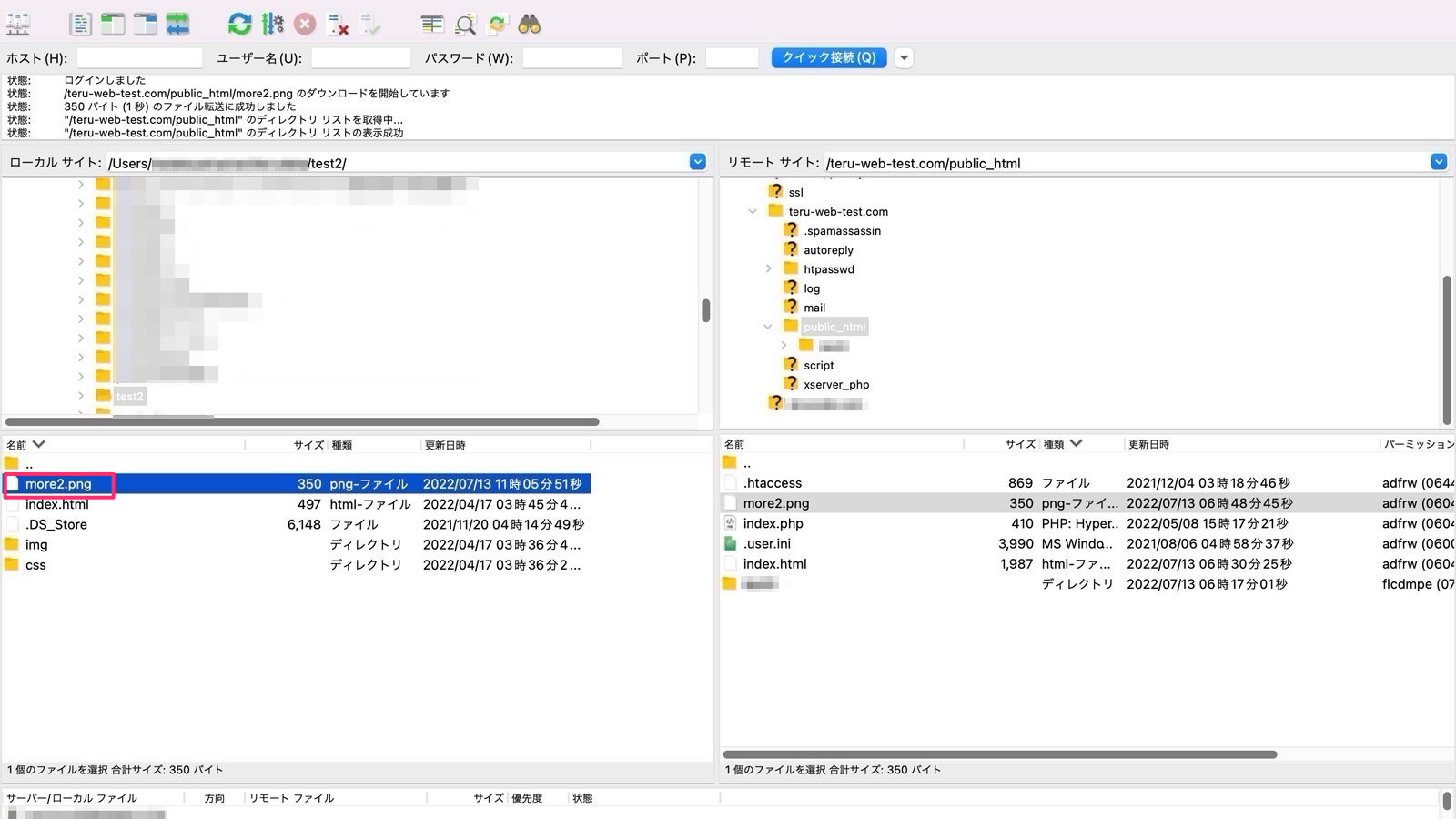
アップロードがされているのを確認します。

転送されているのが確認できたらアップロードの手順は終了です。
ファイルのダウンロード
今度はサーバー側からローカル側へのダウンロードの方法です。サーバー側にあるダウンロードしたいファイルをローカル側へドラッグ&ドロップします。アップロードと逆の操作です。

