
【CSS】初心者にわかりやすくFlexboxの使い方を解説

レイアウトを横並びや縦並び、互い違いにしたい時など複雑なレイアウトを組むさいに「Flexbox」を使うと大変便利です。以前は 「float」を使っていましたが、現在では「Flexbox」を使用するのが主流になっています。
今回の記事はこんな人におすすめです。
- とりあえずFlexboxの基本的な書き方を知りたい
- ヘッダーメニューなどを綺麗な横並び表示したい
- Flexboxを使って要素を縦並びにしたい
- Flexboxの幅やレイアウトの細かい調整方法が知りたい
この記事では「Flexbox」の使い方をかなり細かく説明していきます。
Flexboxの基本的な書き方
Flexboxは基本的に複数の要素を横並びにするのによく使用します。使い方は簡単で親要素(Flexコンテナー)の中に横並びにしたい子要素(Flexアイテム)を入れて、親要素(Flexコンテナー)に「display: flex;」を指定します。
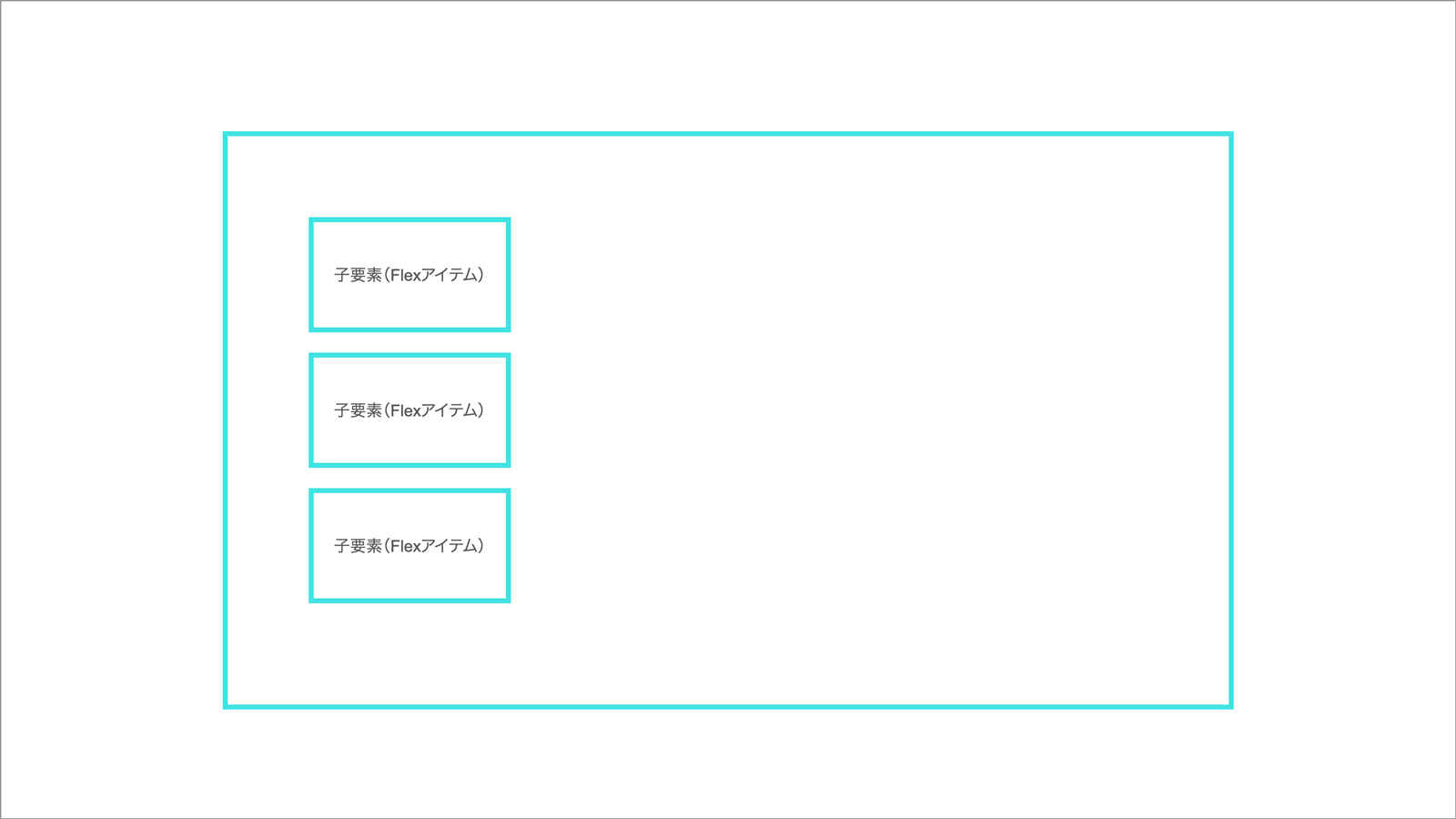
はじめに「display: flex;」を指定していない状態のコードと画像が下記になります。
<body>
<ul><!-- 親要素(Flexコンテナー) -->
<li>子要素(Flexアイテム)</li>
<li>子要素(Flexアイテム)</li>
<li>子要素(Flexアイテム)</li>
</ul>
</body>// リセットCSS
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:bottom;
background:transparent;
list-style: none;
}
body {
overflow-x: hidden;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
// ここまでリセットCSS
ul {
width: 1000px;
margin: 100px auto;
padding: 80px;
border: 5px solid #44e3e3;
}
li {
border: 5px solid #44e3e3;
width: 200px;
padding: 40px 0;
margin-bottom: 20px;
text-align: center;
}
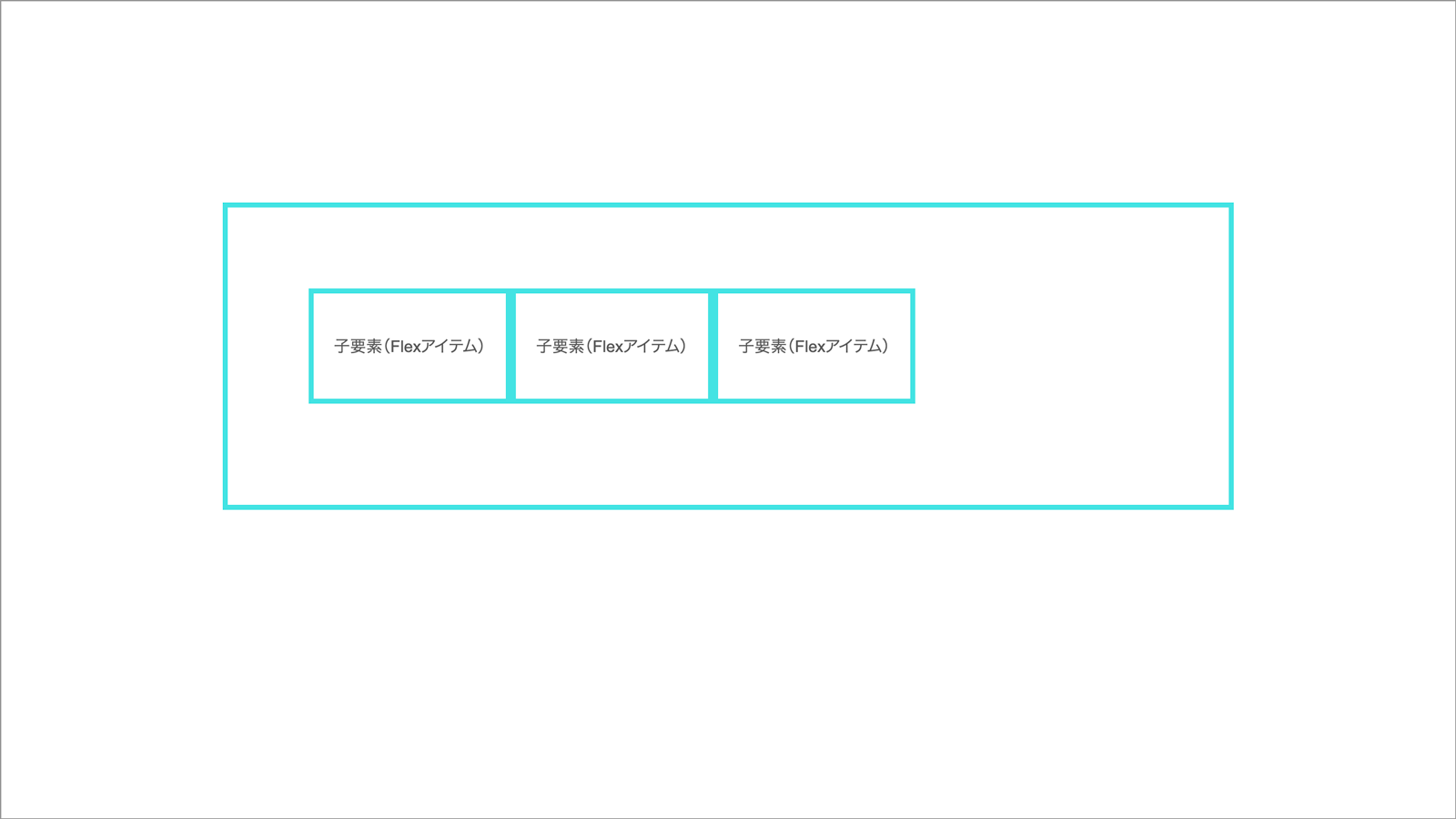
つづいてul要素に「display: flex;」を指定します。
// リセットCSS
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:bottom;
background:transparent;
list-style: none;
}
body {
overflow-x: hidden;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
// ここまでリセットCSS
ul {
width: 1000px;
margin: 200px auto;
padding: 80px;
border: 5px solid #44e3e3;
display: flex;
}
li {
border: 5px solid #44e3e3;
width: 200px;
padding: 40px 0;
margin-bottom: 20px;
text-align: center;
}
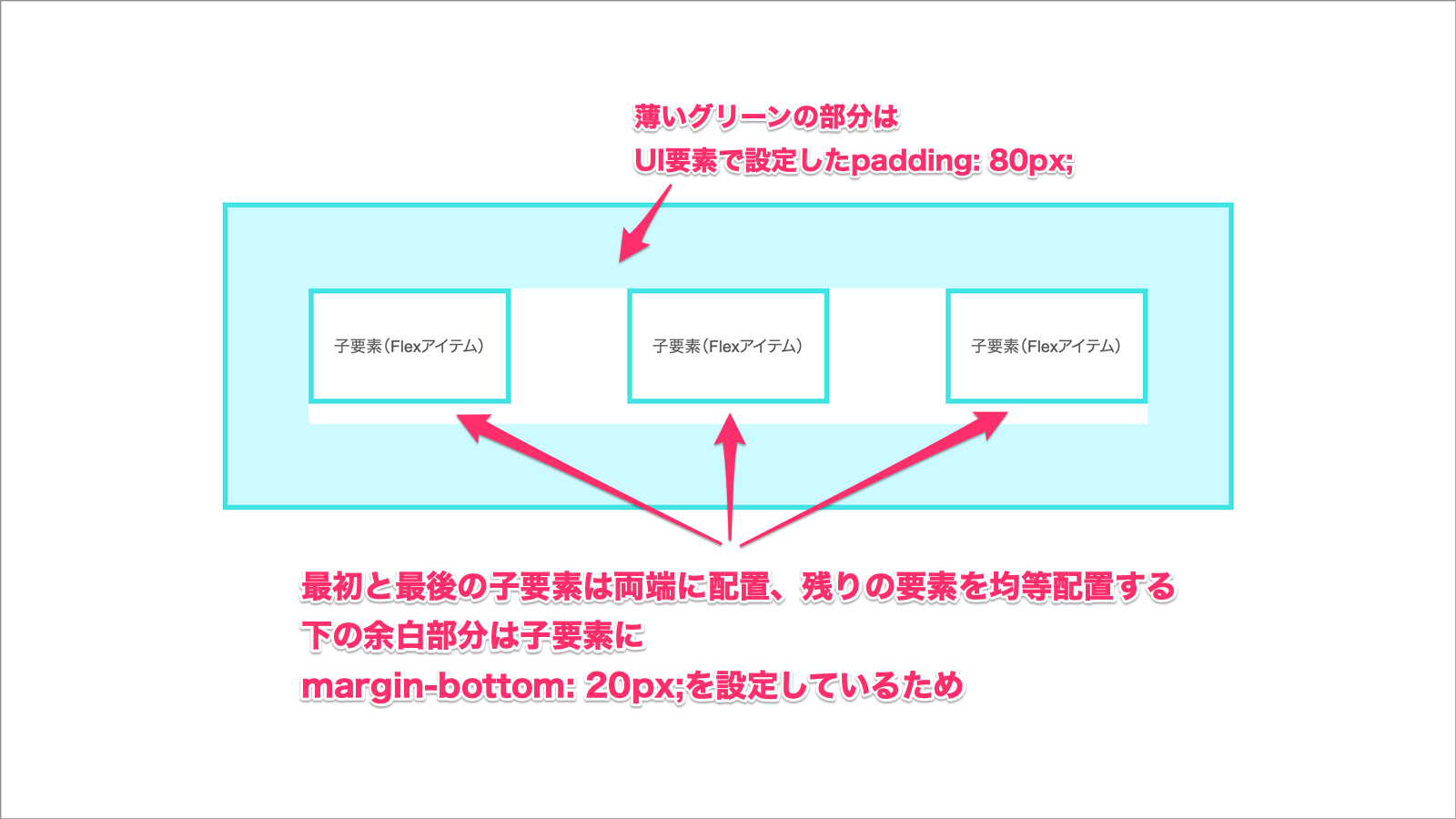
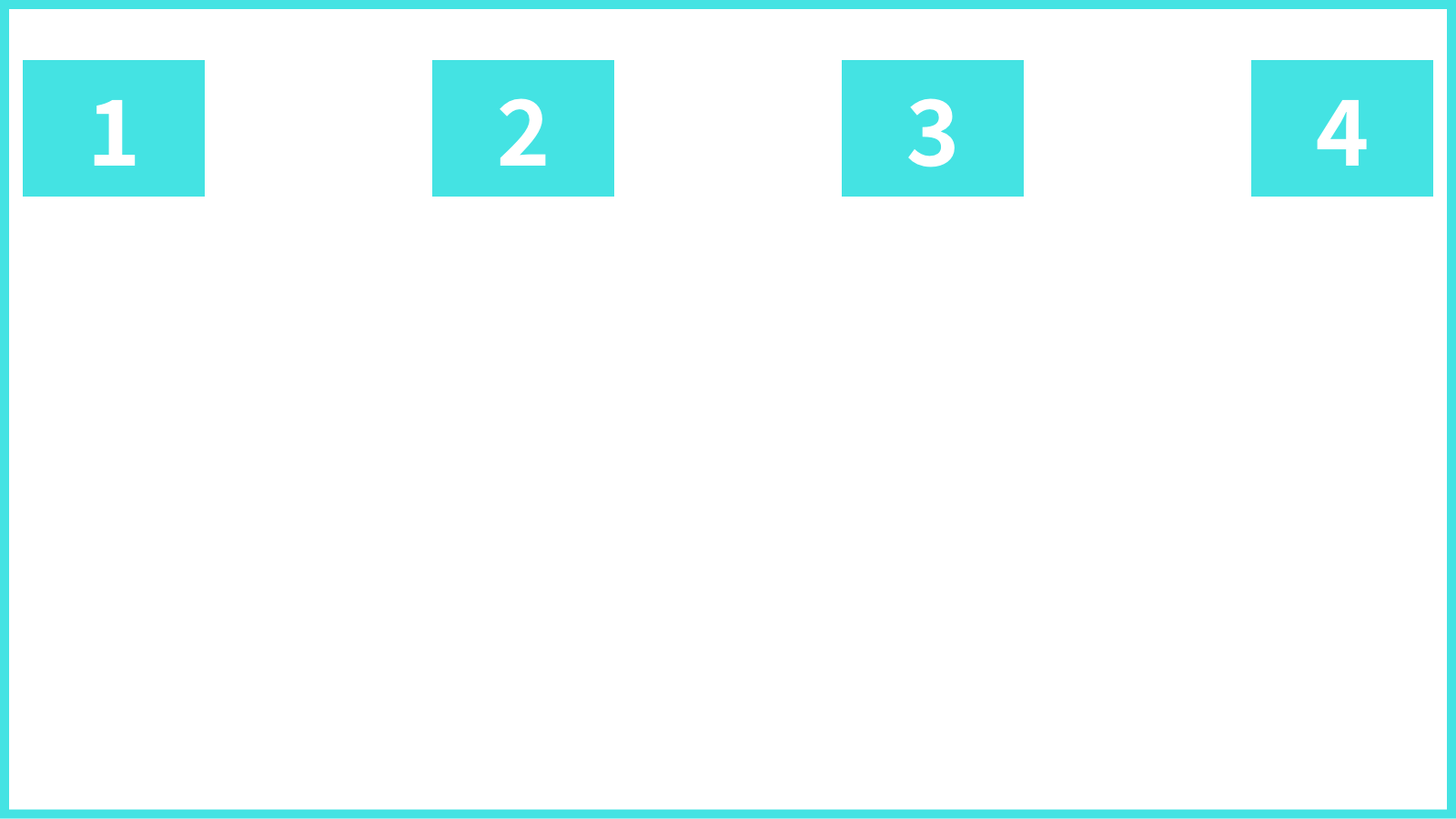
