
CSSで簡単に要素やテキストを上下や左右に中央揃えさせる方法

Webサイトを制作している時、テキストや画像などを中央に配置する機会は必ずと言っていいほどあると思います。中央寄せする方法はその要素がインライン要素なのかブロック要素なのかによってCSSの記述の仕方が変わってきますし、左右中央、上下中央、上下左右中央など状況によっても記述の方法が変わってきます。
今回は
- 左右中央寄せの方法
- 上下中央寄せの方法
- 上下左右ともに中央寄せの方法
- Flexboxを使った中央寄せの方法
を紹介していきたいと思います。
左右中央寄せの方法
まずは、横方向に中央寄せする方法を紹介します。「インライン要素」「ブロック要素」「インラインブロック要素」それぞれやり方が違うので一つずつ見ていきましょう。
インライン要素の左右中央寄せ
インライン要素は「<a>」「<img>」「<span>」「<input>」等がよく使われると思います。その要素を中央寄せするには親要素や先祖要素に「text-align: center;」を指定してあげます。
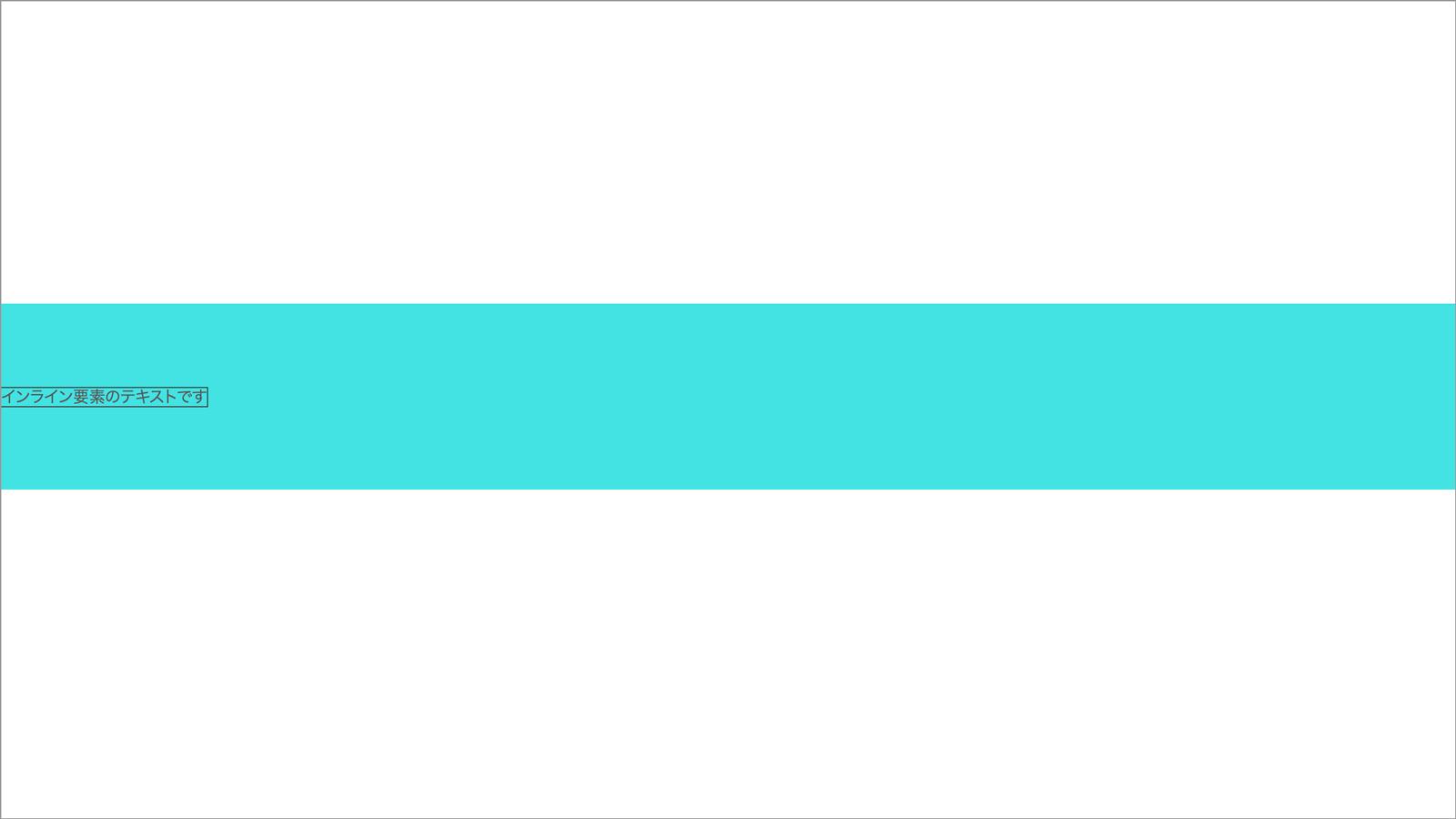
「インライン要素のテキストです」の部分がデフォルトの状態だと左揃えになっています。これを左右中央に配置していきたいと思います。
下記の画像が中央配置する前の画像です。
<body>
<div class="container">
<span>インライン要素のテキストです</span>
</div>
</body>.container {
background: color.$main-color;
padding: 80px 0;
margin-top:300px;
}
span {
border: 1px solid #333;
}
「<span>」の親要素に当たる「<div class=”container”>」に「text-align: center;」を指定します。
<body>
<div class="container">
<span>インライン要素のテキストです</span>
</div>
</body>.container {
background: #44e3e3;
padding: 80px;
margin-top:300px;
text-align: center;
}
span {
border: 1px solid #333;
}
左右中央に配置されているのを確認できたら終了です。
また「text-align」は「先祖要素」に設定しても同じく中央寄せが出来ます。
body {
text-align: center;
}
.container {
background: color.$main-color;
padding: 80px;
margin-top:300px;
}
span {
border: 1px solid #333;
}「<div class=”container”>」よりさらに親のbody要素に「text-align: center;」を設定しました。この場合でも「<span>」要素を中央寄せさせる事ができます。
ブロック要素の左右中央寄せ
ブロック要素は「div」「p」「h1〜h6」がメインで使われてくると思います。それらの要素を中央寄せするには「margin: 0 auto;」を指定します。
p要素の「ブロック要素のテキストです」が先ほどのインライン要素のように左揃えになっているのでこれを左右中央寄せにしていきます。
下記の画像が中央配置する前の画像です。
<body>
<div class="container">
<p>ブロック要素のテキストです</p>
</div>
</body>.container {
background: #44e3e3;