ダウンロードされているか確認します。

転送されているのが確認できていれば終了です。
ファイルの編集方法
FileZillaで直接ファイルの編集もできます。ファイルの編集にはローカル側のファイル編集とサーバー側のファイル編集があります。
ローカル側のファイル編集
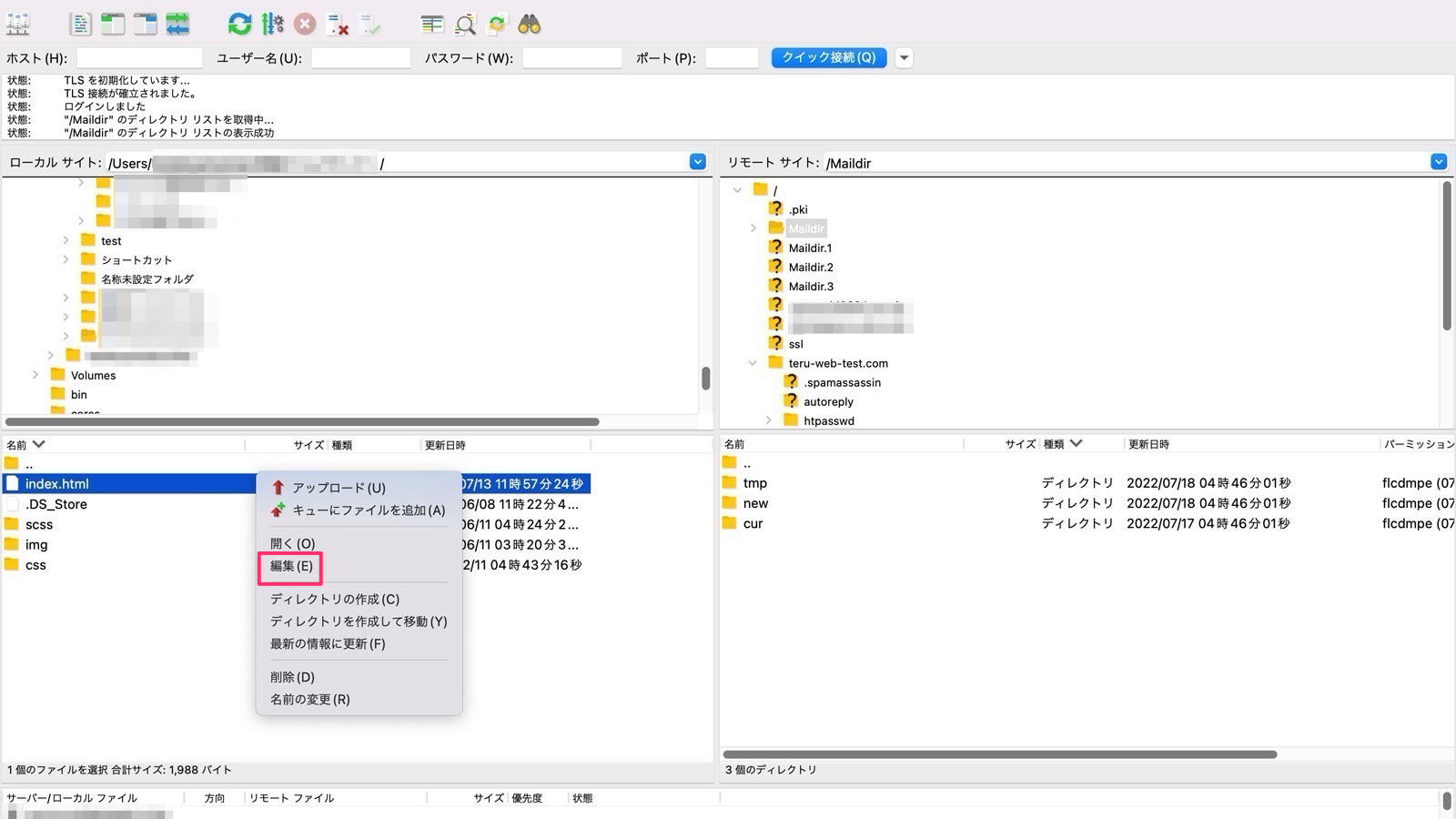
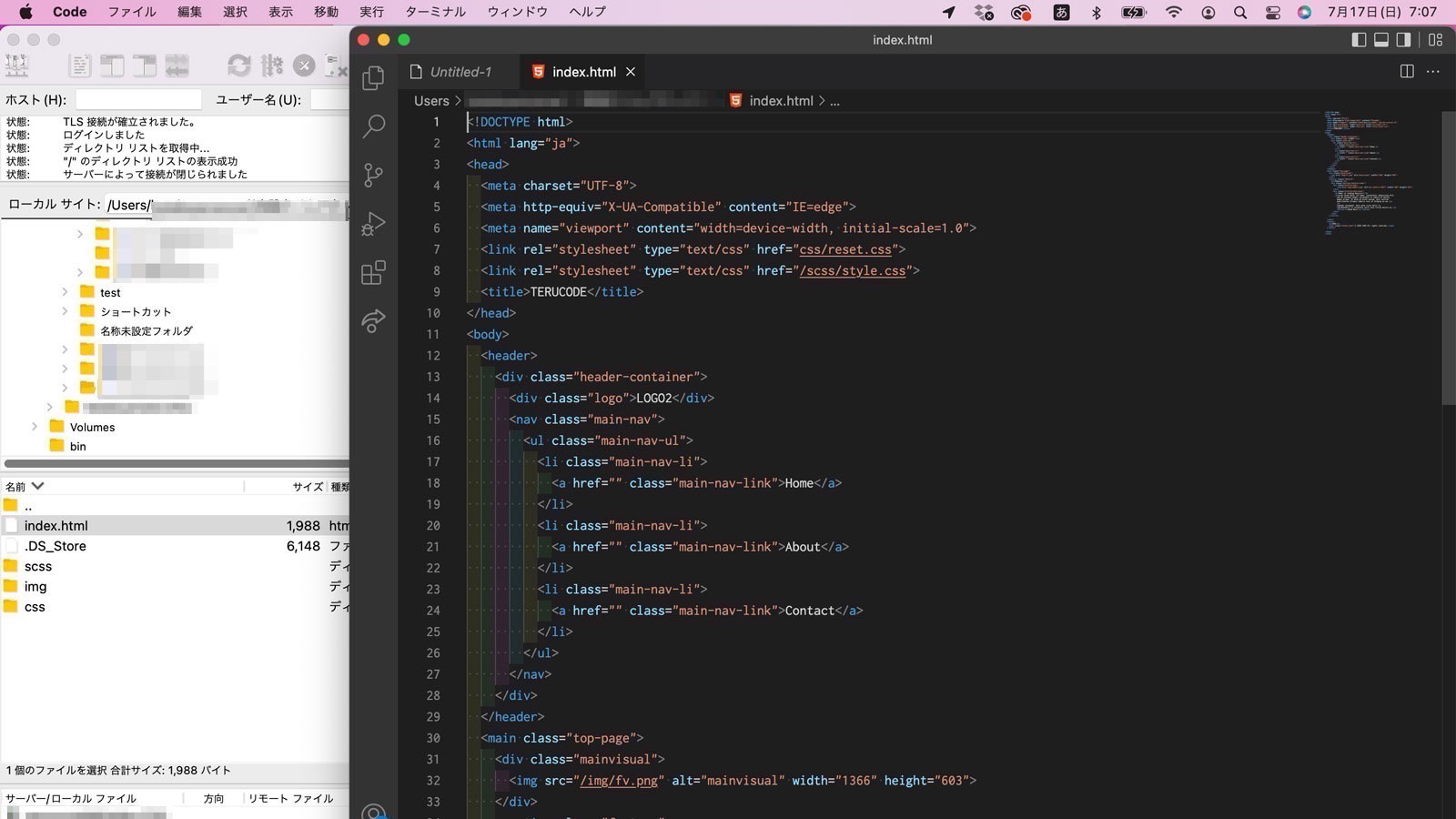
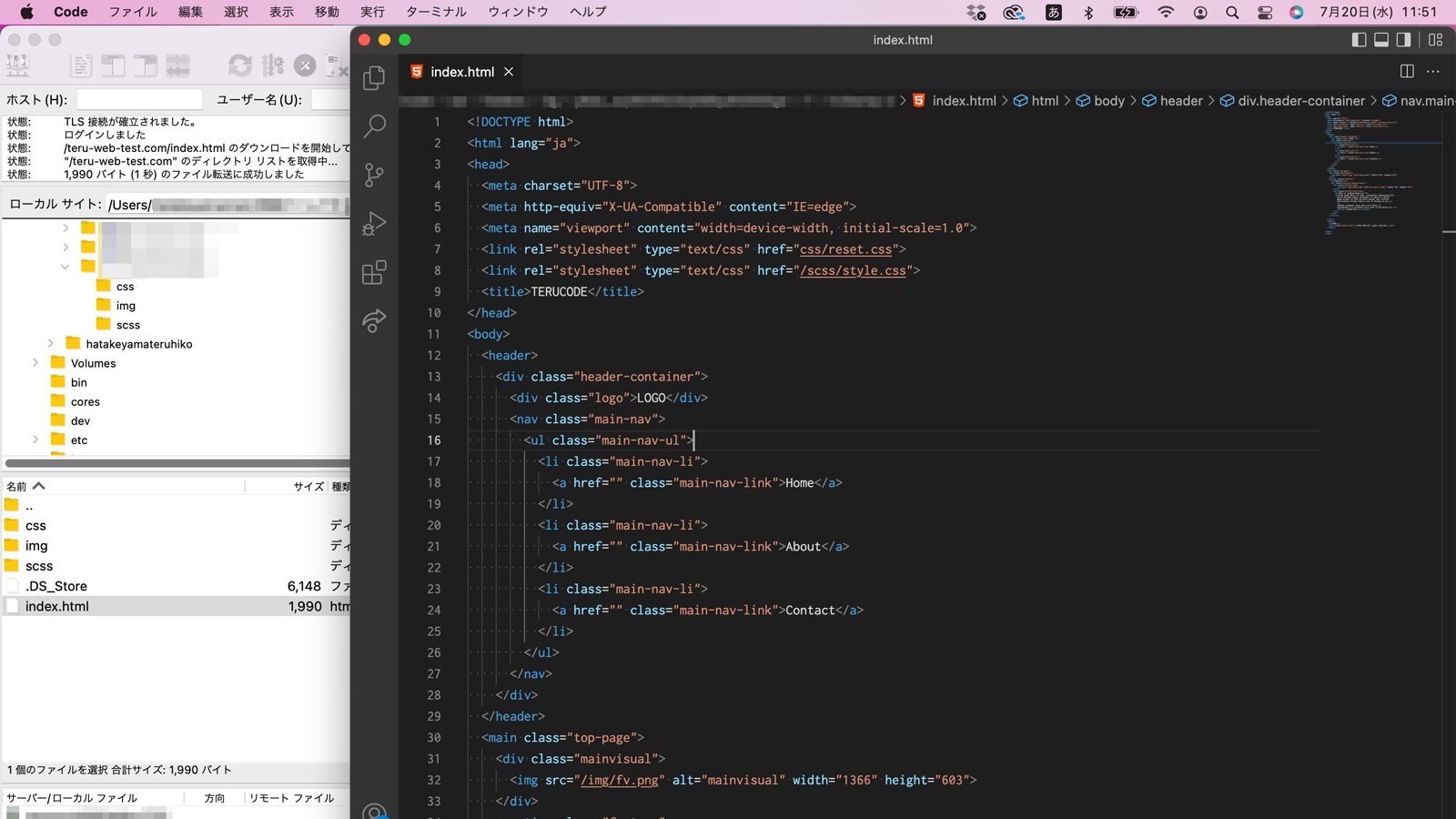
編集したいファイルを右クリックしてダイアログボックスが表示されたら編集をクリックします。