要素を横並びにすることはできましたが、全体的に左に寄っていてバランスが悪いので調整しましょう。親要素に「justify-content: space-between;」を指定します。
// リセットCSS
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:bottom;
background:transparent;
list-style: none;
}
body {
overflow-x: hidden;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
// ここまでリセットCSS
ul {
width: 1000px;
margin: 200px auto;
padding: 80px;
border: 5px solid #44e3e3;
display: flex;
justify-content: space-between;
}
li {
border: 5px solid #44e3e3;
width: 200px;
padding: 40px 0;
margin-bottom: 20px;
text-align: center;
}
綺麗に均等配置されました。「justify-content: space-between;」は「Flexbox」を使うさいにセットで指定することが多いプロパティです。
レスポンシブに対応させる
近年ではインターネットを利用するユーザーのおよそ9割がスマートフォンからという結果になっています。それに合わせてサイトを制作する側はモバイル端末でも画面が見切れずに綺麗に表示されるようなサイトをレスポンシブに対応させる必要があります。
ブラウザの画面幅がある一定の幅以下になった場合に、子要素(Flexアイテム)を縦並びにさせる「flex-direction: column;」を親要素の「@media screen and (max-width: 800px)」内に指定します。
// リセットCSS
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:bottom;
background:transparent;
list-style: none;
}
body {
overflow-x: hidden;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
// ここまでリセットCSS
ul {
max-width: 1000px;
margin: 200px auto;
padding: 80px;
border: 5px solid #44e3e3;
display: flex;
justify-content: space-between;
position: relative;
}
@media screen and (max-width: 800px) {
ul {
flex-direction: column;
}
}
ul::before {
content: "";
border: 80px solid #CCFAFF;
width: 100%;
height: 100%;
top: 0;
left: 0;
position: absolute;
}
li {
border: 5px solid #44e3e3;
width: 200px;
padding: 40px 0;
margin-bottom: 20px;
text-align: center;
}ブラウザ幅が800px以下になったとき子要素(Flexアイテム)が縦並びに変化します。しかし子要素(Flexアイテム)が左に寄ってしまっています。親要素に「align-items: center;」を指定して列を中央配置にします。
// リセットCSS