padding: 80px 0;
margin-top: 300px;
}
p {
width: 300px;
border: 1px solid #333;
}
p要素に「margin: 0 auto;」を指定します。
.container {
background: #44e3e3;
padding: 80px 0;
margin-top: 300px;
}
p {
width: 300px;
border: 1px solid #333;
margin: 0 auto;
}
ブロック要素が中央には配置されているのが確認できたら終了です。
「margin」プロパティの最初の「0」は上下の余白、最後の「auto」は左右の余白の設定を表しています。左右の設定を「auto」にする事で余白の値が均等に自動調整され、中央配置されます。
また、ブロック要素内のテキストを中央配置したい場合は「text-align: center;」で反映されます。
.container {
background: #44e3e3;
padding: 80px 0;
margin-top: 300px;
}
p {
width: 300px;
border: 1px solid #333;
margin: 0 auto;
text-align: center;
}
インラインブロック要素の左右中央寄せ
インラインブロック要素を左右中央配置する場合はインライン要素と同じく「親要素」に「text-align: center;」を指定する事で反映されます。
下記の画像は「text-align: center;」が適用される前の状態です。もともとブロック要素である<p>に「display: inline-block;」を指定しました。
<body>
<div class="container">
<p>インラインブロック要素のテキストです</p>
<p>インラインブロック要素のテキストです</p>
<p>インラインブロック要素のテキストです</p>
</div>
</body>.container {
background: #44e3e3;
padding: 80px 0;
margin-top: 300px;
}
p {
width: 300px;
border: 1px solid #333;
margin: 0 auto;
display: inline-block;
}
<p>の親要素「<div class=”container”>」に「text-align: center;」を指定し中央配置に指定します。
.container {
background: #44e3e3;
padding: 80px 0;
margin-top: 300px;
text-align: center;
}
p {
width: 300px;
border: 1px solid #333;
margin: 0 auto;
display: inline-block;
}
インラインブロック要素が中央に配置されているのが確認できたら終了です。
また「text-align: center;」は指定した要素の下の階層にもその効果が継承される特性があるので、p要素内のテキストも中央配置の効果が適用されています。
上下中央寄せの方法
上下中央寄せの場合、インライン要素・ブロック要素・インラインブロック要素に関係なくプロパティ指定ができます。また「line-height」を使う方法、「position」「transform」を使う方法、「display」「vertical-align」を使う方法の3通りがあります。まずは「line-height」を使った方法を紹介します。
「line-height」を使った上下中央寄せ