エディターが表示されたら編集をして保存します。

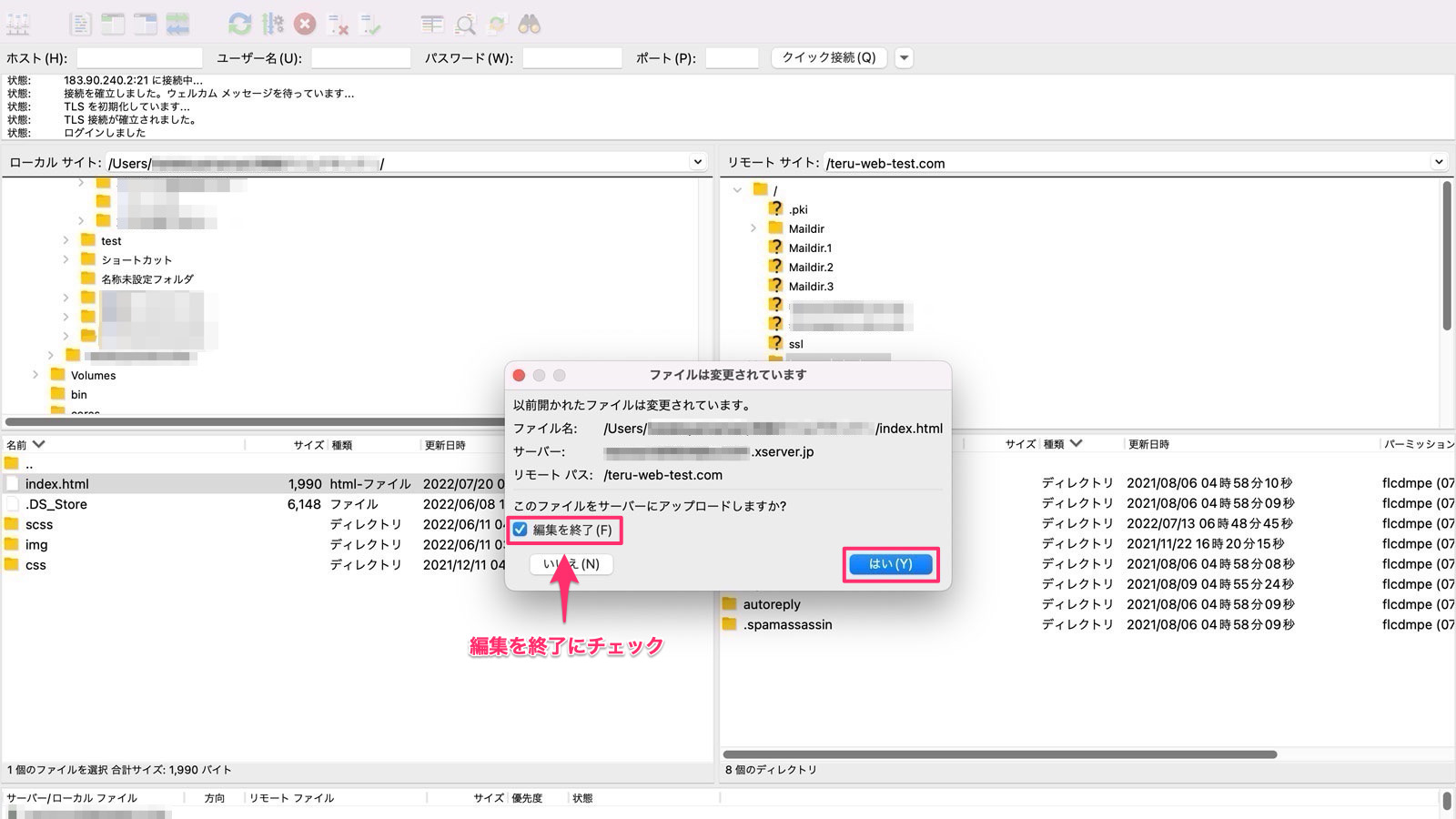
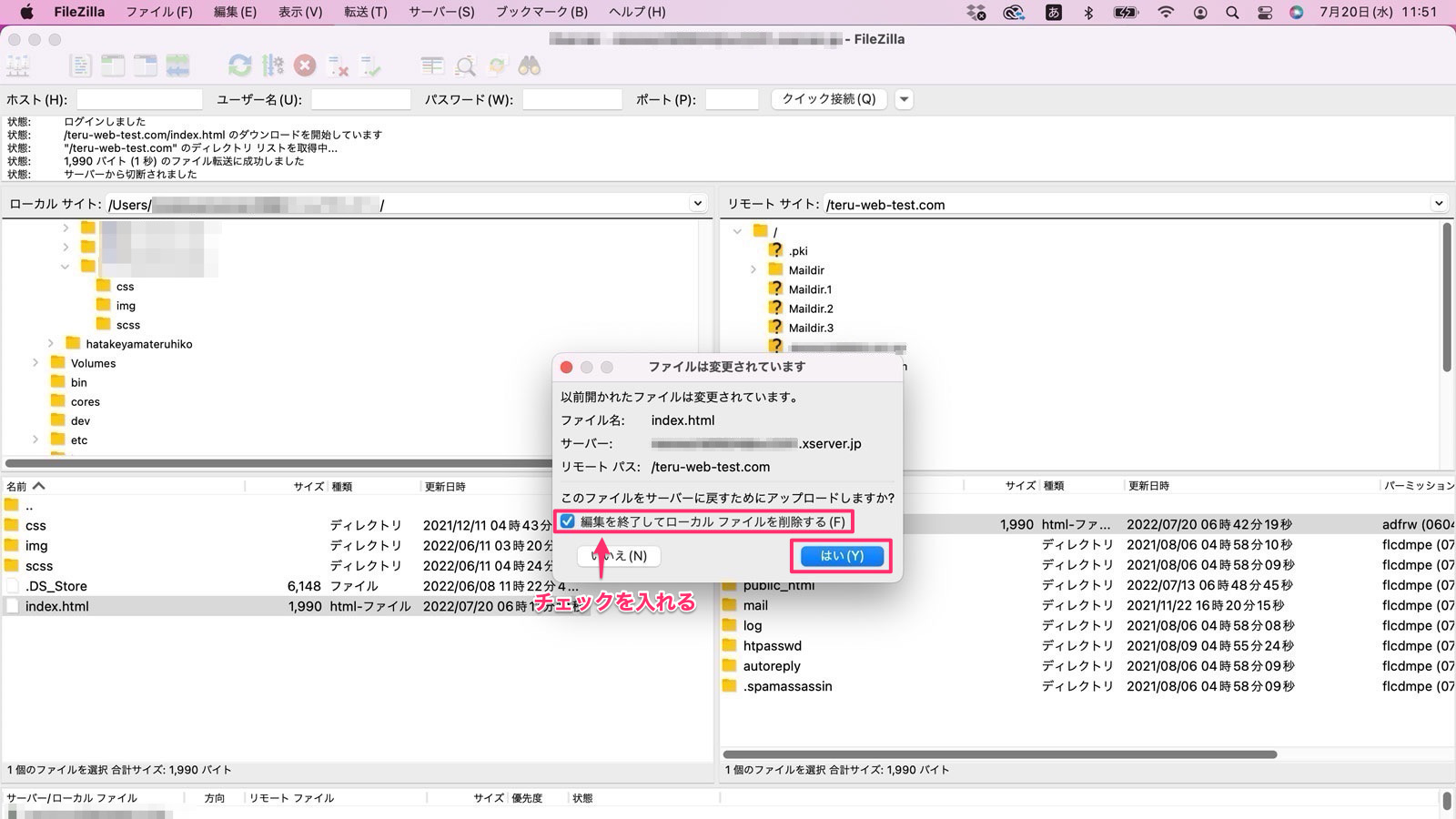
ファイルは変更されていますといったダイアログボックスが表示されるので、ここで「編集を終了」にチェックを入れて「はい」をクリックします。

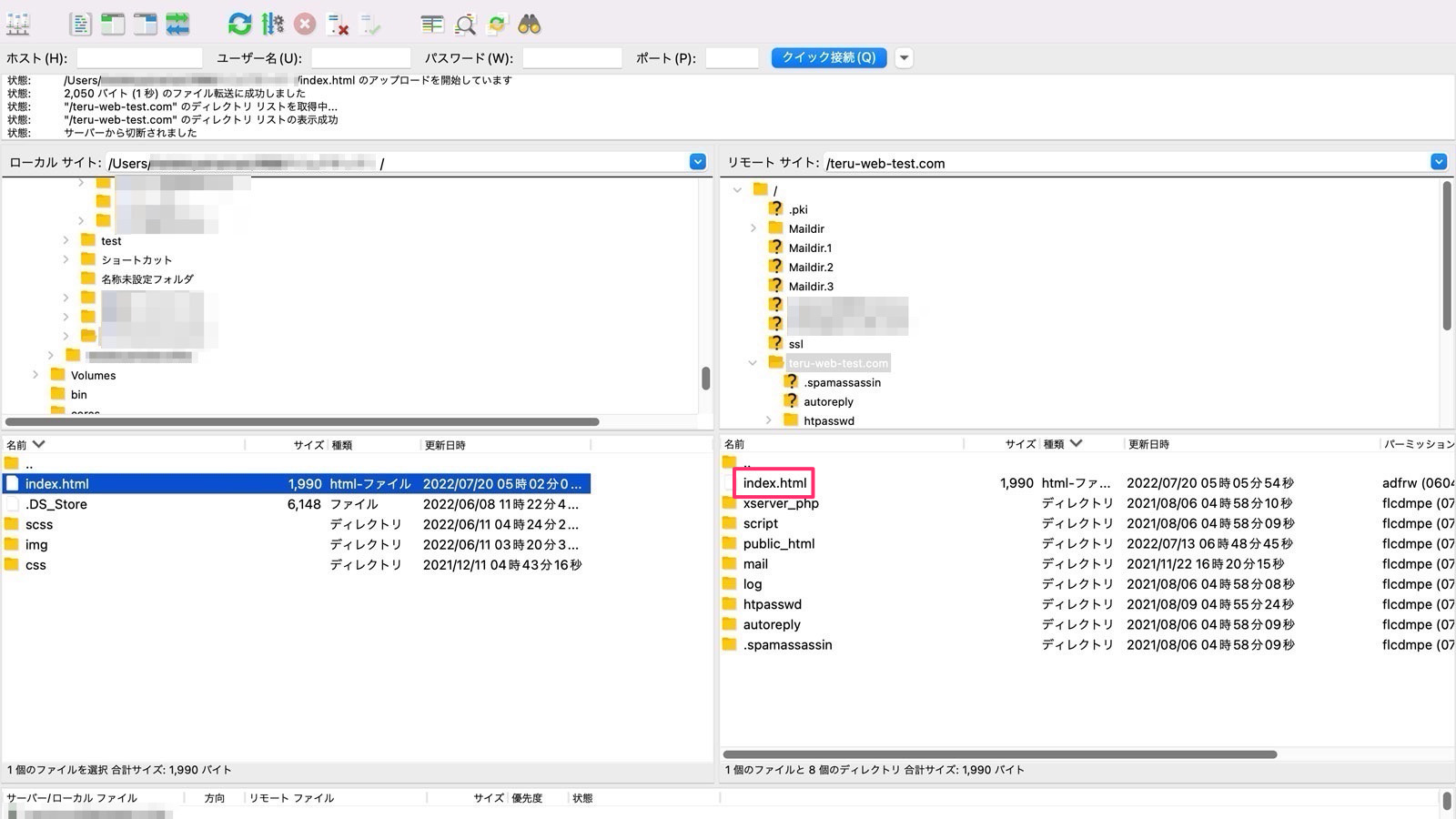
サーバー側のディレクトリにファイルがアップロードされているのを確認して終了です。