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figcaption, figure,
footer, header, hgroup, menu, nav, section, summary,
time, mark, audio, video {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:bottom;
background:transparent;
list-style: none;
}
body {
overflow-x: hidden;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
// ここまでリセットCSS
ul {
max-width: 1000px;
margin: 200px auto;
padding: 80px;
border: 5px solid #44e3e3;
display: flex;
justify-content: space-between;
position: relative;
}
@media screen and (max-width: 800px) {
ul {
flex-direction: column;
align-items: center;
}
}
ul::before {
content: "";
border: 80px solid #CCFAFF;
width: 100%;
height: 100%;
top: 0;
left: 0;
position: absolute;
}
li {
border: 5px solid #44e3e3;
width: 200px;
padding: 40px 0;
margin-bottom: 20px;
text-align: center;
}子要素(Flexアイテム)が中央にバランスよく配置されました。
親要素(Flexコンテナ)に設定するプロパティ
親要素(Flexコンテナ)に指定できるプロパティは以下になります。
- flex-direction
- 子要素(Flexアイテム)を配置していく方向を指定する
- flex-wrap
- 子要素(Flexアイテム)の折り返しを指定する
- justify-content
- 子要素(Flexアイテム)の水平方向に対する配置間隔を指定する
- flex-flow
- flex-directionとflex-wrapを一括で指定する
- align-items
- 子要素(Flexアイテム)の垂直方向に対する配置位置を指定する
- align-content
- 子要素(Flexアイテム)が複数行あった場合の垂直方向に対する行の間隔を指定する
- gap
- 子要素(Flexアイテム)同士の余白を指定する
flex-direction
flex-directionは子要素(Flexアイテム)を配置していく方向を指定するプロパティです。
指定できる項目は以下になります。
- flex-direction: row;(初期値)
- 子要素(Flexアイテム)を左から右へ配置する
- flex-direction: row-reverse;
- 子要素(Flexアイテム)を右から左へ配置する
- flex-direction: column;
- 子要素(Flexアイテム)を上から下へ配置する
- flex-direction: column-reverse;
- 子要素(Flexアイテム)を下から上へ配置する
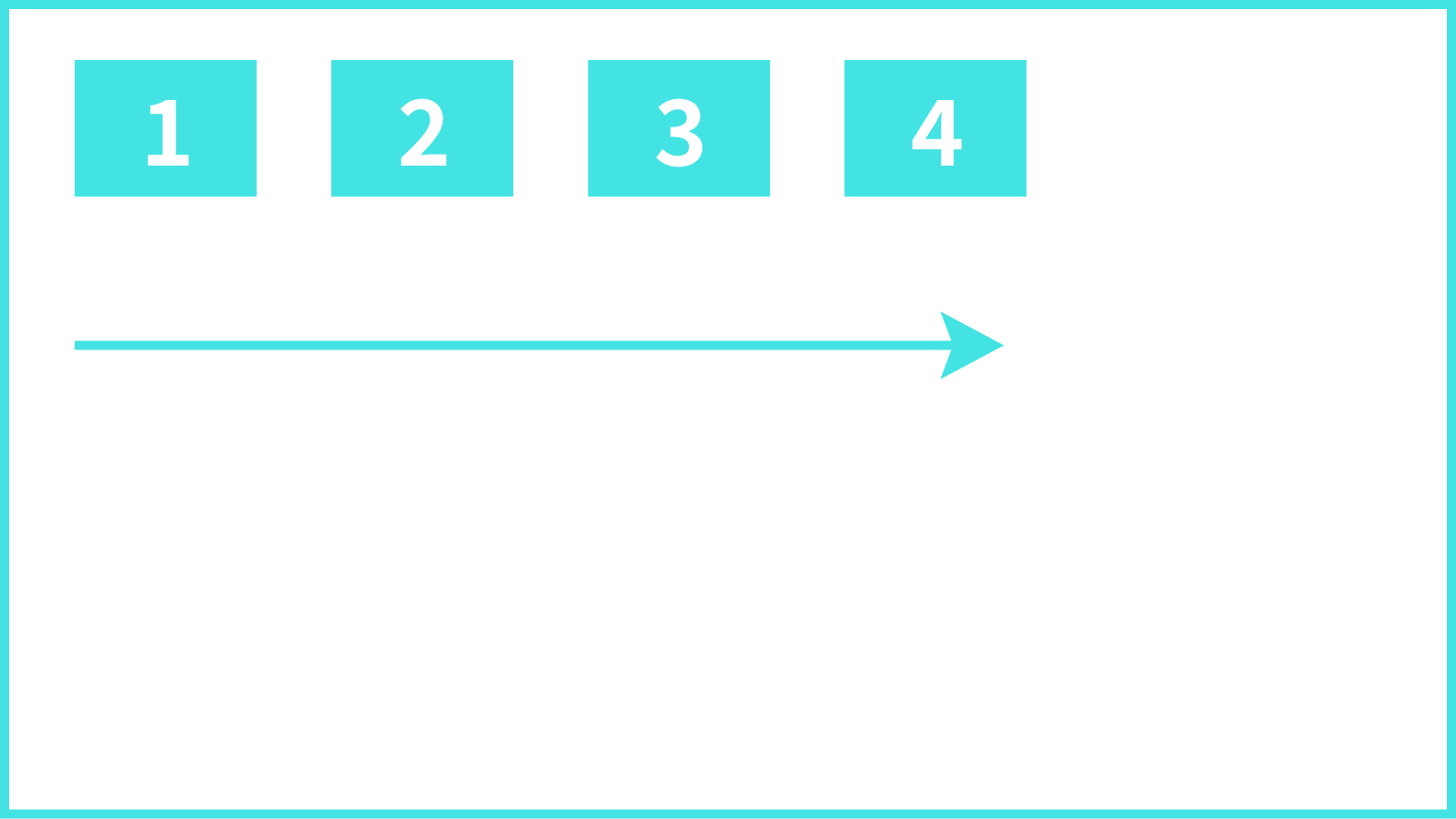
flex-direction: row;(初期値)
子要素(Flexアイテム)が左から右へ配置されます。
ul {
flex-direction: row;
}