下記の画像はインライ要素にまだ何も設定していない状態です。これを親要素である「<div class=”container”>」に対して上下中央に配置していきます。
<body>
<div class="container">
<span>インライン要素のテキストです</span>
</div>
</body>.container {
background: #44e3e3;
margin-top: 300px;
height: 200px;
}
span {
border: 1px solid #333;
}
span要素に「line-height」を指定して、値を「<div class=”container”>」要素の高さと同じ200pxに設定します。
.container {
background: #44e3e3;
margin-top: 300px;
height: 200px;
}
span {
border: 1px solid #333;
line-height: 200px;
}
上下真ん中の位置に配置されているのが確認できました。しかしこの方法はテキストが2行以上になった場合下記画像のようにデザインが崩れてしまいます。

先ほど設定した「line-height:200px」は1行ごとに適用されていて、親要素をはみ出してしまっています。テキストが2行以上の場合は「position」「transform」を使った方法をおすすめします。
「position」と「transform」を使った上下中央寄せ
<body>
<div class="container">
<p>ブロック要素のテキストです<br>
ブロック要素のテキストです
</p>
</div>
</body>.container {
background: #44e3e3;
margin-top: 300px;
height: 200px;
position: relative;
}
p {
width: 300px;
border: 1px solid #333;
position: absolute;
top: 50%;
left: 0;
transform: translate(0, -50%);
}
親要素の「<div class=”container”>」に「position: relative;」を設定します。子要素の<p>要素に「position: absolute;」を指定し、上からの位置を真ん中の「top: 50%;」にします。
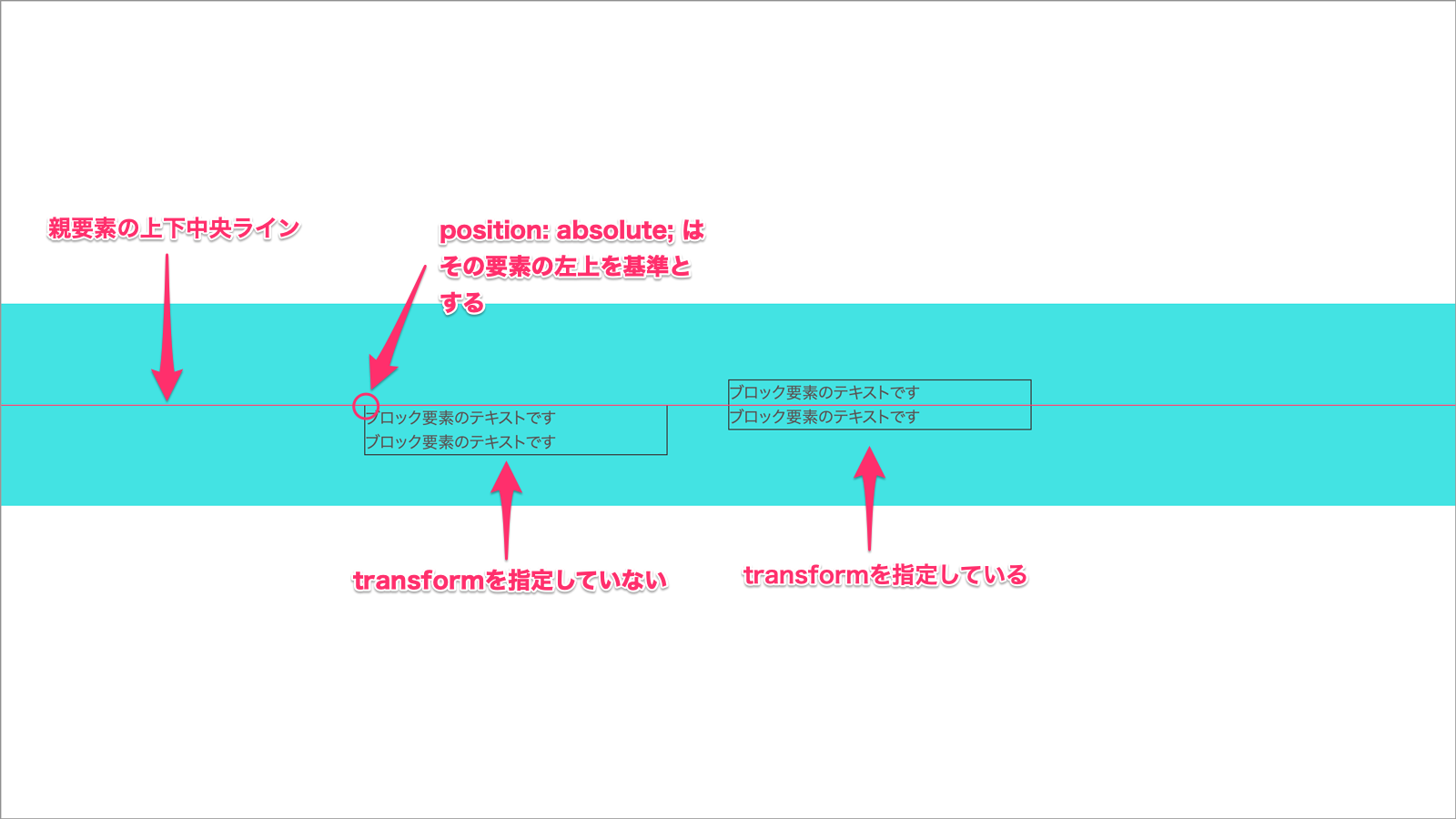
左からの位置に対する数値は今回は「left: 0;」としましたが任意の値で大丈夫です。最後に「transform: translate(0, -50%);」を指定して上下中央寄せが完成となります。この「transform: translate(0, -50%);」を指定する根拠は「position: absolute;」と「top: 50%;」だけでは完全な中央の位置にならないからです。
「position」を指定した位置に対応する子要素の起点位置は左上になります。

「transform」を指定していない状態では、親要素の中央の位置に子要素の左上が重なった位置が中央とみなされます。
そこで「transform」を使い子要素を少し垂直方向へ移動させてあげます。「transform: translate(0, -50%);」の1つ目の数値で水平方向、2つ目の数値で垂直方向を指定します。
垂直方向に「ー50%」と指定して子要素の半分の高さだけ上に戻してあげる事で上下中央配置の完成です。
「display」と「vertical-align」を使った上下中央寄せ