以上がローカル側のファイル編集方法になります。ちなみにファイルは変更されていますのダイアログボックスで「いいえ」を選択した場合、サーバー側にはアップロードされずにローカル側のファイルだけが書き換えられる形になります。
サーバー側のファイル編集
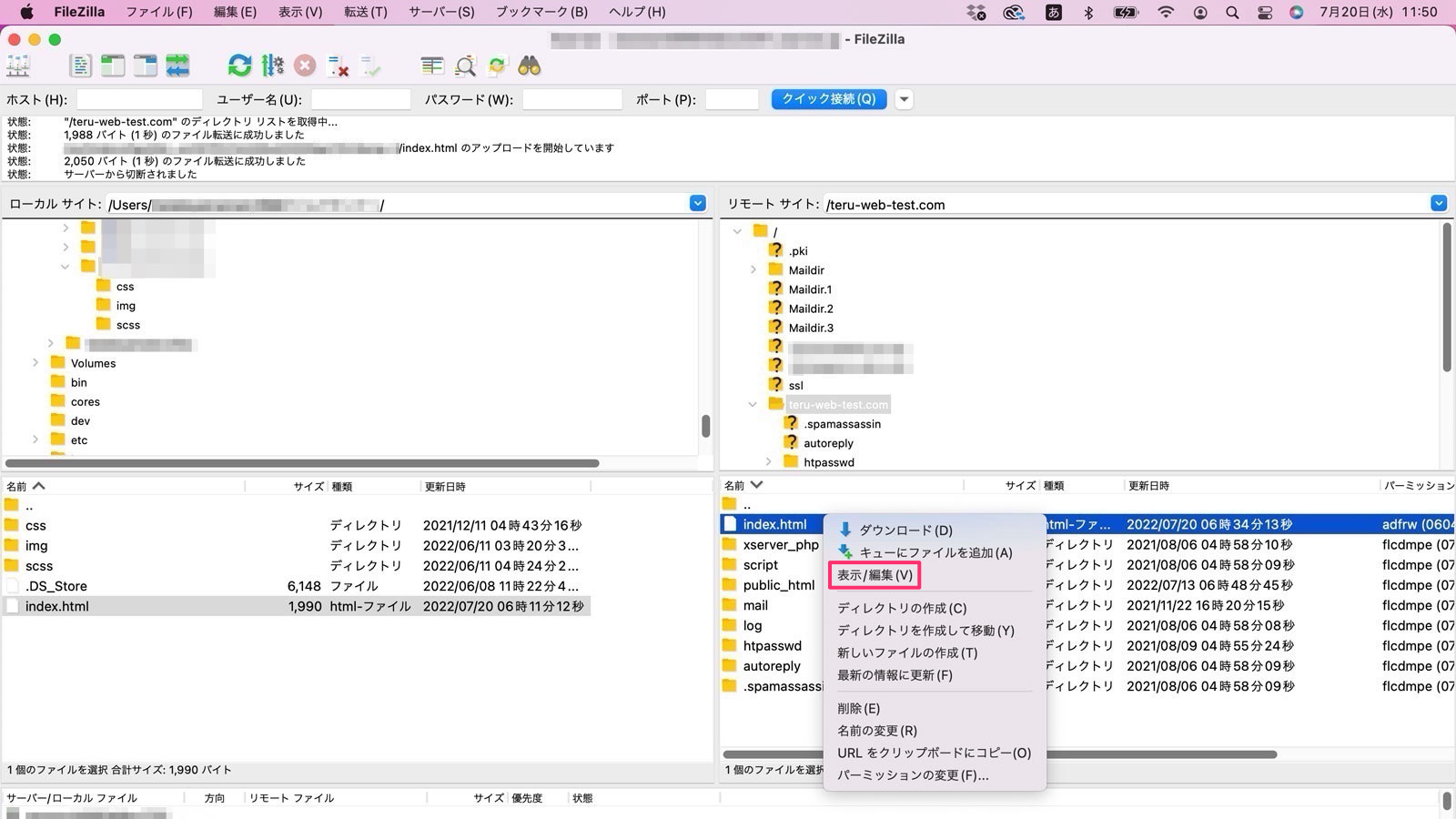
サーバー側のパネルから右クリックし「表示/編集」を選択します。