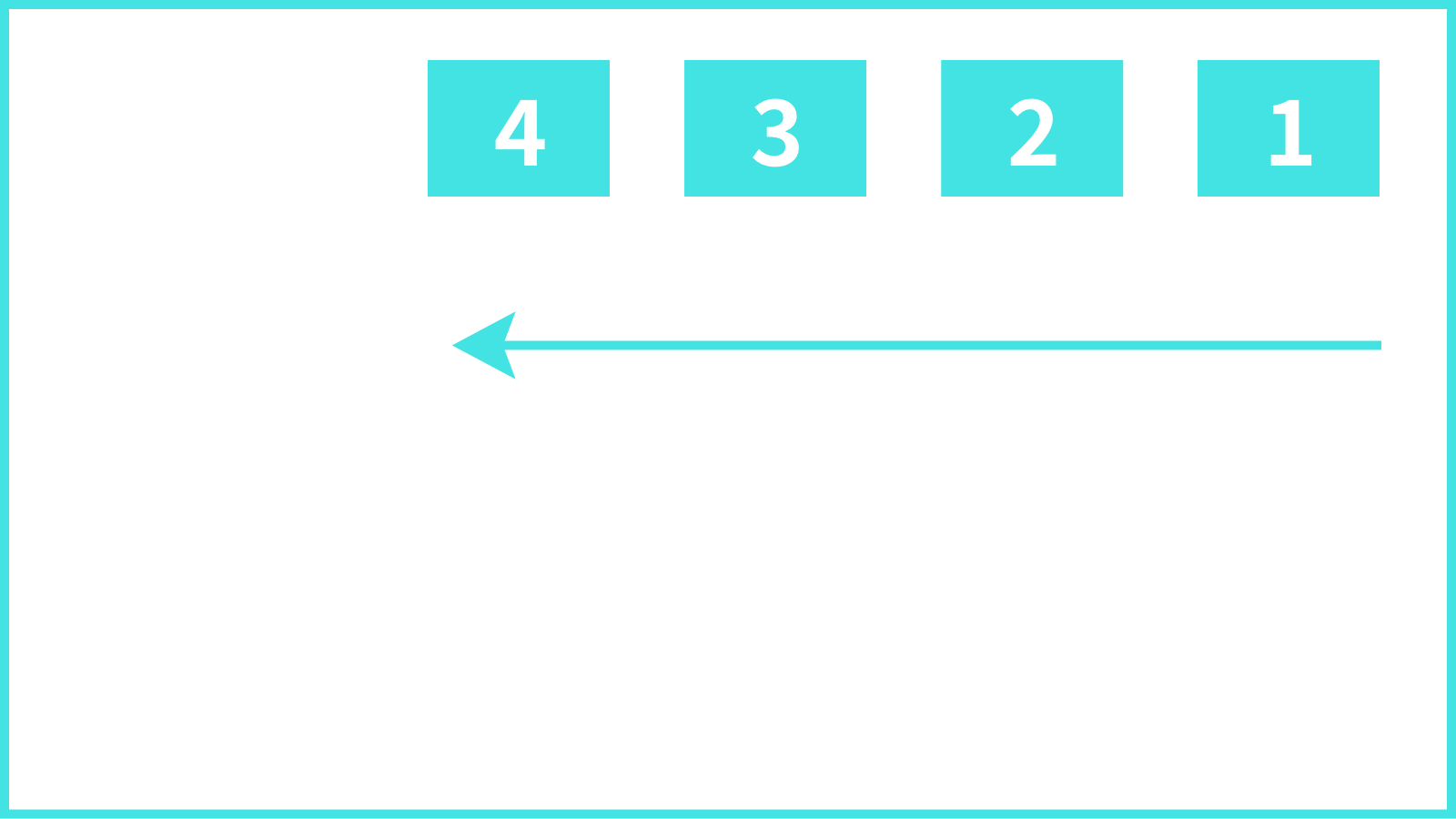
flex-direction: row-reverse;
子要素(Flexアイテム)が右から左へ配置されます。
ul {
flex-direction: row-reverse;
}
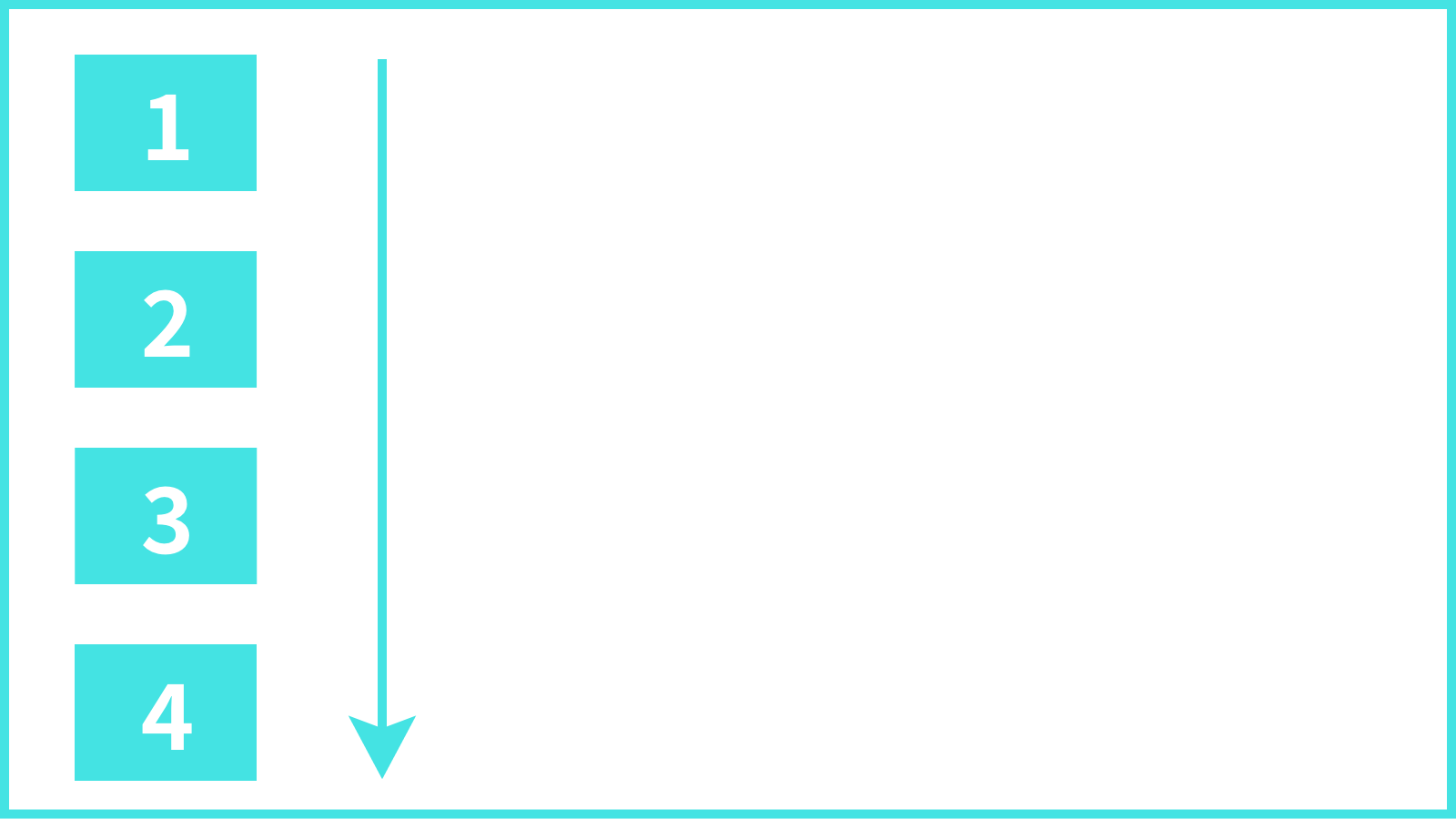
flex-direction: column;
子要素(Flexアイテム)が上から下へ配置されます。
ul {
flex-direction: column;
}
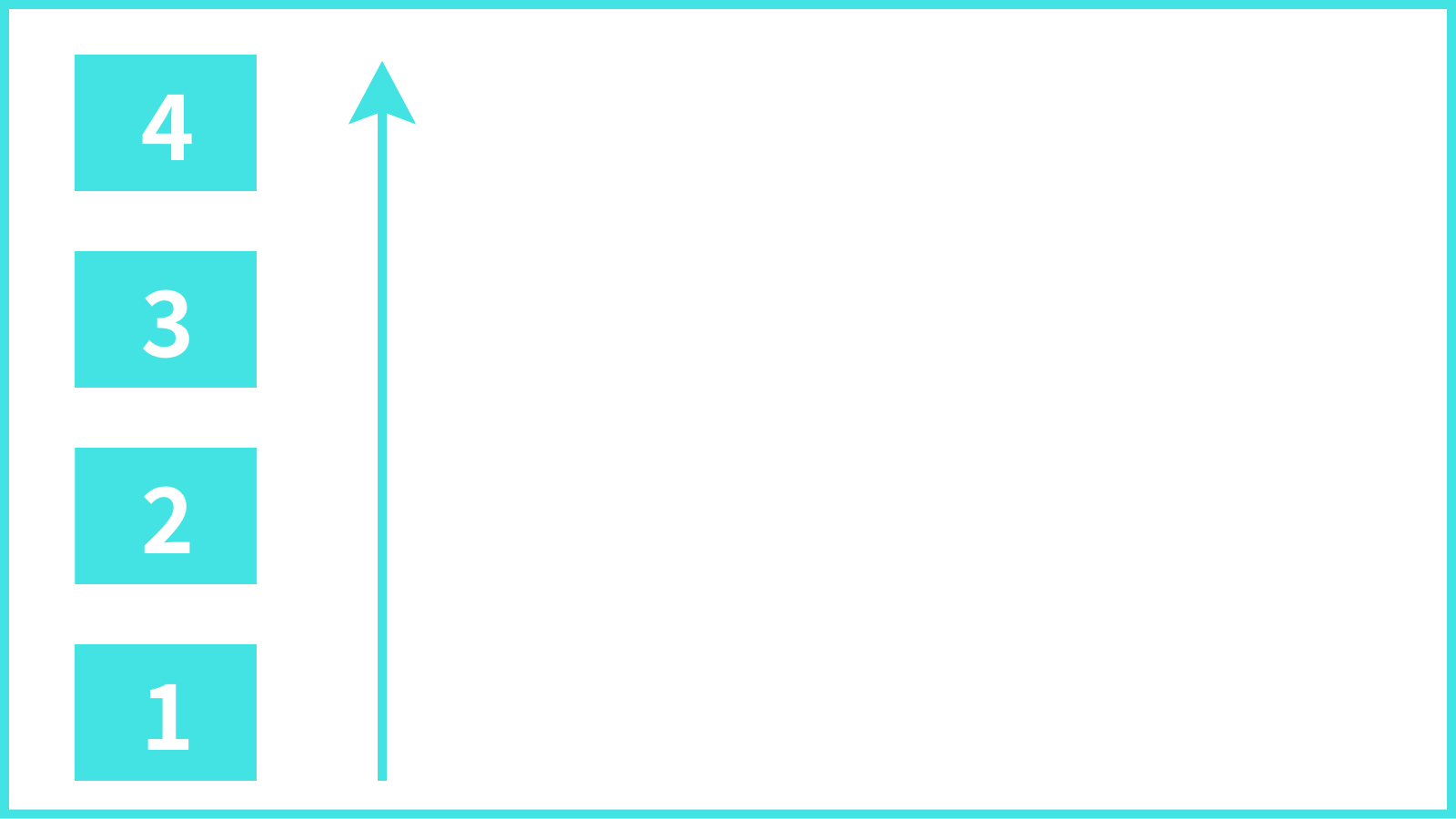
flex-direction: column-reverse;
子要素(Flexアイテム)が下から上へ配置されます。
ul {
flex-direction: column-reverse;
}
flex-wrap
flex-wrapは子要素(Flexアイテム)を1行にするか複数行にするかを指定できます。複数行にする場合は折り返す方向も指定できます。
指定できる項目は以下になります。
- flex-wrap: nowrap;(初期値)
- 子要素(Flexアイテム)を折り返さず1行のままにする
- flex-wrap: wrap;
- 子要素(Flexアイテム)を折り返し、上から下へ配置する
- flex-wrap: wrap-reverse;
- 子要素(Flexアイテム)を折り返し、下から上へ配置する
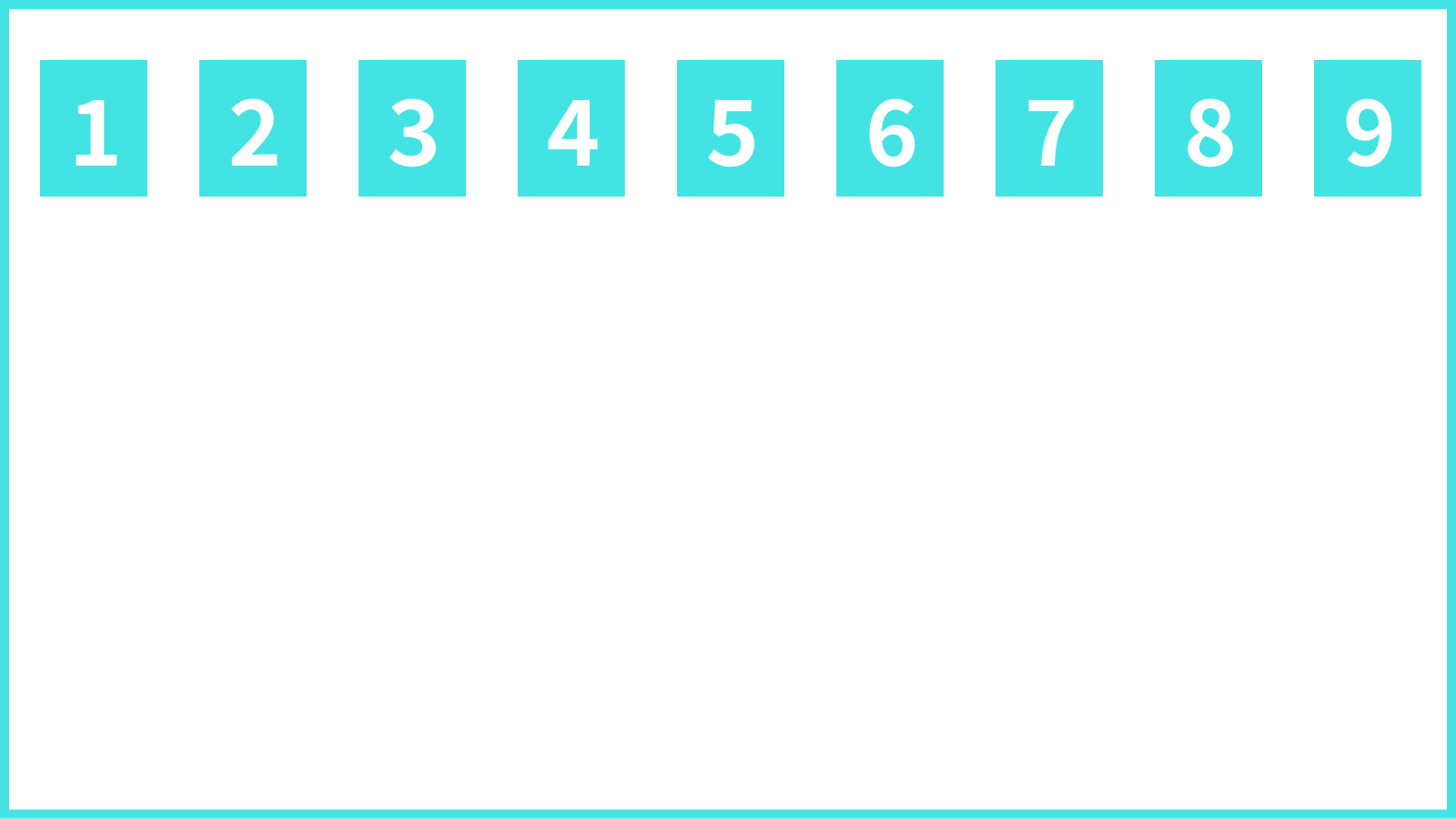
flex-wrap: nowrap;(初期値)
子要素(Flexアイテム)を折り返さず1行のままにします。
ul {
flex-wrap: nowrap;
}
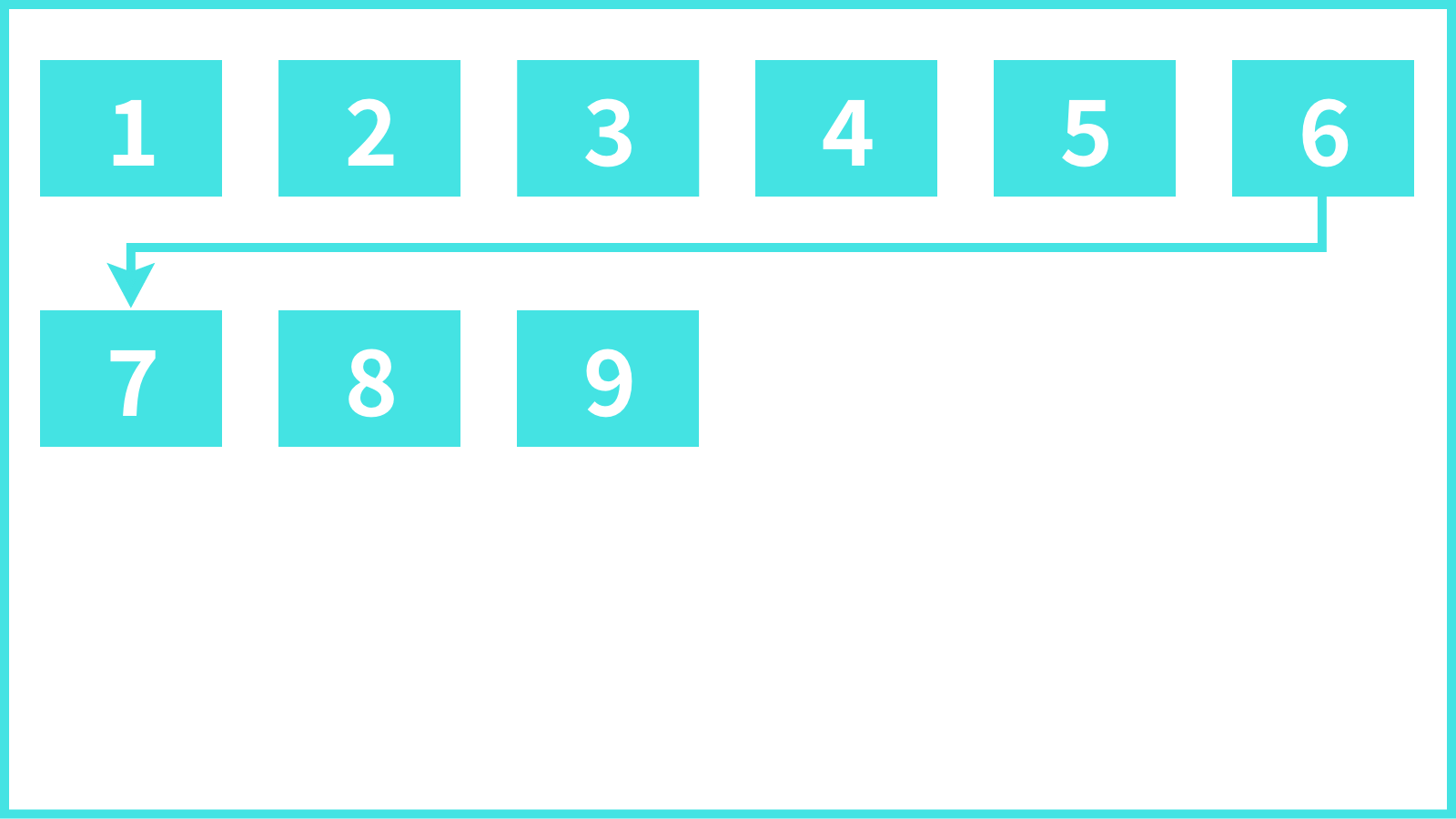
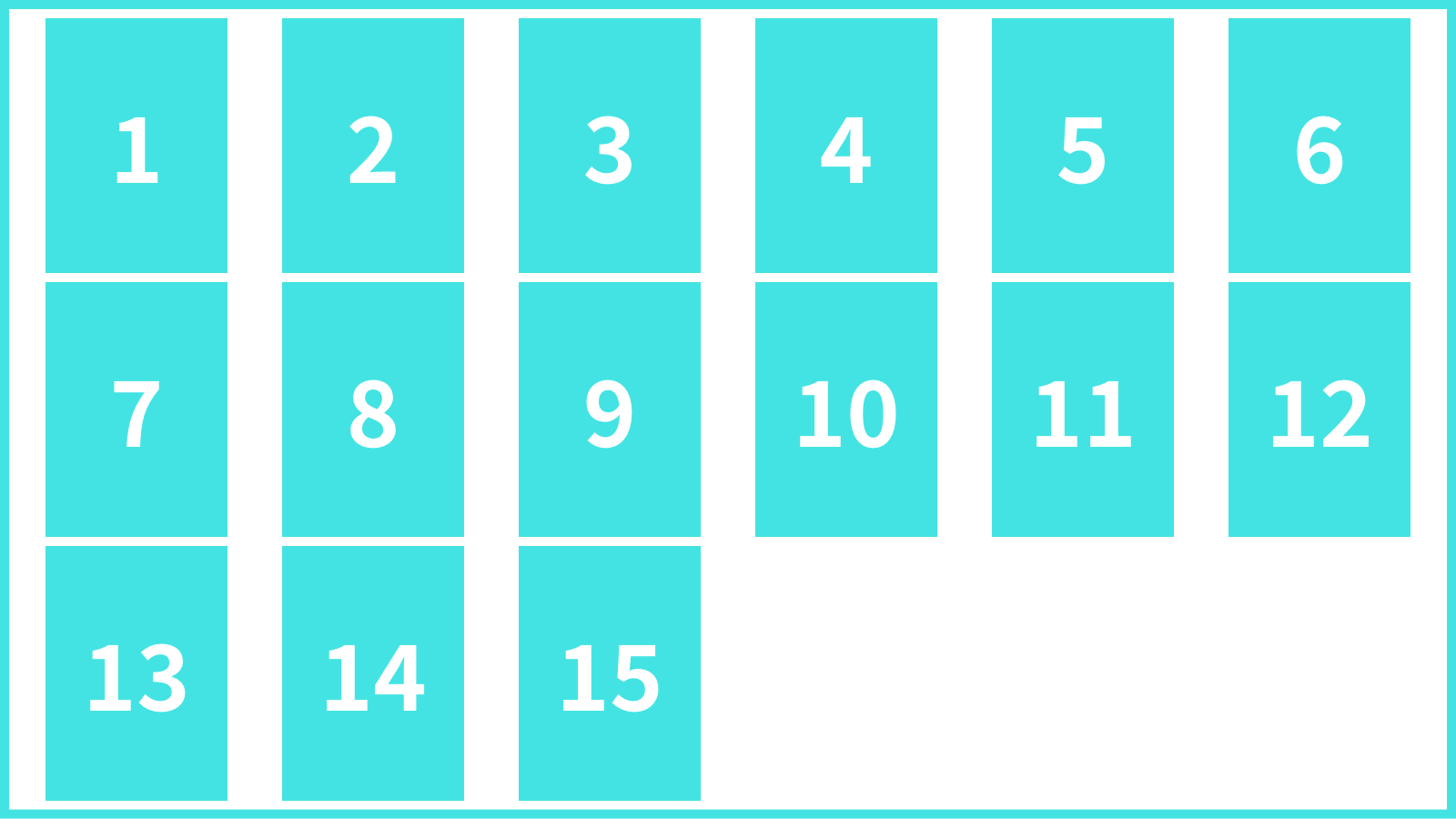
flex-wrap: wrap;
子要素(Flexアイテム)を折り返し、上から下へ配置します。
ul {
flex-wrap: wrap;
}
flex-wrap: wrap-reverse;
子要素(Flexアイテム)を折り返し、下から上へ配置します。
ul {
flex-wrap: wrap-reverse;
}
justify-content
justify-contentは子要素(Flexアイテム)の水平方向に対する配置間隔を指定します。
指定できる項目は以下になります。
- justify-content: flex-start;(初期値)
- 子要素(Flexアイテム)が左揃えになる
- justify-content: flex-end;
- 子要素(Flexアイテム)が右揃えになる
- justify-content: center;
- 子要素(Flexアイテム)が中央揃えになる
- justify-content: space-between;
- 子要素(Flexアイテム)を両端の余白は空けずに均等配置する
- justify-content: space-around;
- 子要素(Flexアイテム)を両端の余白も含めて均等配置する
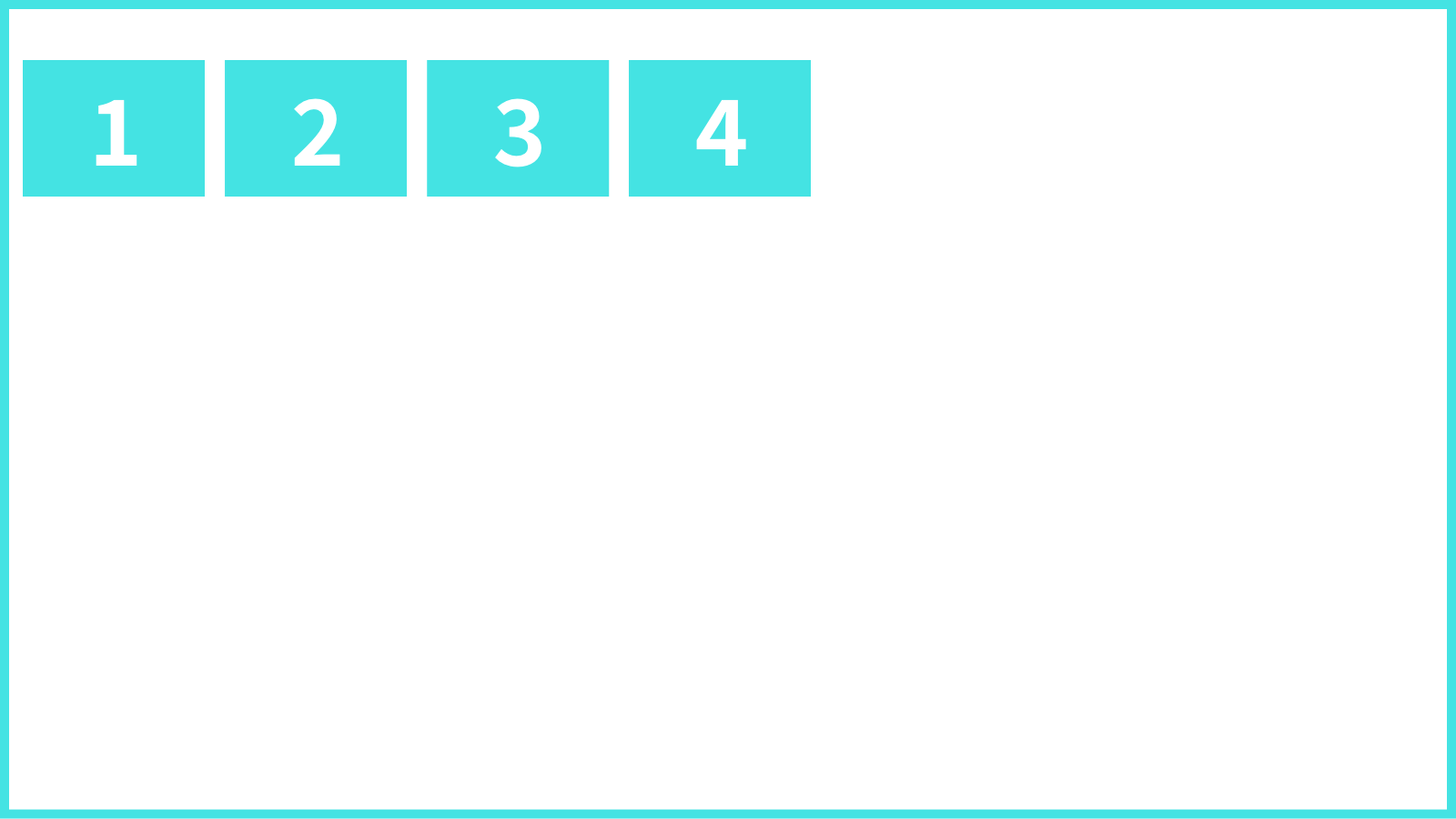
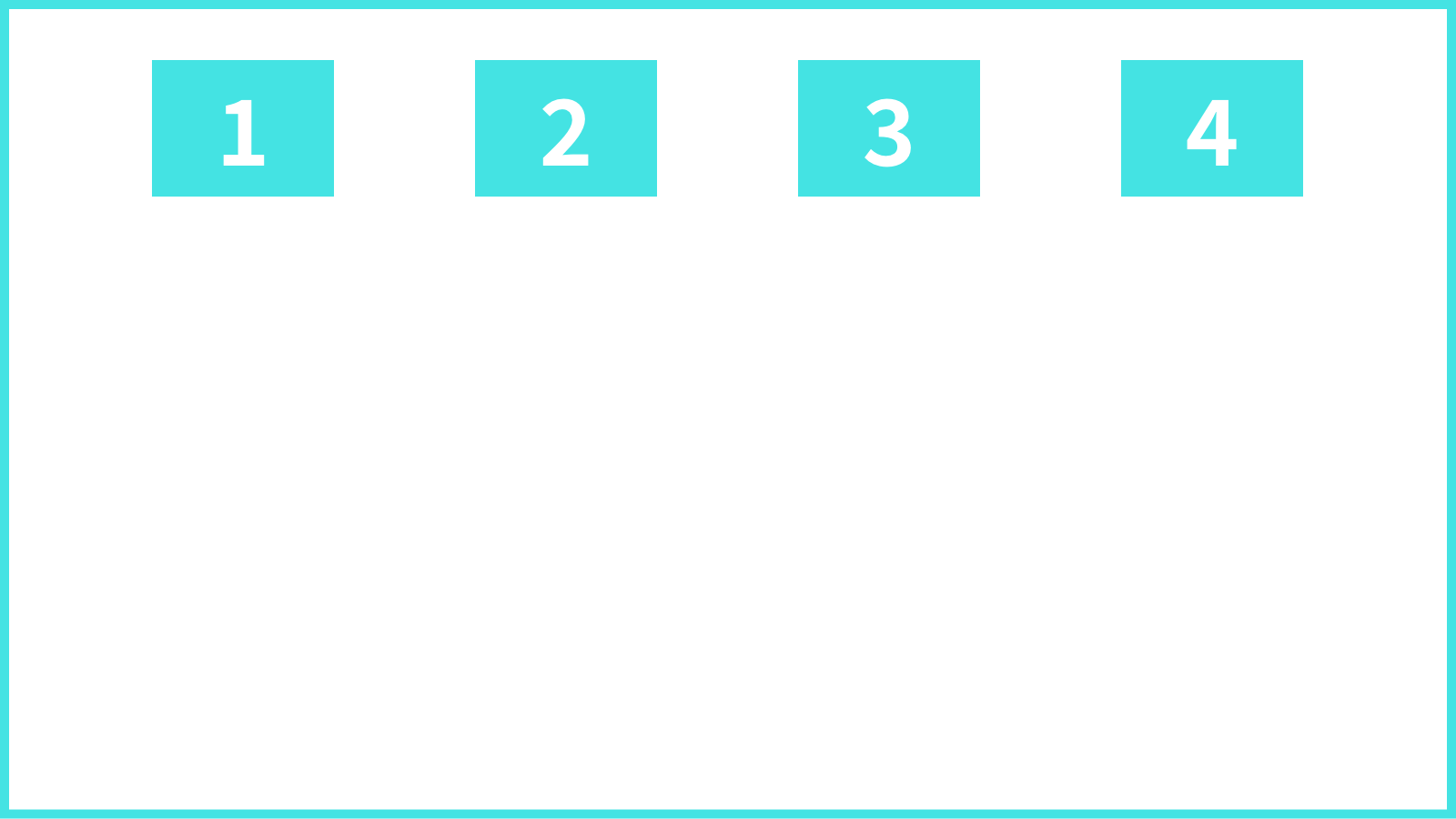
justify-content: flex-start;(初期値)
子要素(Flexアイテム)が左揃えになります。
ul {
justify-content: flex-start;
}
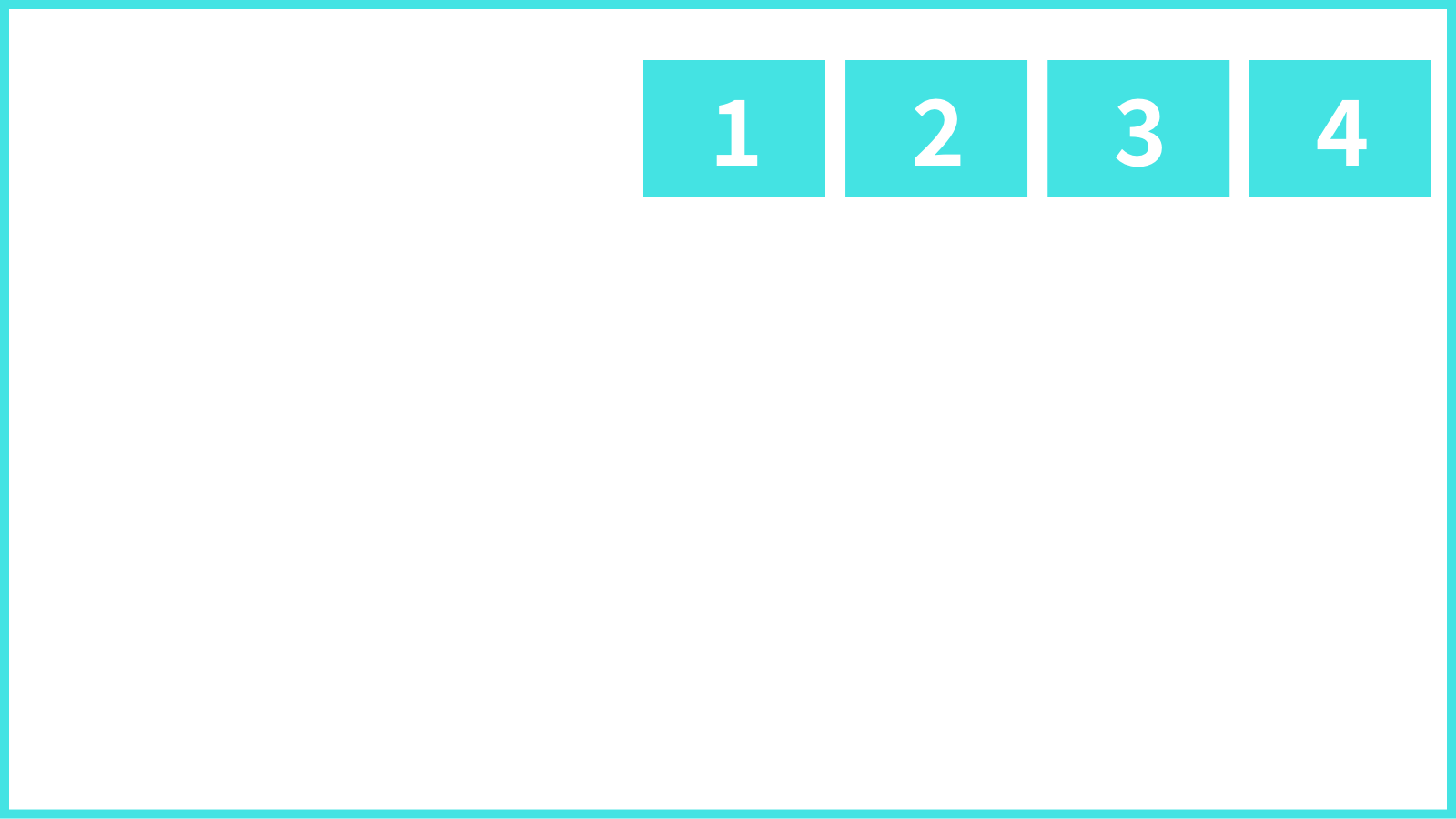
justify-content: flex-end;
子要素(Flexアイテム)が右揃えになります。