エディターでファイルを編集して保存します。

「編集を終了してローカルファイルを削除する」にチェックを入れて「はい」をクリックします。

以上でサーバー側のファイル変更は終了です。「いいえ」を選択した場合はアップロードされずに編集前の状態に戻ります。また、「編集を終了してローカルファイルを削除する」はチェックを入れてもローカル側の元ファイルが実際に削除されるわけではなく、編集中ファイルとして残しておくことができます。
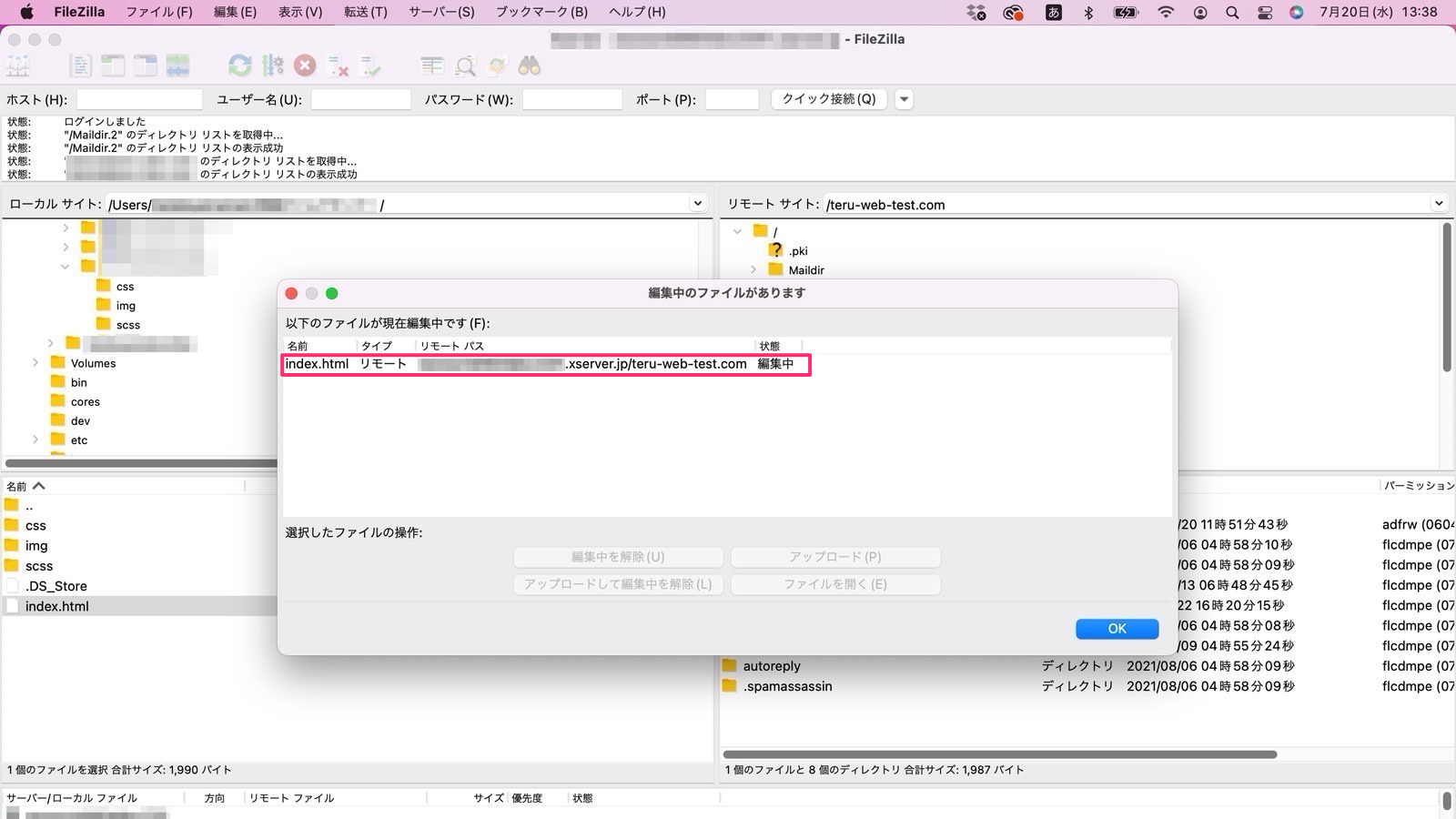
「command」+「E」ボタンで編集中のファイルを確認できます。

編集中のファイルが溜めすぎず、適度に「編集中を解除」していくのをお勧めします。
編集エディターを変更する
編集する際のエディターを自分がよく使っているツールで作業できると便利です。カスタムエディター設定で変更する方法を紹介します。
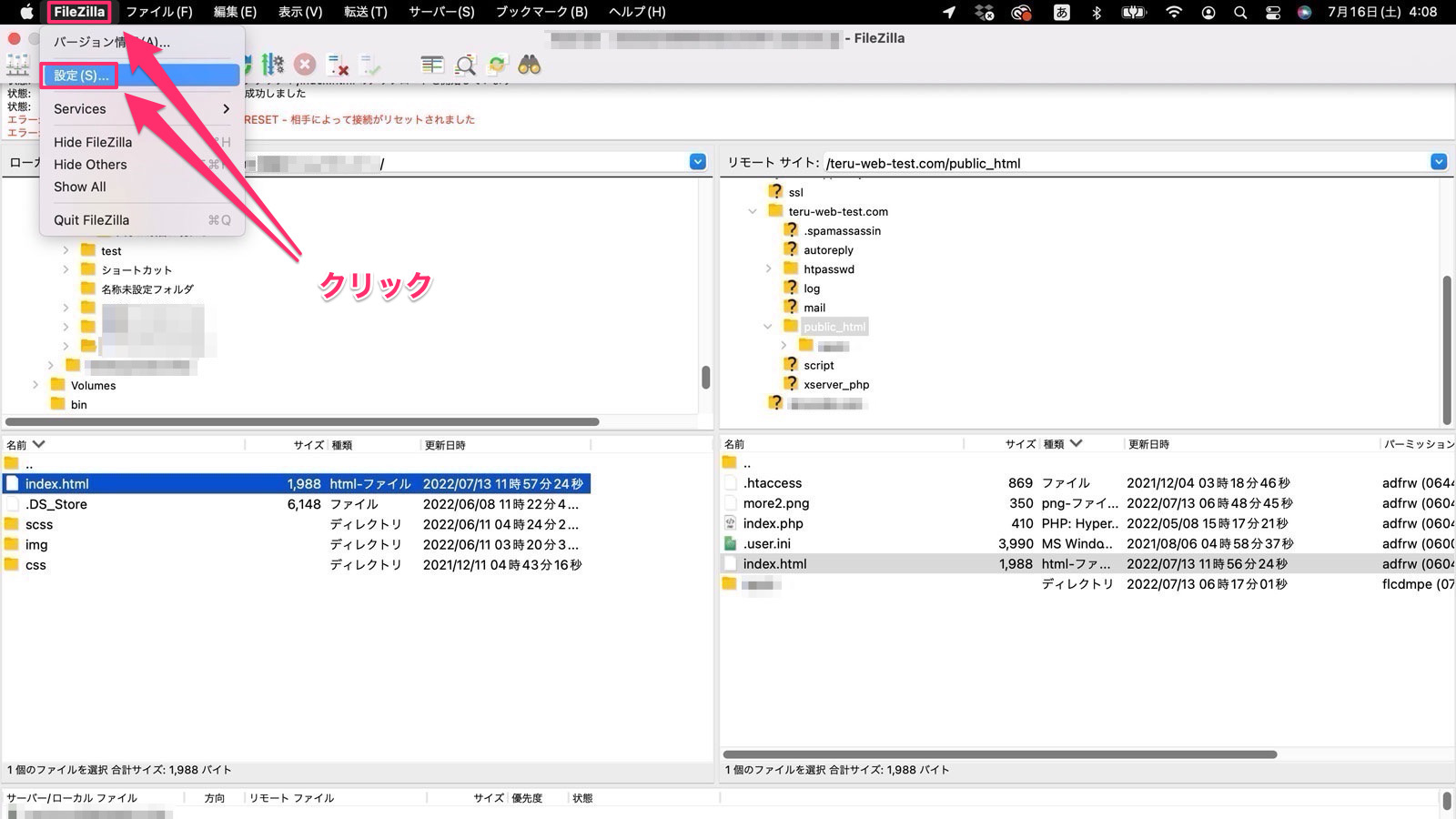
上のツールバーからFileZilla→設定の順でクリックします。

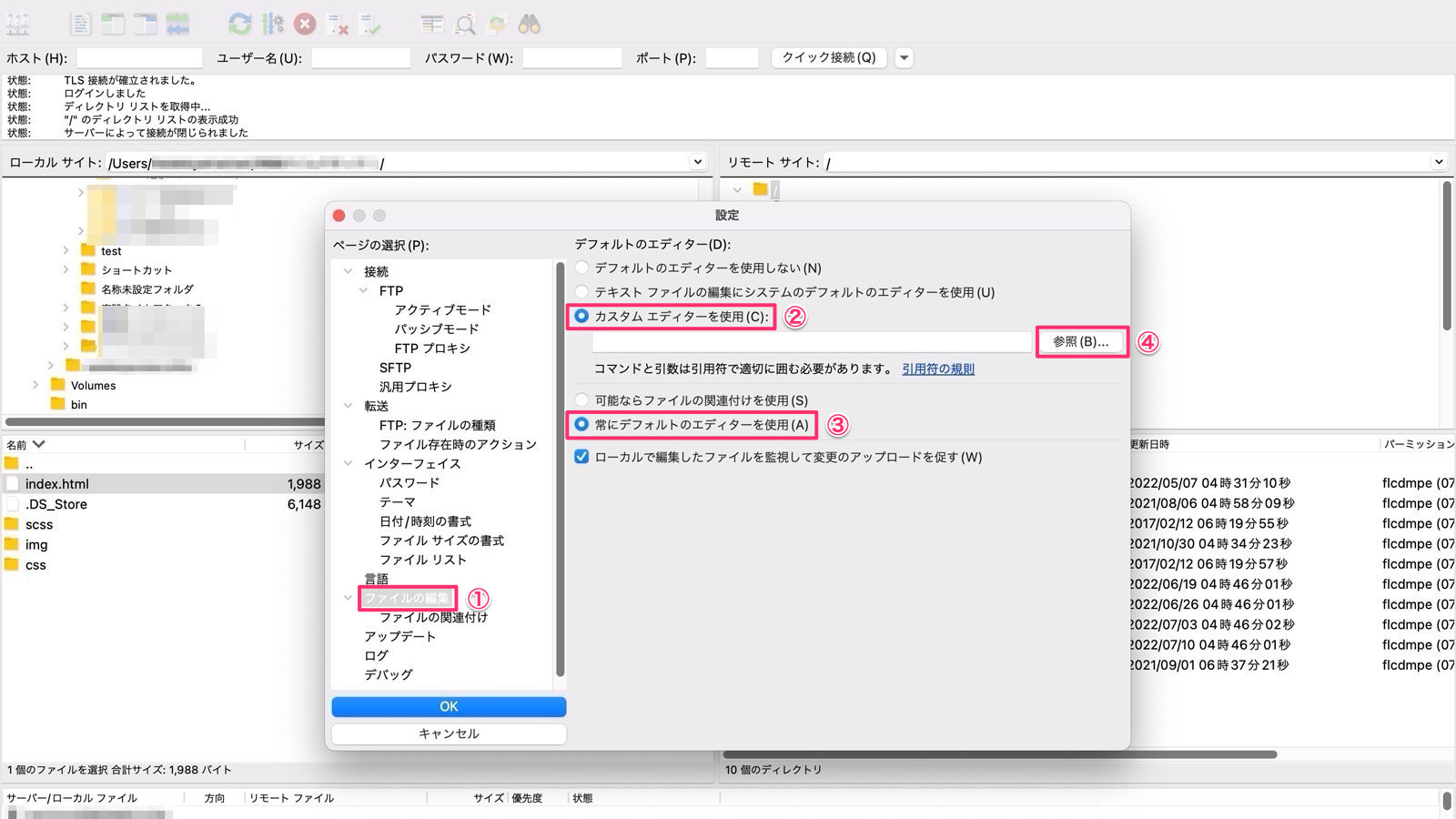
設定のダイアログボックスが表示されたら
- 「ファイルの編集」をクリック
- 「カスタムエディターを使用」にチェック
- 「常にデフォルトのエディターを使用」にチェック
- 「参照」をクリック
の順で設定していきます。