ul {
justify-content: flex-end;
}
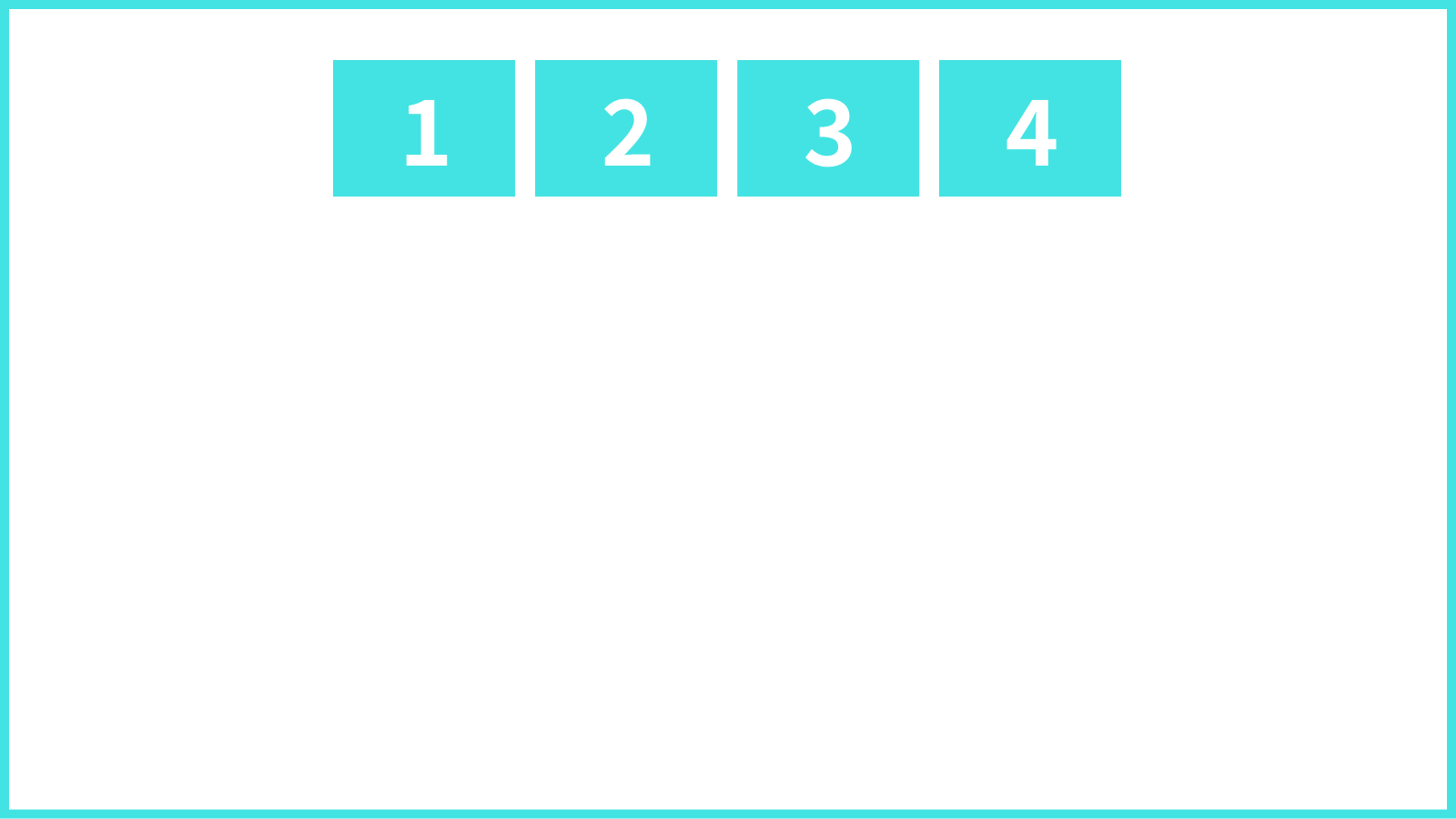
justify-content: center;
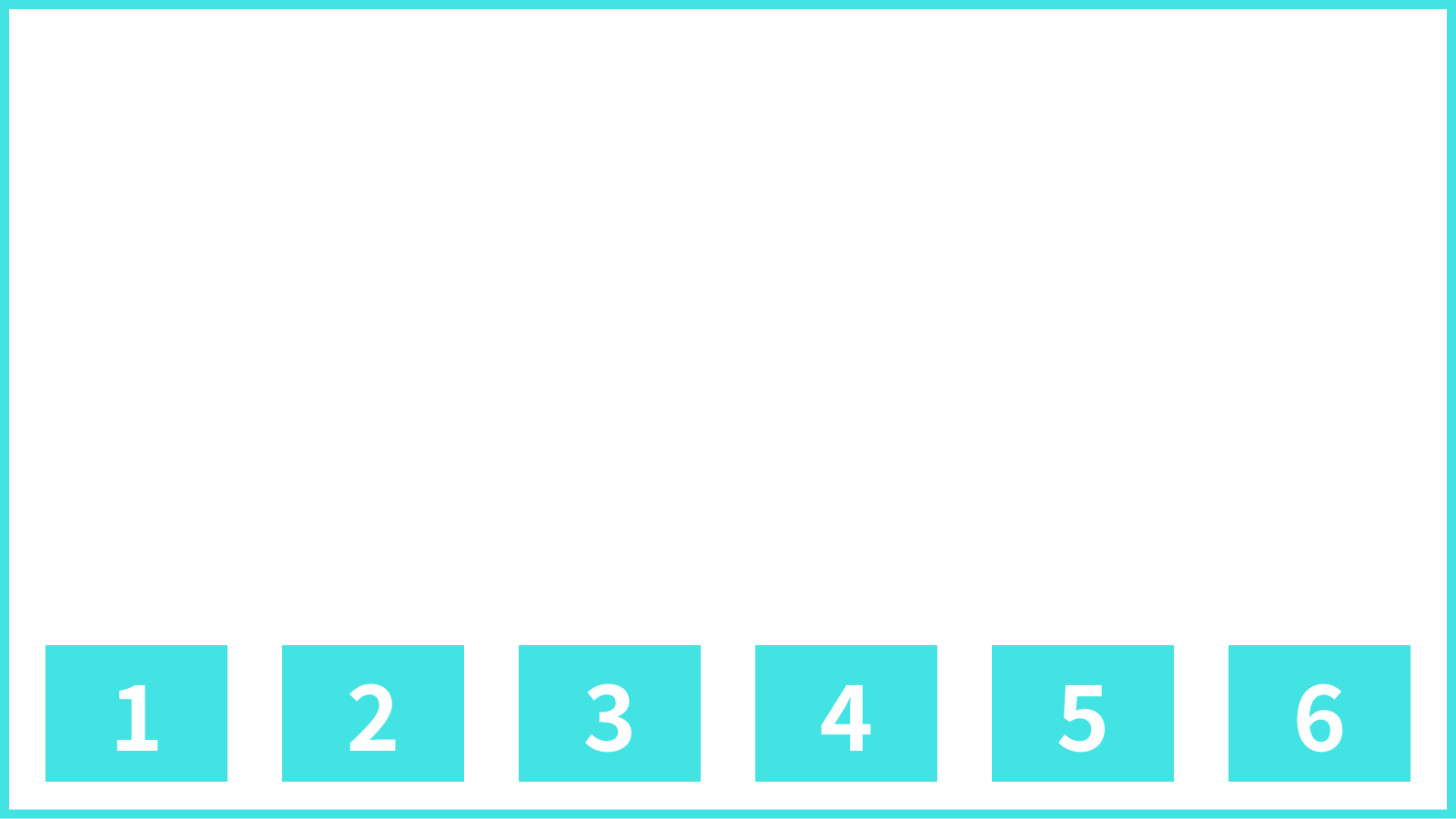
子要素(Flexアイテム)が中央揃えになります。
ul {
justify-content: center;
}
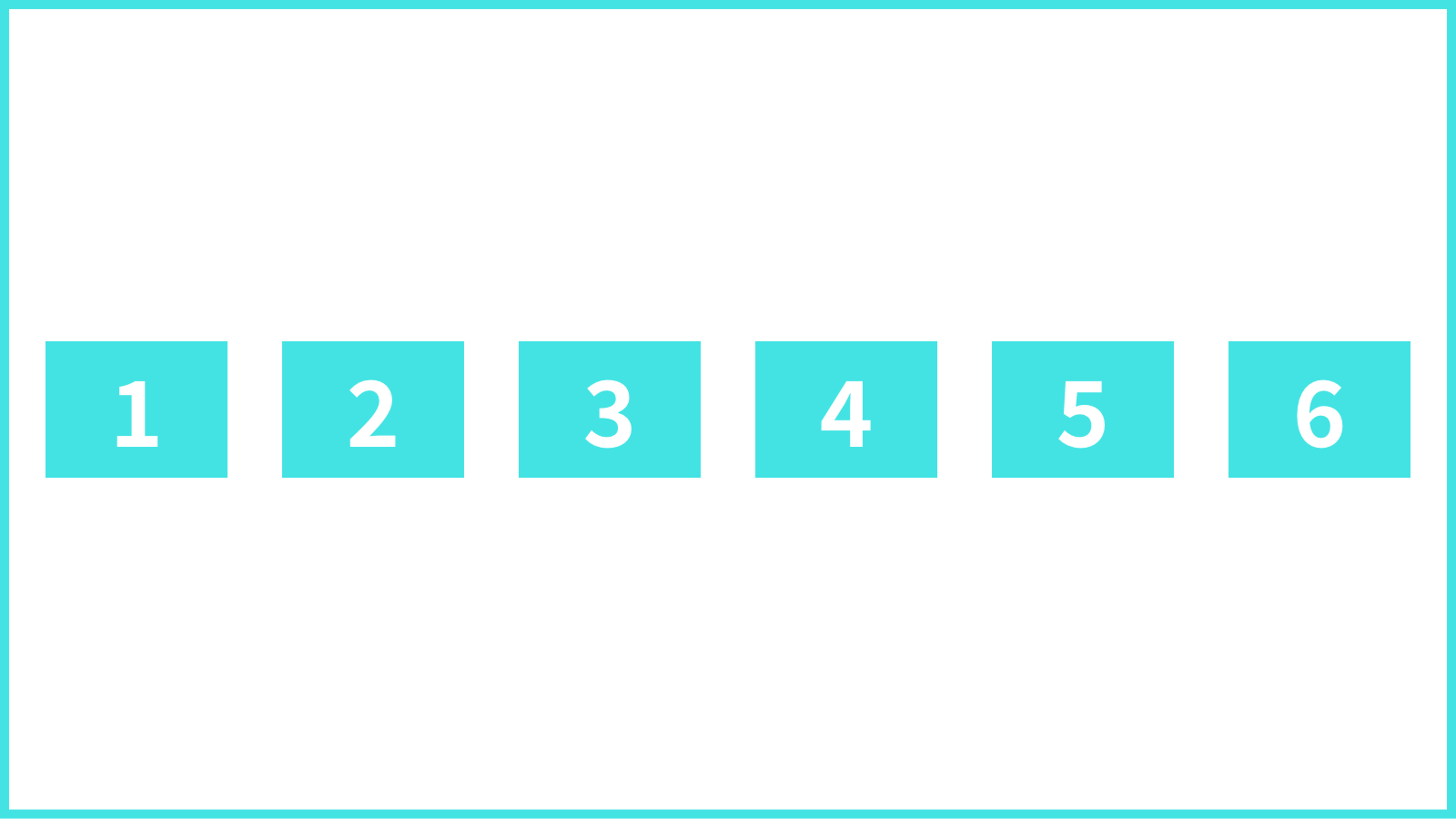
justify-content: space-between;
子要素(Flexアイテム)を両端の余白は空けずに均等配置します。
ul {
justify-content: space-between;
}
justify-content: space-around;
子要素(Flexアイテム)を両端の余白も含めて均等配置します。
ul {
justify-content: space-around;
}
flex-flow
flex-directionとflex-wrapを一括で指定できます。値には最初にflex-direction、次にflex-wrapの順で指定します。
指定する際は下記のコードのように指定ます。
ul {
/* 一つ目の値にflex-direction、二つ目の値にflex-wrapを指定する */
flex-flow: row wrap;
}align-items
align-itemsは子要素(Flexアイテム)の垂直方向に対する配置位置を指定します。
指定できる項目は以下になります。
- align-items:stretch;(初期値)
- 親要素(Flexコンテナ)の高さまで目一杯ひろがる(子要素(Flexアイテム)に高さを指定していない場合)
- align-items: flex-start;
- 子要素(Flexアイテム)を上揃えにする
- align-items: flex-end;
- 子要素(Flexアイテム)を下揃えにする
- align-items: center;
- 子要素(Flexアイテム)を垂直方向に対して中央配置する
- align-items: baseline;
- 子要素(Flexアイテム)をベースラインに揃えて配置する
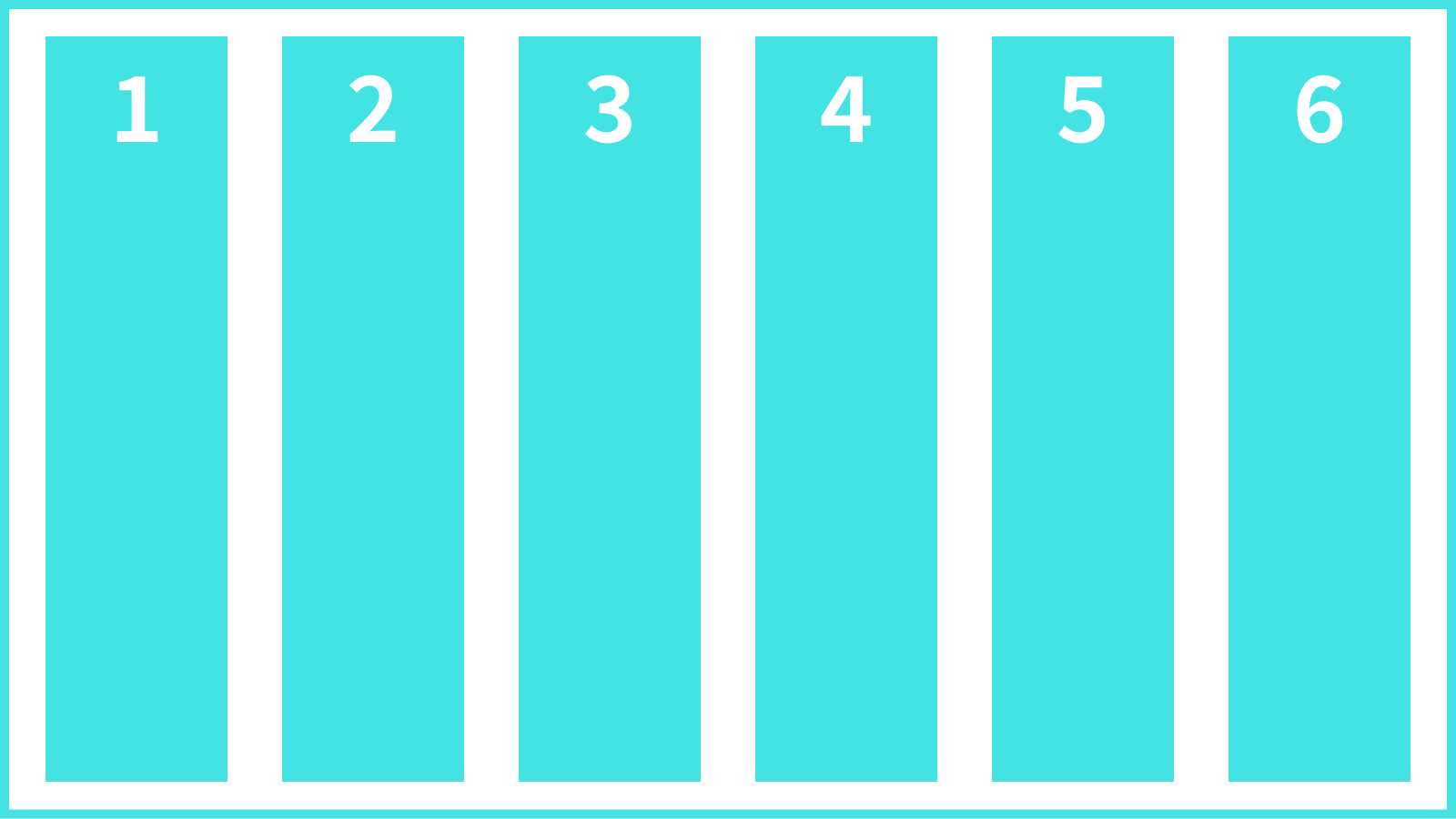
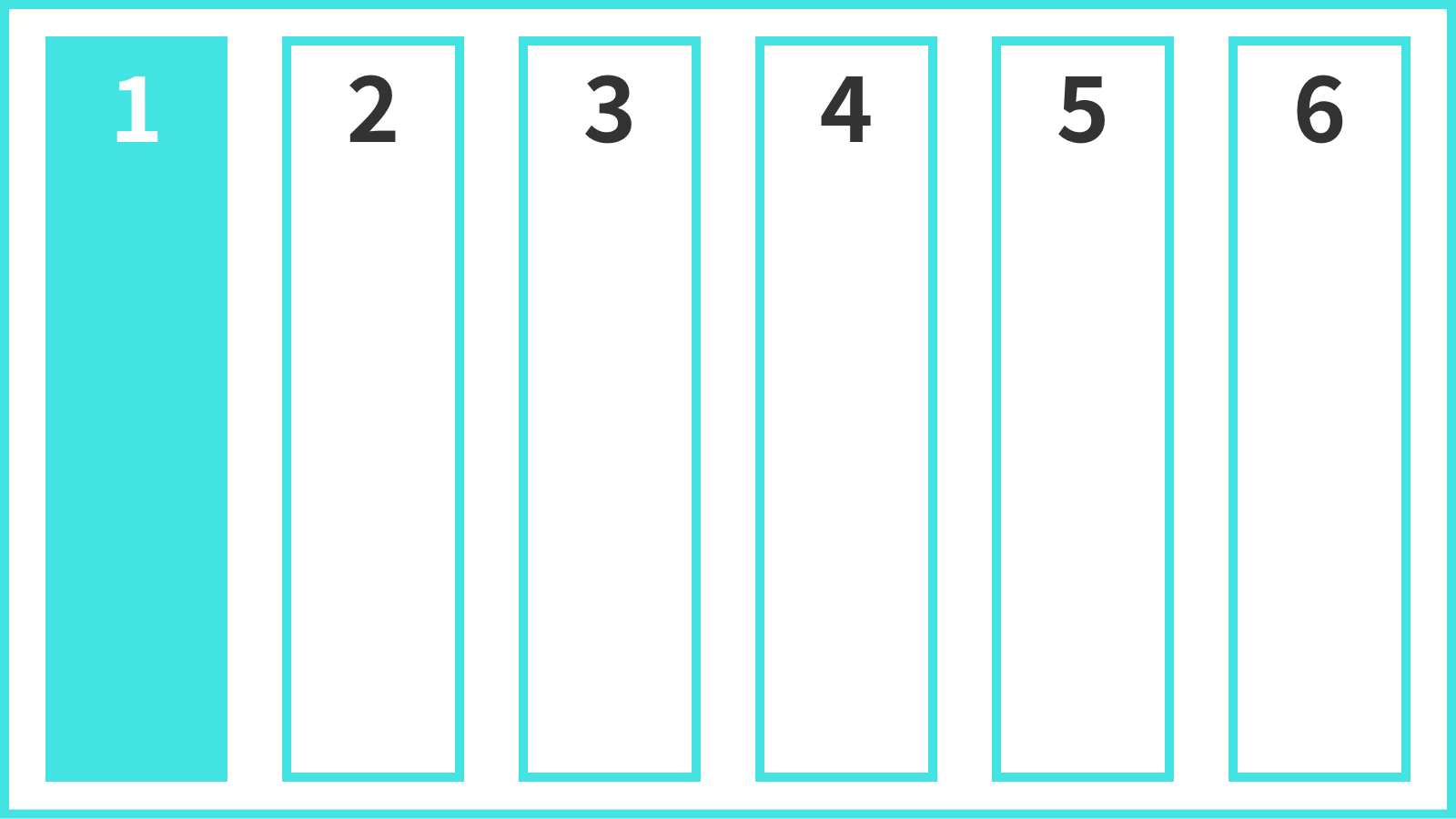
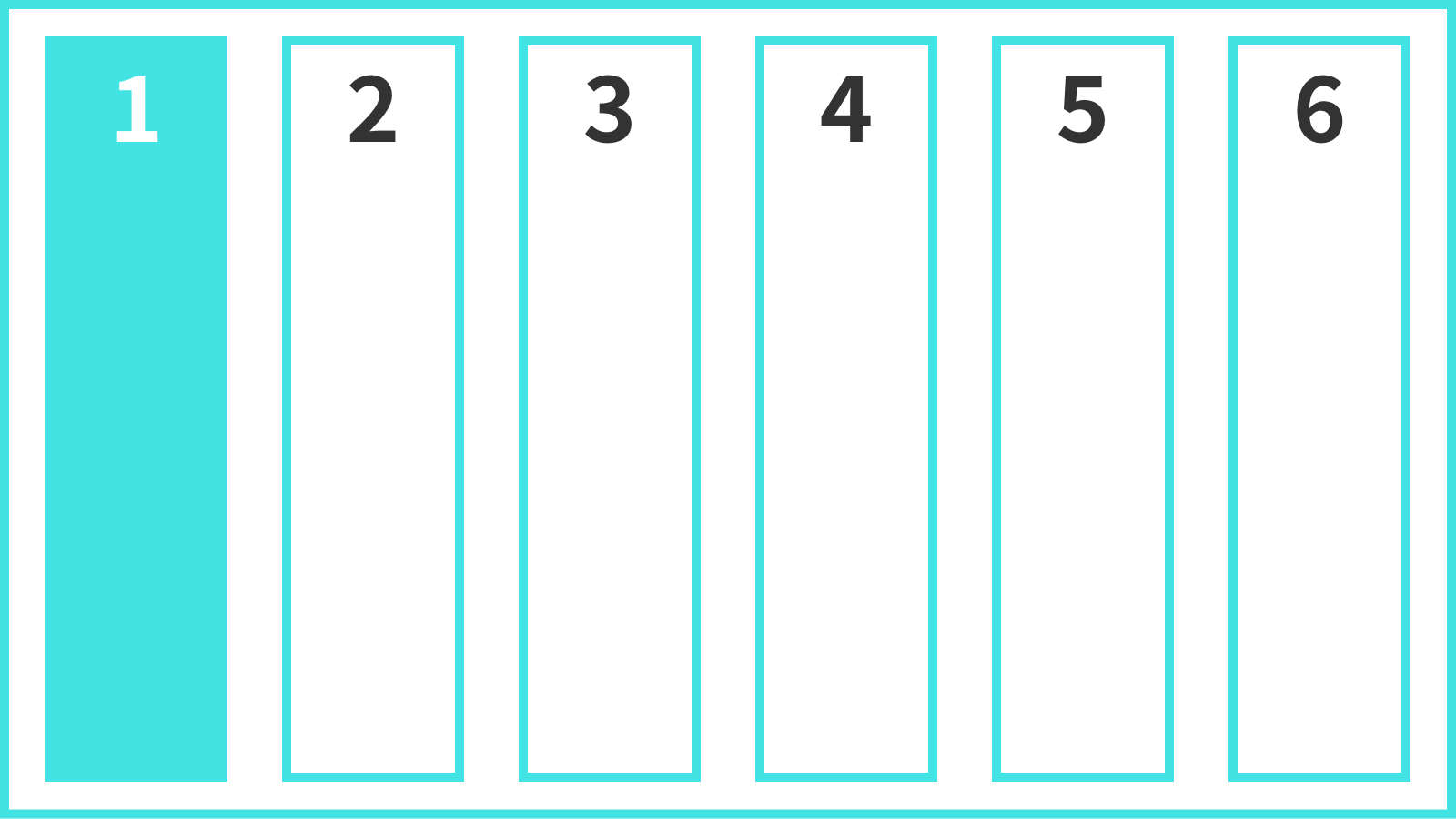
align-items:stretch;(初期値)
子要素(Flexアイテム)が親要素(Flexコンテナ)の高さまで目一杯ひろがります。
ただし高さを指定している子要素(Flexアイテム)がある場合、他の子要素は指定した子要素の高さに合わせて配置されます。
ul {
align-items:stretch;
}
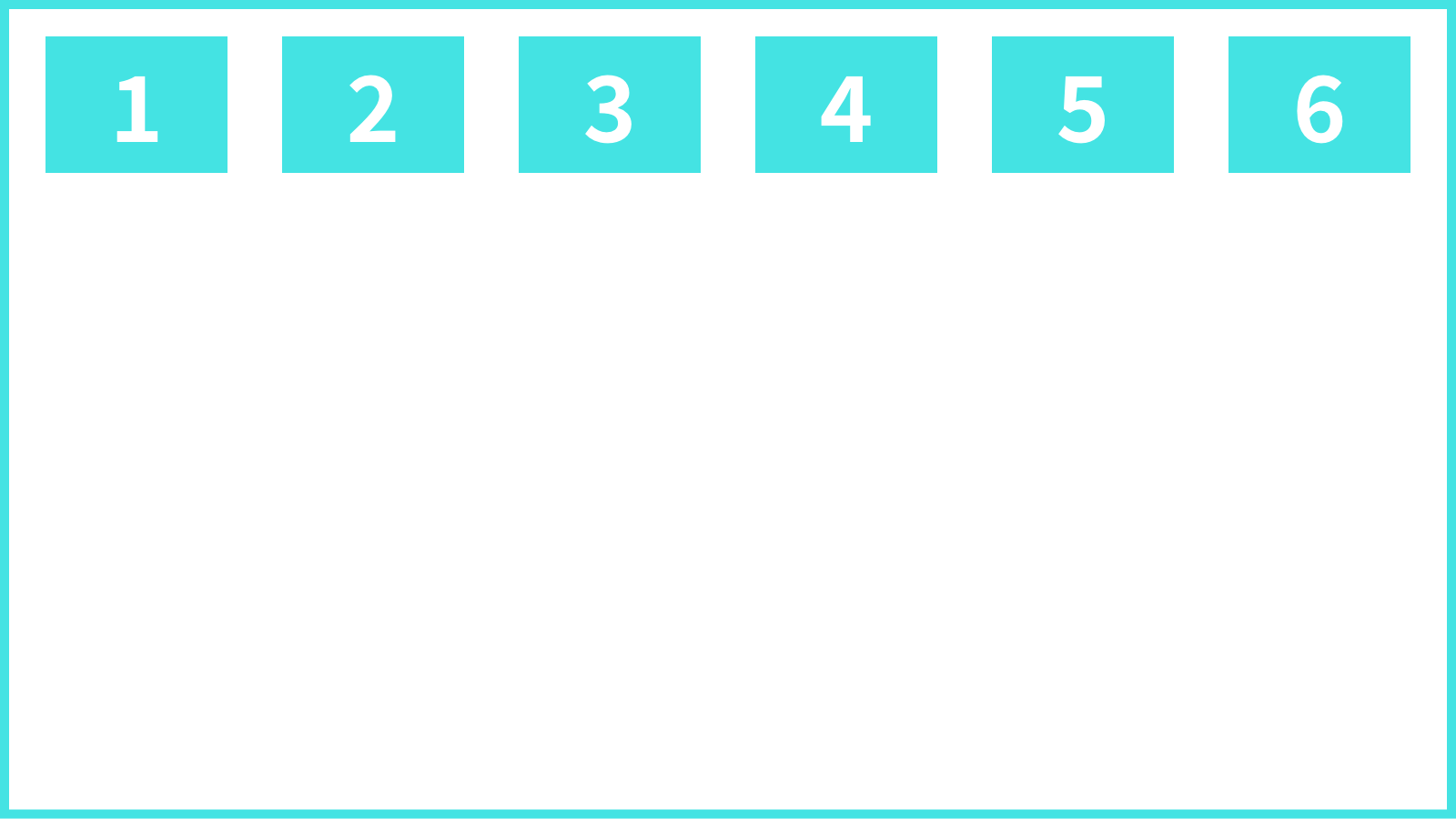
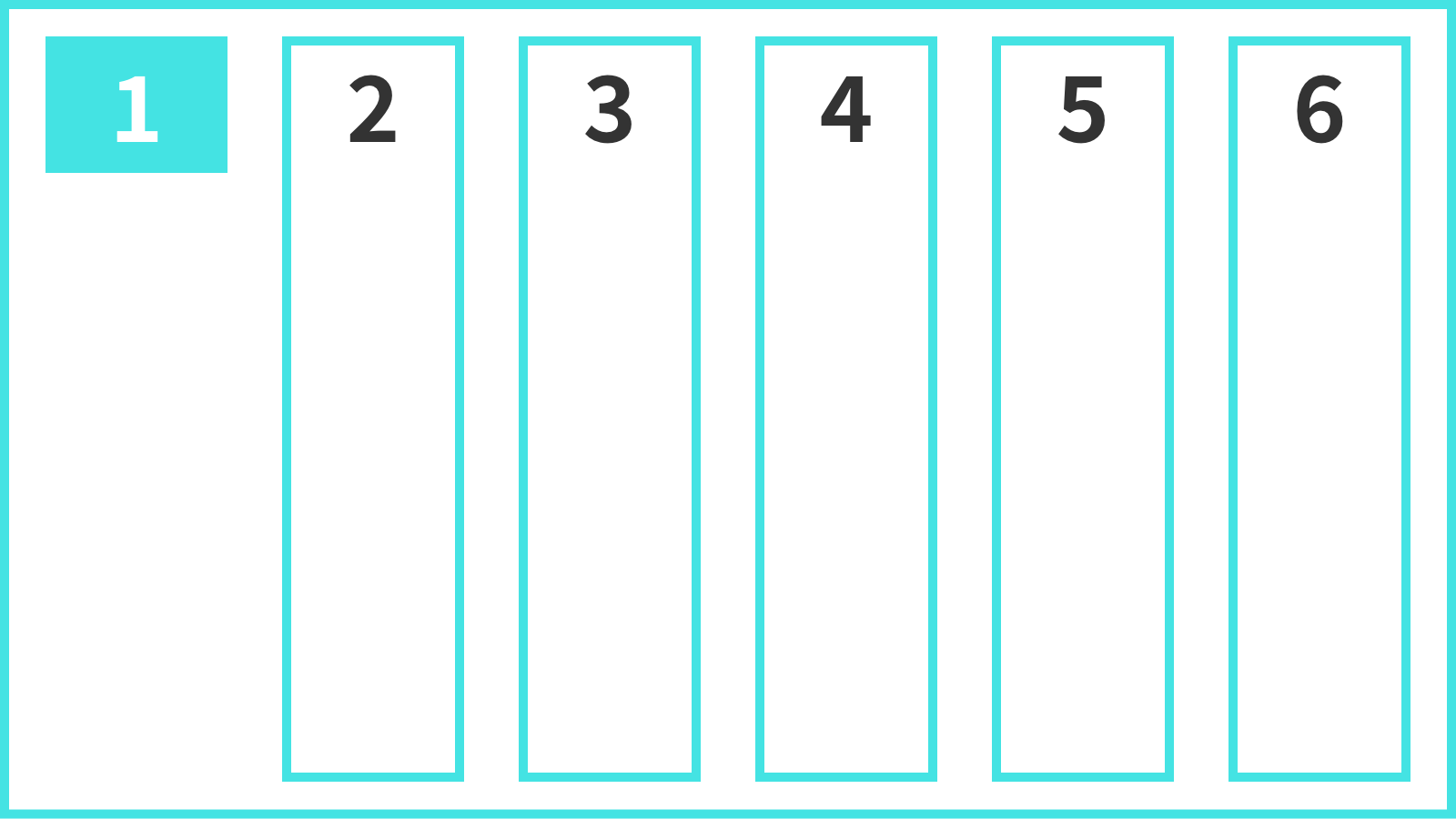
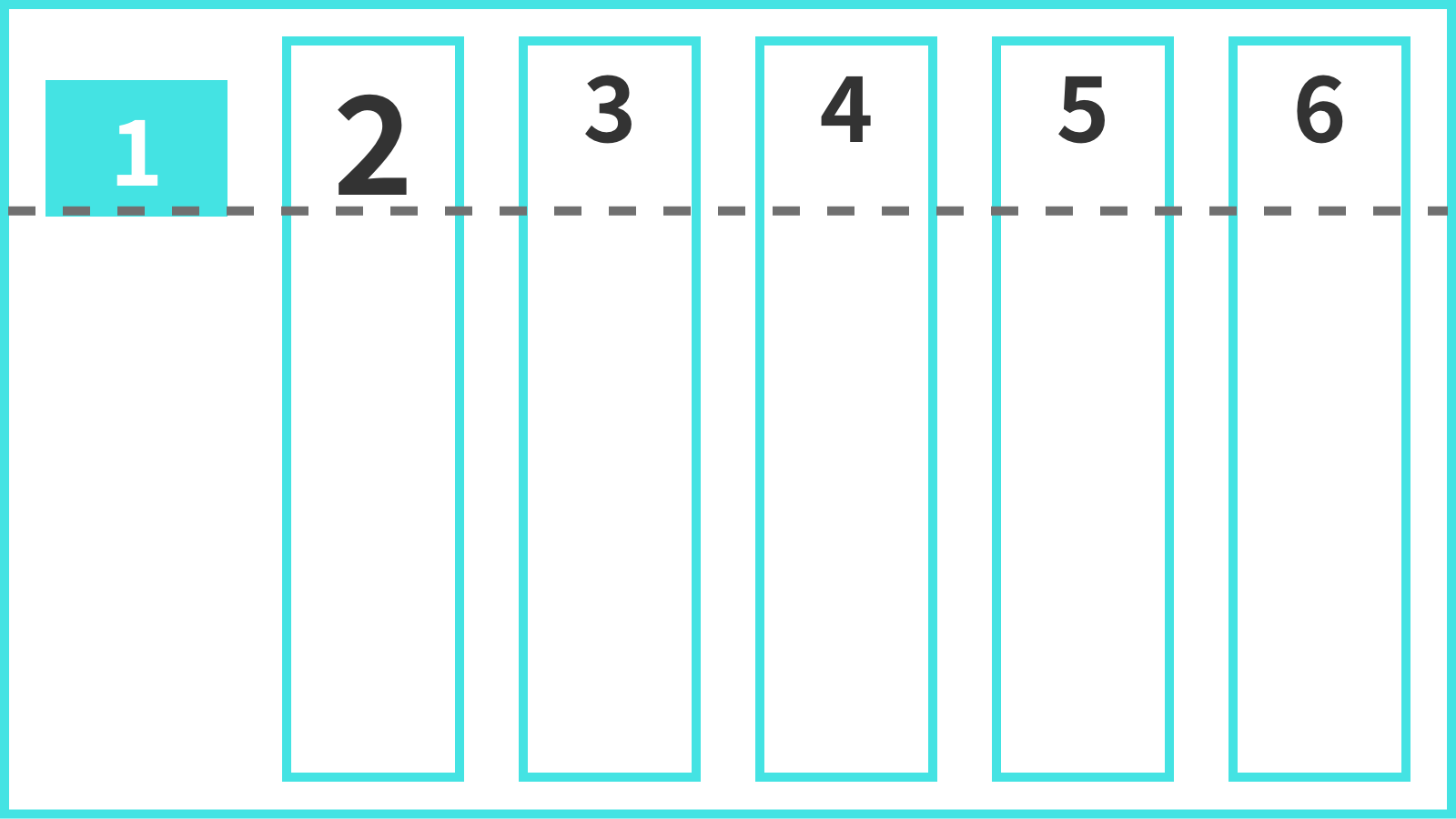
align-items: flex-start;
子要素(Flexアイテム)を上揃えにします。
ul {
align-items: flex-start;
}
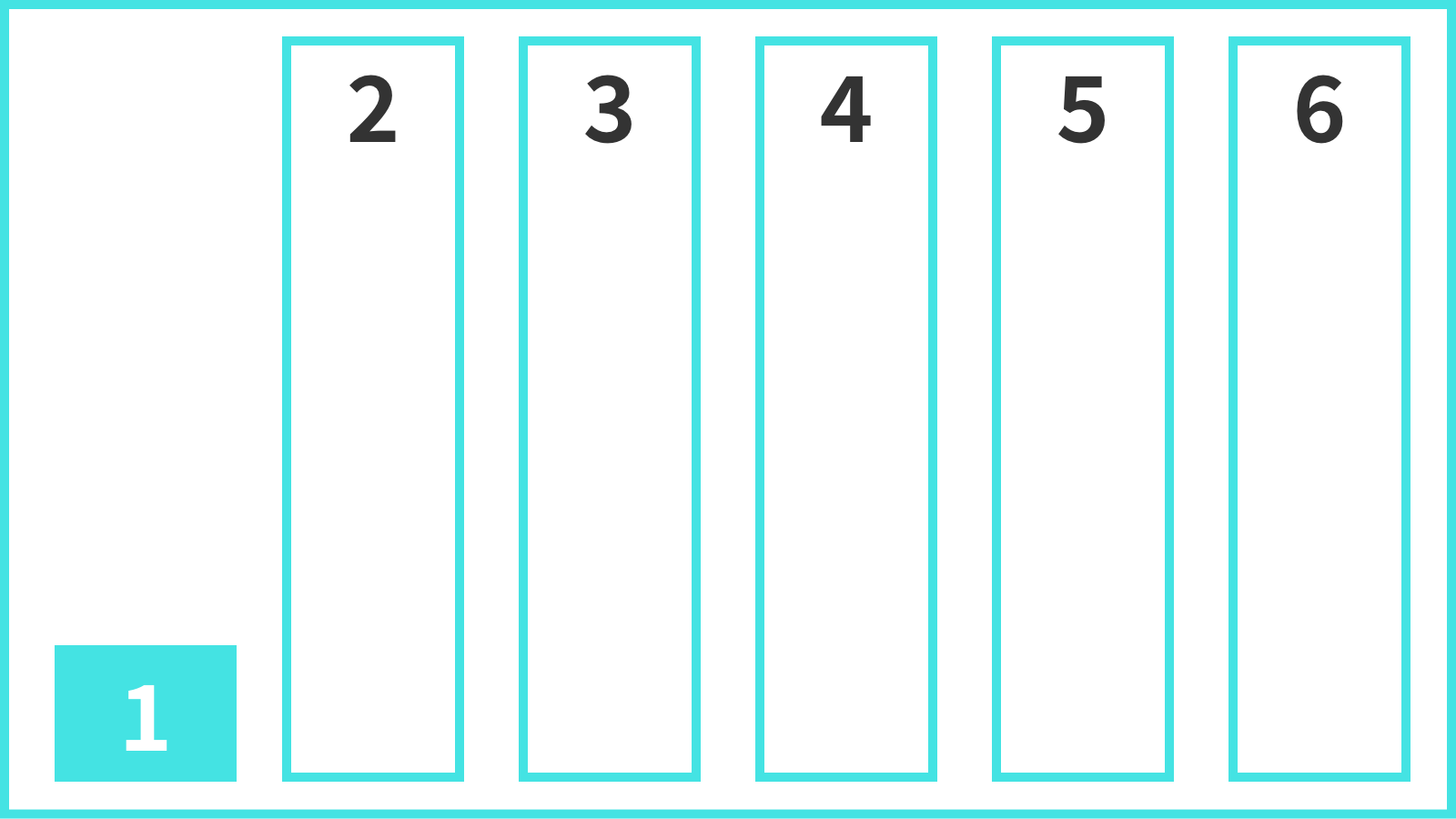
align-items: flex-end;
子要素(Flexアイテム)を下揃えにします。
ul {
align-items: flex-end;
}
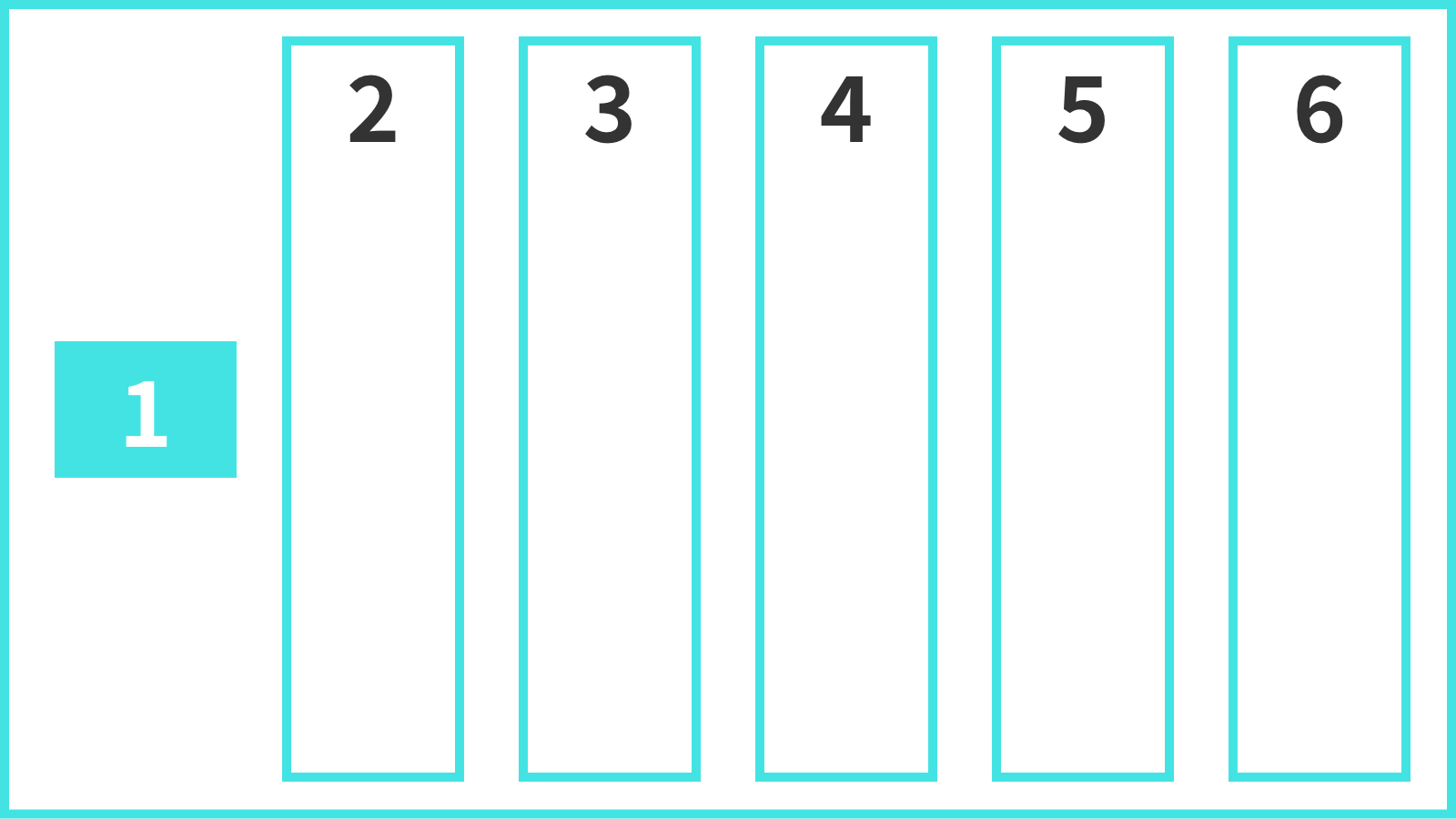
align-items: center;