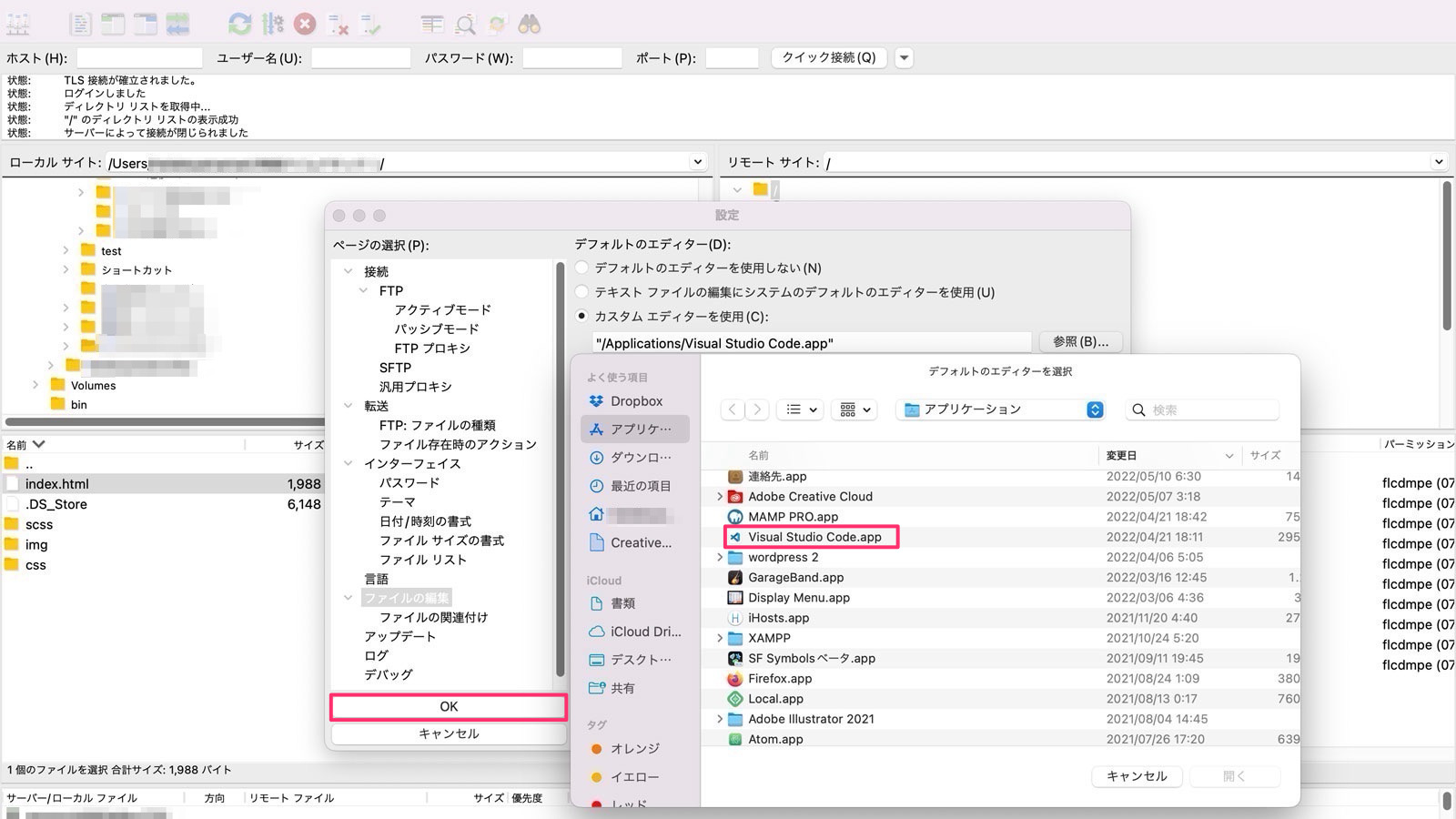
参照をクリックすると使用したいエディターを選択できるので、自分の使いたいエディターを選択し「OK」ボタンをクリックします。

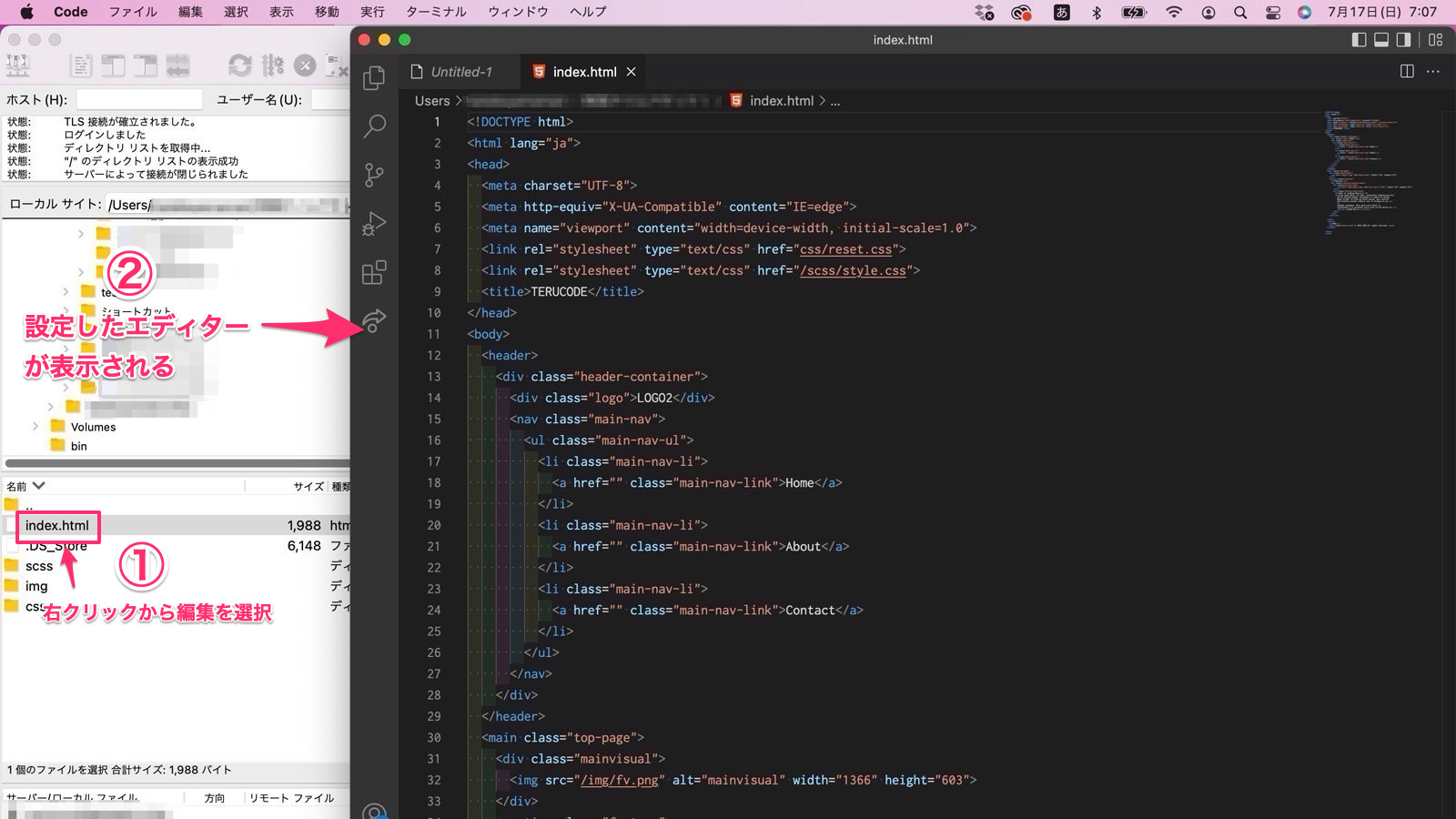
ファイルを選択し、編集をクリックすると設定したエディターが表示されます。

以上でカスタムエディター設定は完了となります。
最後にサーバー側のファイルを直接編集する時にはバックアップをとってからの方がいいと思います。一度アップロードしてしまうと元に戻せなくなり、最悪サイトが映らなくなってしまう恐れがあります。
以上、「Mac」でのFileZillaの使い方でした。