子要素(Flexアイテム)を垂直方向に対して中央配置します。
ul {
align-items: center;
}
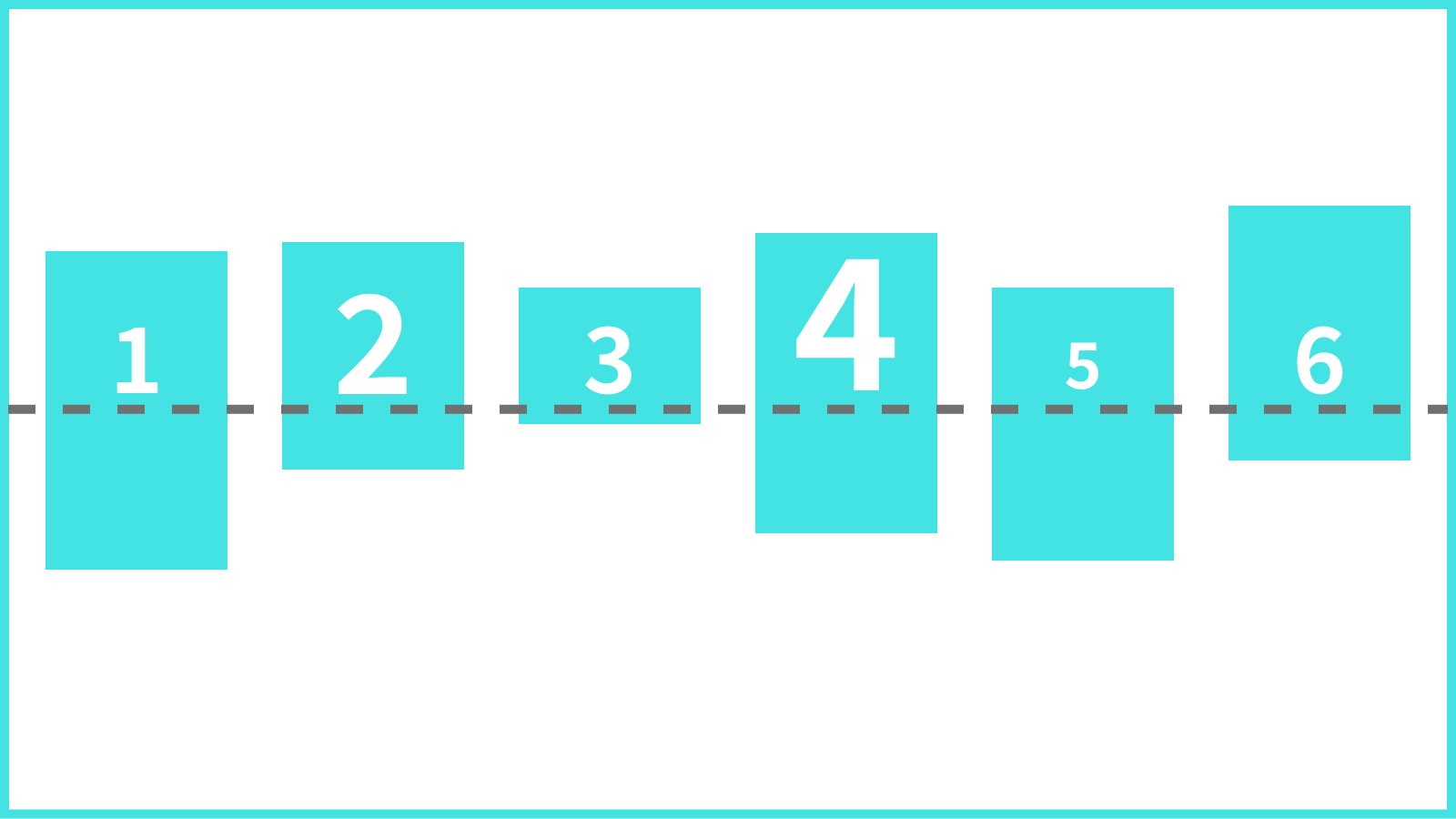
align-items: baseline;
子要素(Flexアイテム)をベースラインに揃えて配置します。
ul {
align-items: baseline;
}
align-content
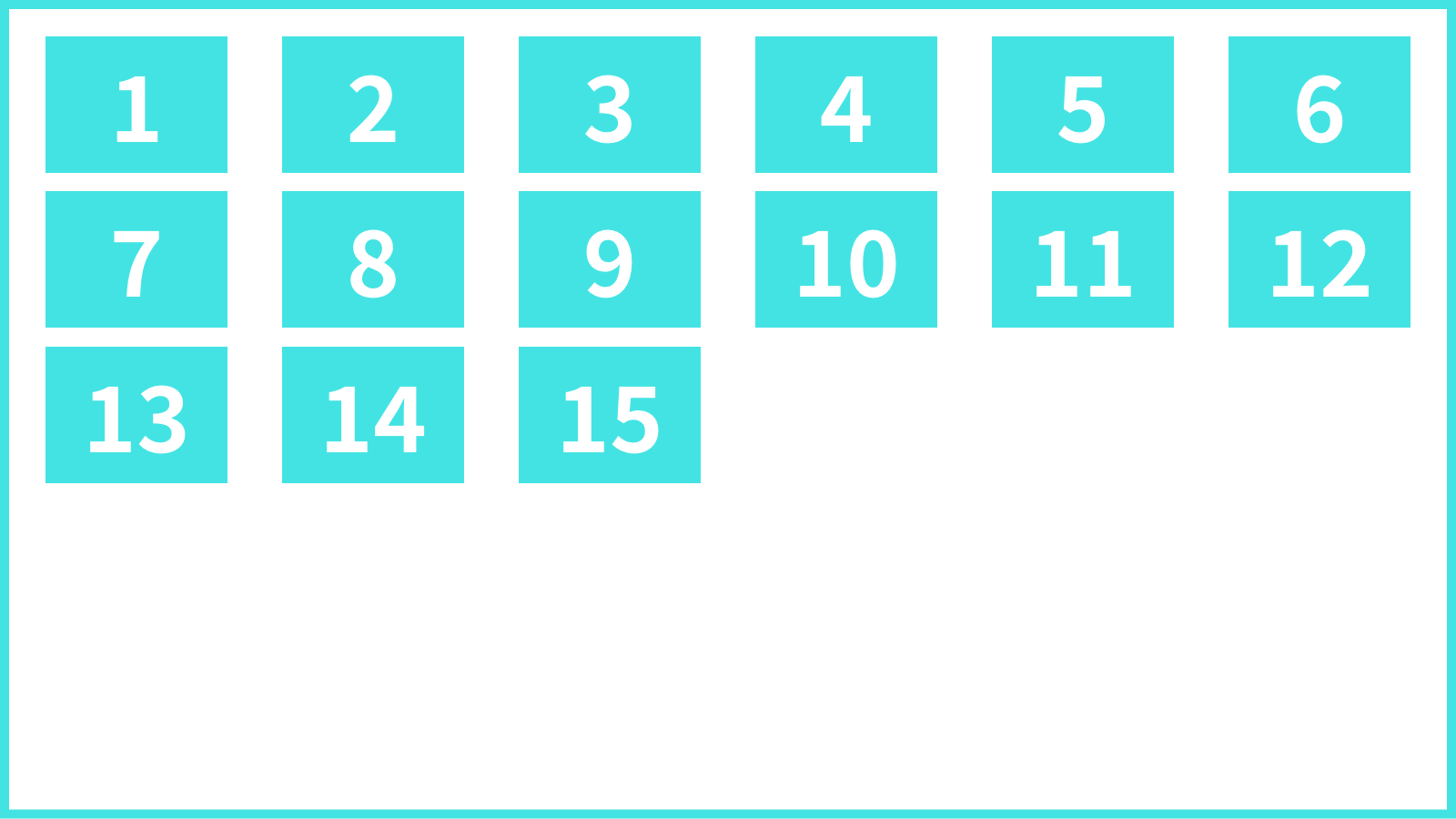
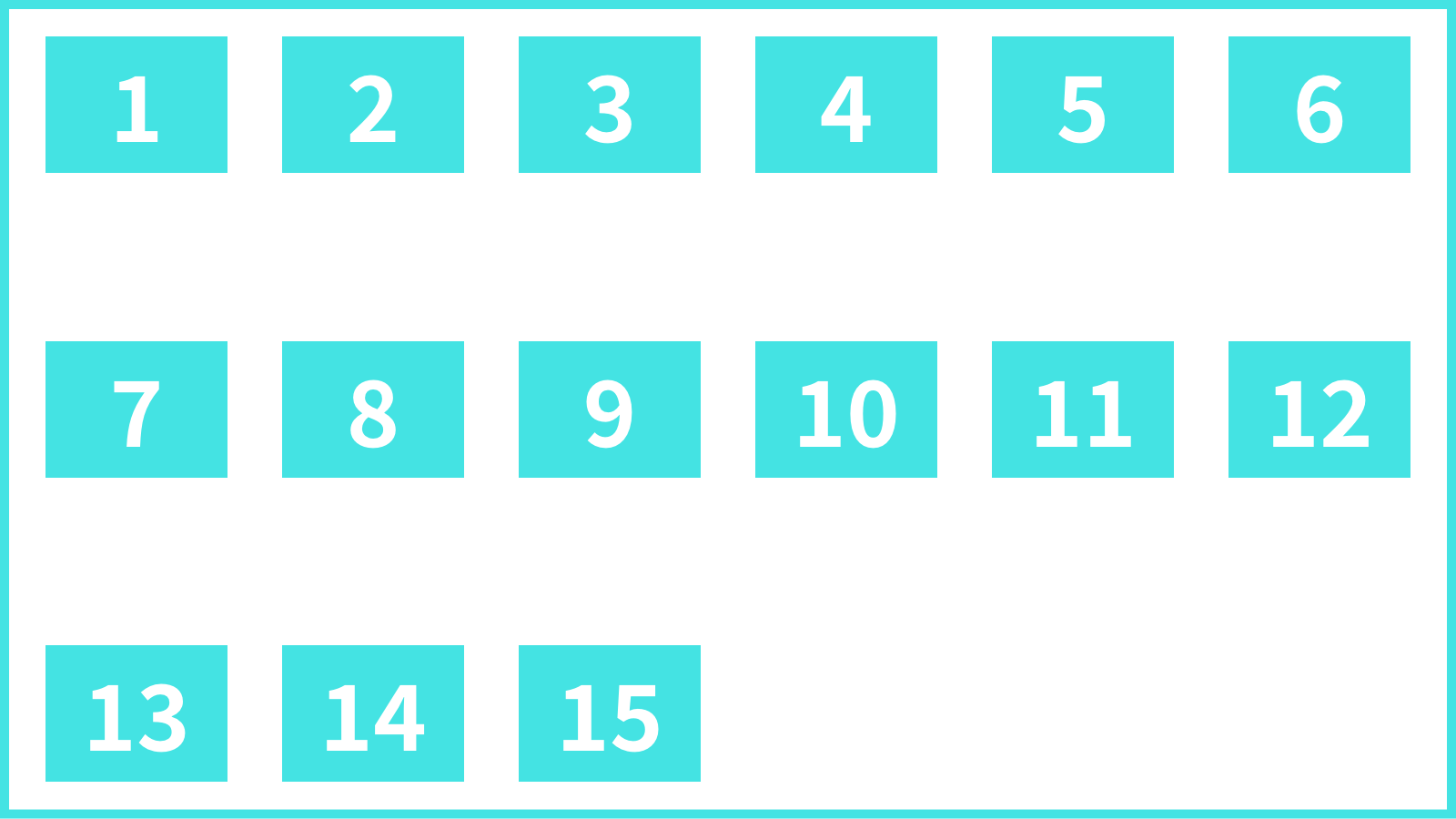
align-content子要素(Flexアイテム)が複数行あった場合の垂直方向に対する行の間隔を指定します。
指定できる項目は以下になります。
- align-content: stretch;
- 親要素(Flexコンテナ)の高さまで子要素(Flexアイテム)の高さを均等に広げる
- align-content: flex-start;
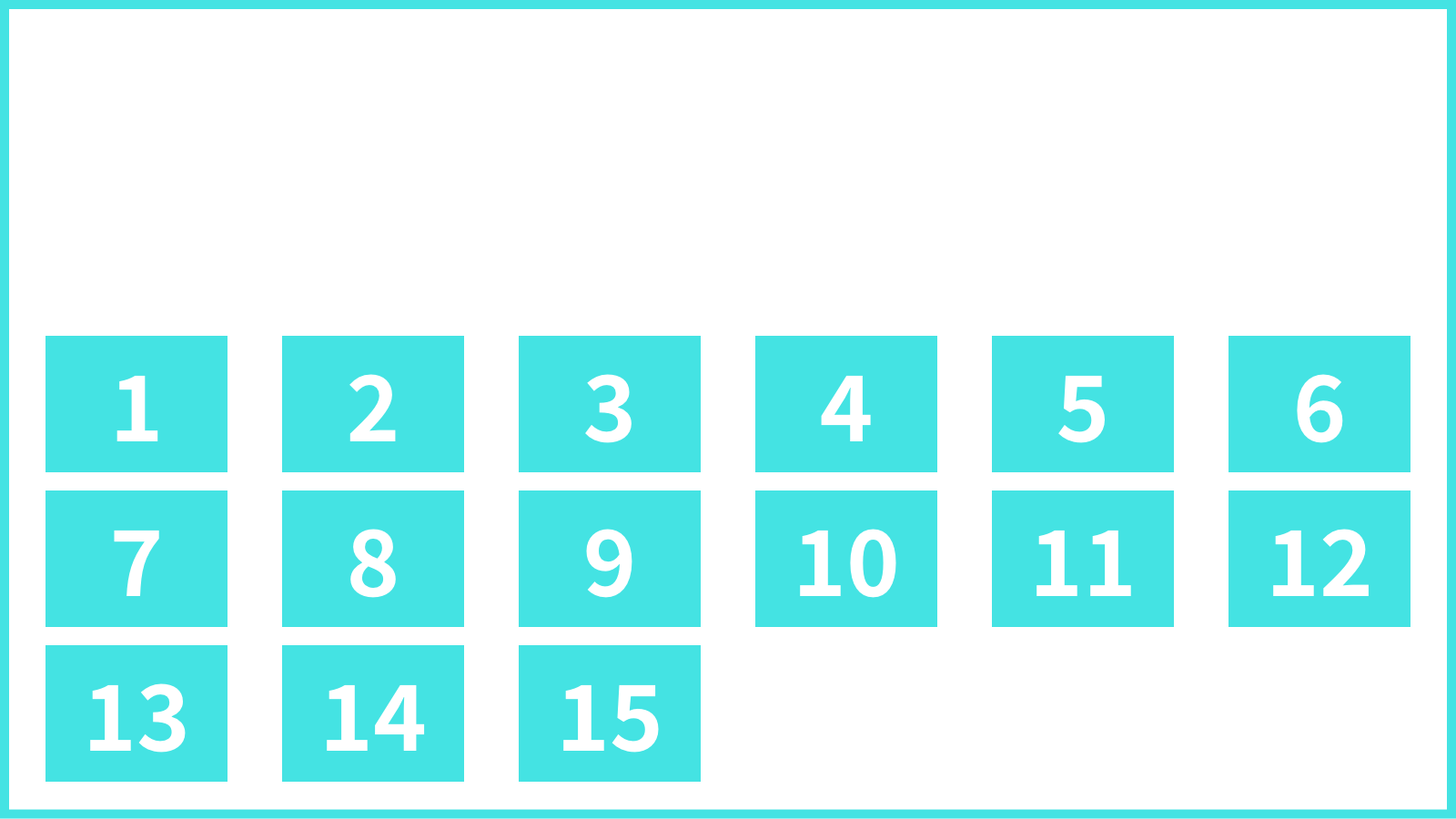
- 子要素(Flexアイテム)全体を上揃えにする
- align-content: flex-end;
- 子要素(Flexアイテム)全体を下揃えにする
- align-content: center;
- 子要素(Flexアイテム)全体を垂直方向に対して中央揃えにする
- align-content: space-between;
- 子要素(Flexアイテム)の行を上下の余白は空けずに均等配置する
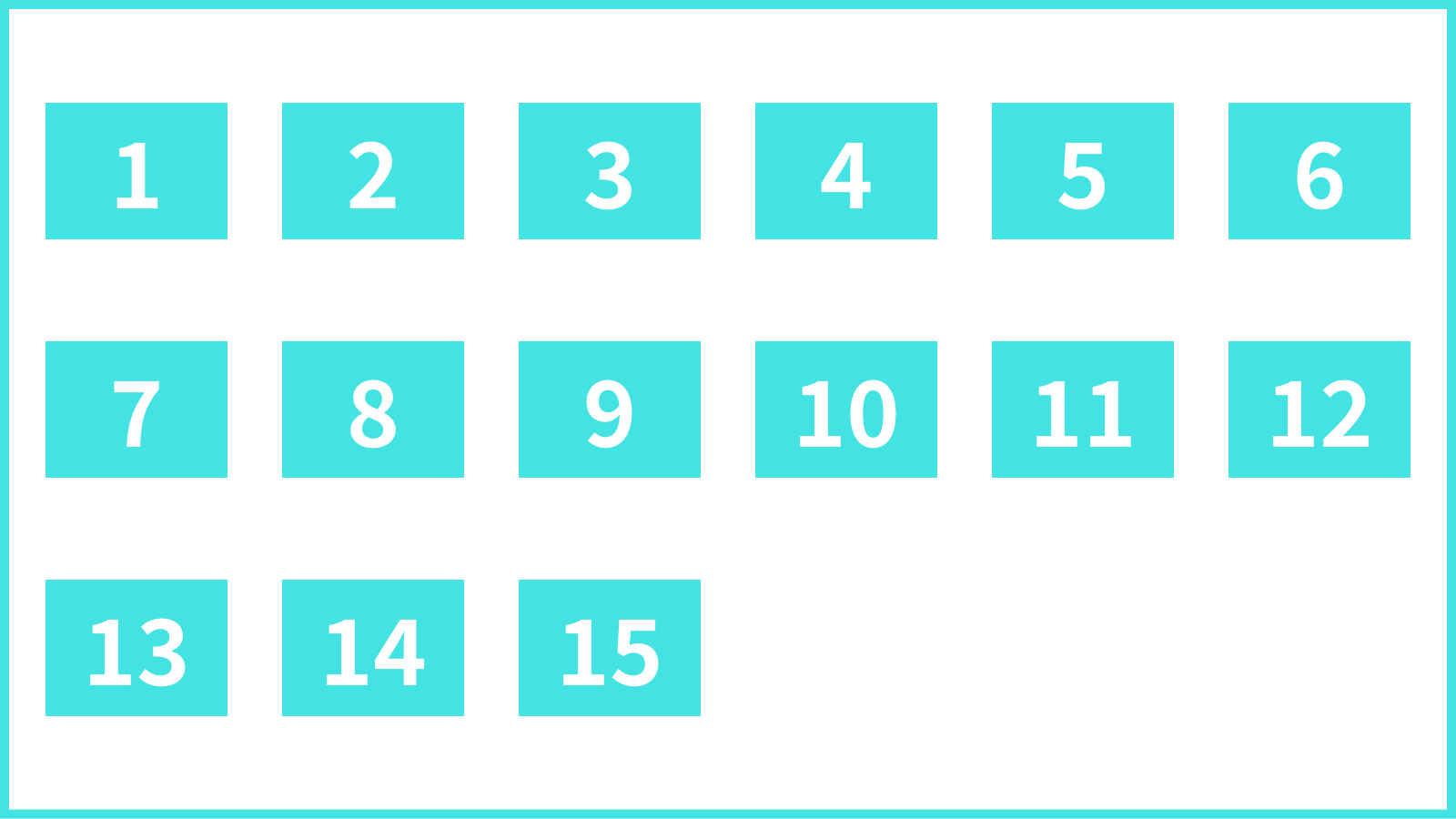
- align-content: space-around;
- 子要素(Flexアイテム)の行を上下の余白も含めて均等配置する
align-content: stretch;
親要素(Flexコンテナ)の高さまで子要素(Flexアイテム)の高さを均等に広げます。
ul {
align-content: stretch;
}
align-content: flex-start;
子要素(Flexアイテム)全体を上揃えにします。
ul {
align-content: flex-start;
}
align-content: flex-end;
子要素(Flexアイテム)全体を下揃えにします。
ul {
align-content: flex-end;
}
align-content: center;
子要素(Flexアイテム)全体を垂直方向に対して中央揃えにします。
ul {
align-content: center;
}align-content: space-between;
子要素(Flexアイテム)の行を上下の余白は空けずに均等配置します。
ul {
align-content: space-between;
}
align-content: space-around;
子要素(Flexアイテム)の行を上下の余白も含めて均等配置します。
ul {
align-content: space-around;
}
gap
gapは子要素(Flexアイテム)間の余白を指定します。(一番端にある子要素(Flexアイテム)以外)
指定する際は下記のコードのように1つ目の値に横の余白、2つ目の値に縦の余白を指定します。
ul {
gap: 50px 100px;
}縦と横をそれぞれ分けて指定することもできます。
ul {
row-gap: 50px;
column-gap: 100px;
}
子要素(Flexアイテム)に設定するプロパティ
続いて子要素(Flexアイテム)に設定するプロパティを紹介します。
子要素(Flexアイテム)に指定できるプロパティは以下になります。
- order
- 子要素(Flexアイテム)の並び順を指定する
- flex-grow
- Flexbox内の余った余白に対して子要素(Flexアイテム)の伸び率を指定する
- flex-shrink
- Flexbox内のはみ出た部分に対して子要素(Flexアイテム)の縮小率を指定する
- flex-basis
- 子要素(Flexアイテム)のベースとなる幅を指定する
- flex
- 「flex-grow」「flex-shrink」「flex-basis」の3つをまとめて指定できる
- align-self
- 子要素(Flexアイテム)の垂直方向の位置を個別に指定する
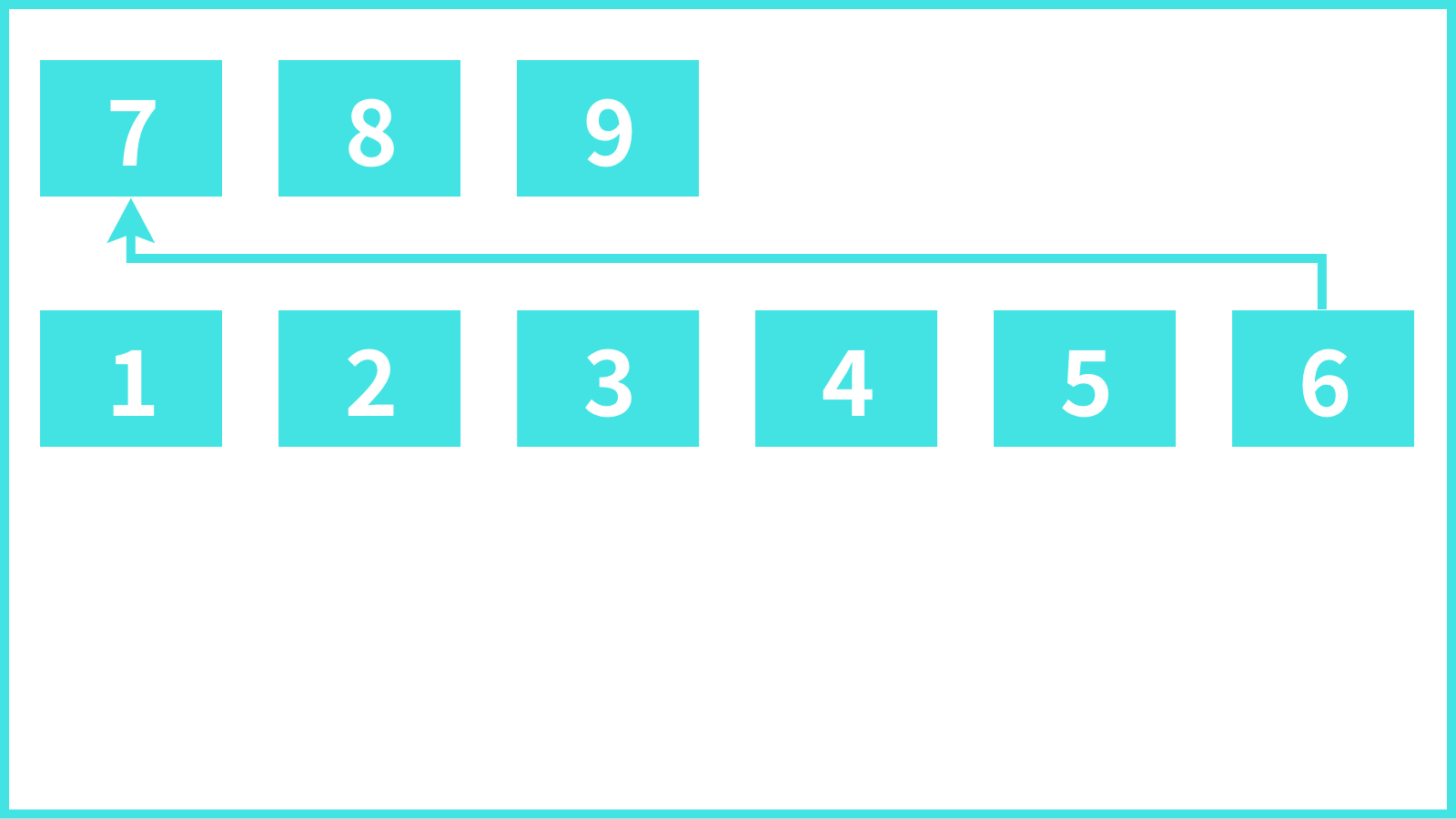
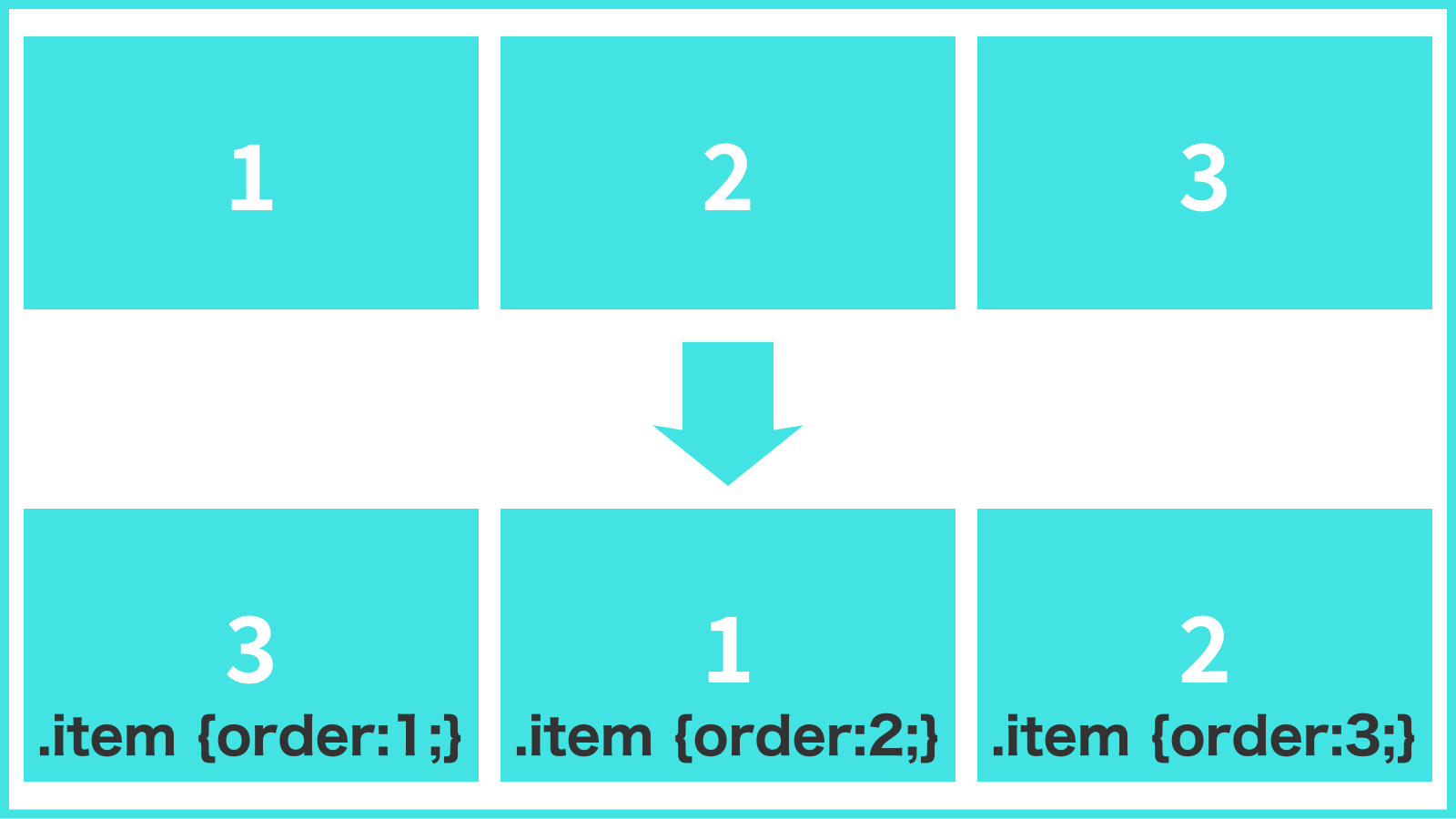
order
子要素(Flexアイテム)の並び順を数値で指定します。初期値は0でマイナスの値も使用できます。
左から値の小さい順に並べられます。
<ul><!-- 親要素(Flexコンテナー) -->
<li class="item1">1</li><!-- 子要素(Flexアイテム)-->
<li class="item2">2</li><!-- 子要素(Flexアイテム)-->
<li class="item3">3</li><!-- 子要素(Flexアイテム)-->
</ul>.item1 {
order: 2;
}
.item2 {
order: 3;
}
.item3 {
order: 1;
}
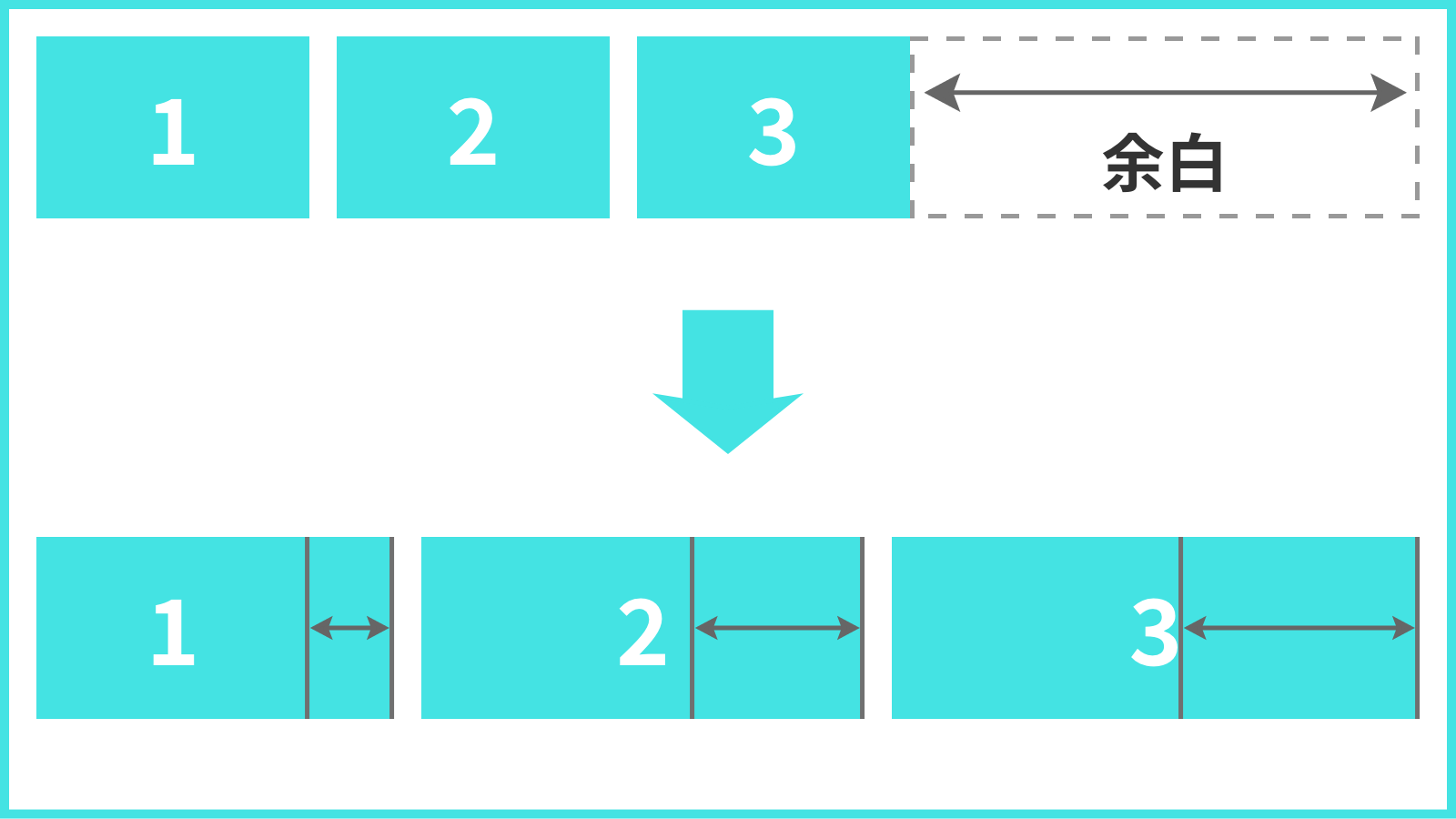
flex-grow
Flexbox内の余った余白に対して子要素(Flexアイテム)の伸び率を数値を入力して指定します。
初期値は0で少数での使用も可能ですが、マイナスの値は使用できません。
入力する数値が大きいほど余白が大く分配されます。下記のコードの場合「item1は1」「item2は2」「item3は3」と指定しているので「1:2:3」の割合で余った余白が分配されます。
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 2;
}
.item3 {
flex-grow: 3;
}
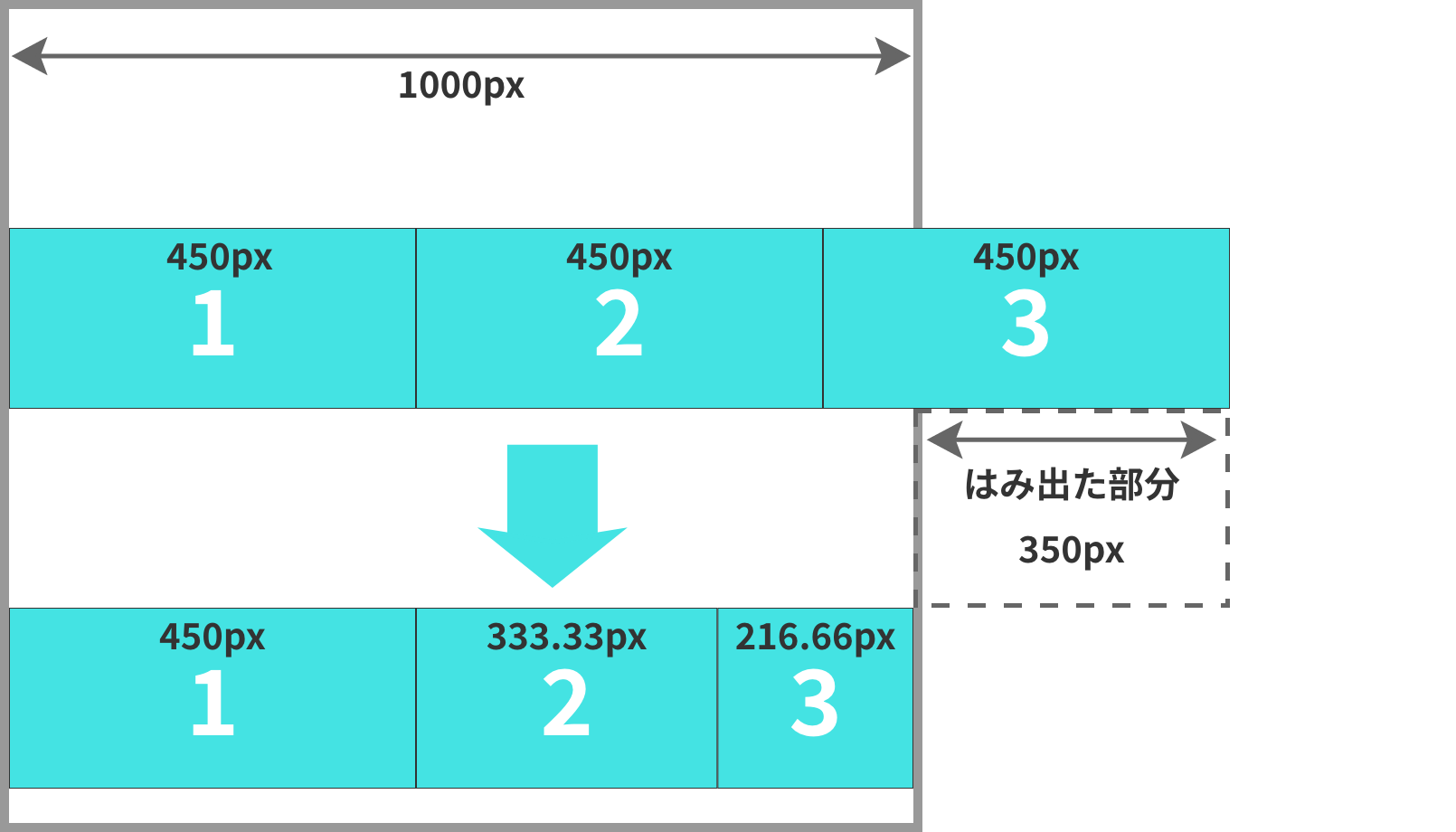
flex-shrink
子要素(Flexアイテム)の幅が親要素(Flexコンテナ)を超えてはみ出した場合に、その部分に対して子要素(Flexアイテム)の縮小率を数値を入力して調整します。
初期値は1で何もしなければ自動的に親要素(Flexコンテナ)内に収まるようになっています。
少数での使用も可能ですが、マイナスの値は使用できません。
また数値を0にした場合、縮小しません。
入力する数値が大きいほど縮小率も大きくなります。
はみ出した部分の分配方法はflex-growと同じで下記の場合「0:1:2」の割合で分配されます。
.item1 {
width: 450px;
flex-shrink: 0;
}
.item2 {
width: 450px;
flex-shrink: 1;
}
.item3 {
width: 450px;
flex-shrink: 2;
}
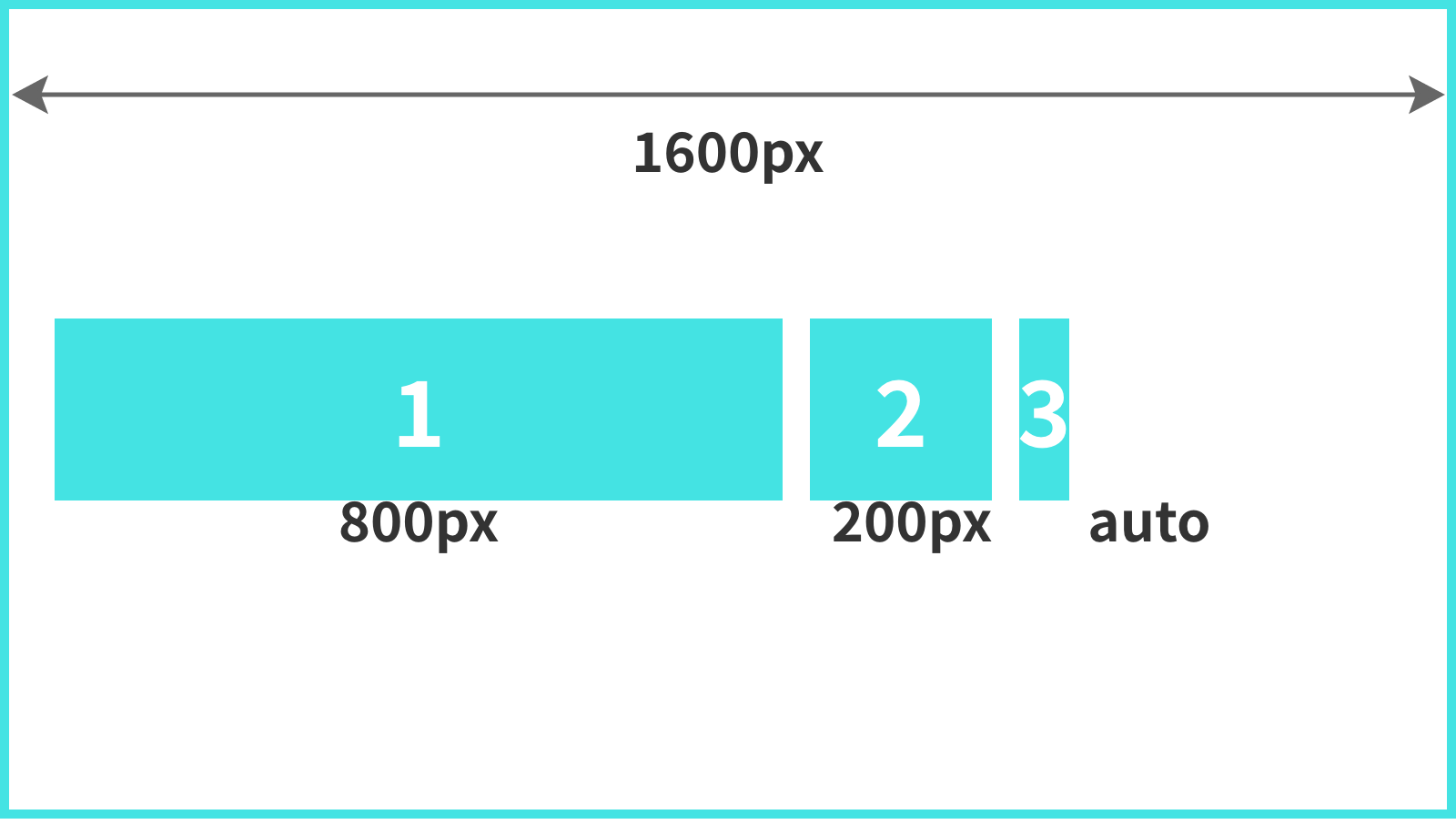
flex-basis
子要素(Flexアイテム)のベースとなる幅を指定するプロパティです。大体はwidthと似ていますが、微妙に違う部分もあります。
初期値はautoでpxや%を使って数値で指定します。
値にautoや0を指定した場合は子要素(Flexアイテム)のコンテンツサイズ(テキストの長さ)が適用されます。
「flex-direction: column;」で子要素(Flexアイテム)を縦並びにした場合flex-basisは「高さ」を指定するプロパティに変わります。
また、widthやheightと同時に指定した場合には「flex-basis: auto;」の場合を除き、flex-basisの方が優先的に適用されます。
.item1 {
flex-basis: 50%;
}
.item2 {
flex-basis: 200px;
}
.item3 {
flex-basis: auto;
}
flex
「flex-grow」「flex-shrink」「flex-basis」の3つをまとめて指定できるプロパティです。
指定する順番も「flex-grow」「flex-shrink」「flex-basis」で指定します。
.item1 {
flex: 1 0 50%;
}
.item2 {
flex: 1 2 200px;
}
.item3 {
flex: 0 0 auto;
}align-self
子要素(Flexアイテム)の垂直方向の位置を個別に指定するプロパティです。
親要素(Flexコンテナ)に指定する「align-items」と機能は同じですが、個別に指定できる利点があります。
また優先順位も「align-items」より「align-self」の方が高いので個別に上書きしてスタイルを変えていくことも可能です。
指定できる項目は以下になります。
- align-self: auto;(初期値)
- 親要素(Flexコンテナ)で使用されているalign-itemsの値を適用
- align-self: flex-start;
- 子要素(Flexアイテム)を上揃えにする
- align-self: flex-end;
- 子要素(Flexアイテム)を下揃えにする
- align-self: center;
- 子要素(Flexアイテム)を垂直方向に対して中央配置する
- align-self: stretch;
- 親要素(Flexコンテナ)の高さまで目一杯ひろがる(子要素(Flexアイテム)に高さを指定していない場合)
- align-self: baseline;
- 子要素(Flexアイテム)をベースラインに揃えて配置する
align-self: auto;(初期値)
親要素(Flexコンテナ)で使用されているalign-itemsの値を適用します。
.item1 {
align-self: auto;
}
align-self: flex-start;
指定した子要素(Flexアイテム)を上揃えにします。
.item1 {
align-self: flex-start;
}
align-self: flex-end;
指定した子要素(Flexアイテム)を下揃えにします。
.item1 {
align-self: flex-end;
}
align-self: center;
指定した子要素(Flexアイテム)を垂直方向に対して中央配置します。
.item1 {
align-self: center;
}
align-self: stretch;
親要素(Flexコンテナ)の高さまで目一杯ひろがります。(子要素(Flexアイテム)に高さを指定していない場合)
.item1 {
align-self: stretch;
}
align-self: baseline;
指定した子要素(Flexアイテム)をベースラインに揃えて配置します。このプロパティは1つの子要素(Flexアイテム)だけ指定しても機能せず、複数で指定する必要があります。
.item1 , .item2 {
align-self: baseline;
}
まとめ
Flexboxはサイト制作ではよく使うプロパティなので覚えておいて損はないと思いますが、全部覚える必要はなく基本的に「flex-direction」「justify-content」を覚えておくだけで十分活用できると思います。