最後に「display」と「vertical-align」を使った上下中央寄せを紹介します。親要素に「display: table-cell;」と「vertical-align: middle;」と指定します。
<body>
<div class="container">
<p>ブロック要素のテキストです<br>
ブロック要素のテキストです
</p>
</div>
</body>.container {
background: #44e3e3;
margin-top: 300px;
height: 200px;
width: 100%;
display: table-cell;
vertical-align: middle;
}
p {
border: 1px solid #333;
}
子要素は親要素に対して上下中央になりましたが、親要素の「margin」と「width」が効かなくなっています。これを修正するためには、親要素の一段上の要素に手を加えていきます。今回の場合、body要素に対しプロパティを指定していきます。
body {
display: table;
border-spacing: 0 300px;
width: 100vw;
}
.container {
background: #44e3e3;
height: 200px;
display: table-cell;
vertical-align: middle;
}
p {
border: 1px solid #333;
width: 300px;
}
body要素に対し「display: table;」「border-spacing: 0 300px;」「width: 100vw;」を指定します。
<div class=”container”>に指定した「margin」の代わりにbody要素に「border-spacing」を指定します。border-spacing」を使用するときは一緒に「display: table;」を指定しないと使えないので注意しましょう。
次に<div class=”container”>に指定した「width」の代わりにbody要素に「width: 100vw;」を指定して完成です。「width: 100%;」では効かないのでvwで指定する必要があります。
上下左右ともに中央寄せの方法
「position」と「transform」を使った上下左右真ん中指定する方法を紹介します。この方法は、インライン要素・ブロック要素・インラインブロック要素どれも関係なく指定することができます。
<body>
<div class="container">
<p>ブロック要素のテキストです<br>
ブロック要素のテキストです
</p>
</div>
</body>.container {
background: #44e3e3;
margin-top: 300px;
height: 200px;
position: relative;
}
p {
border: 1px solid #333;
width: 300px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
まず「top: 50%;」「left: 50%;」と指定する事で親要素の上下左右中央に子要素の左角が位置します。
続いて「transform: translate(-50%, -50%);」を指定して子要素の上下左右中央が親要素の上下左右中央に位置するようになります。
真ん中に配置できているのを確認できたら終了です。
Flexboxを使った中央寄せの方法
「Flexbox」は複数の要素を横並びにする目的で使用することが多いですが、一つの要素を中央配置するために使用する事もできます。
「Flexbox」を使った左右中央寄せの方法
「Flexbox」を使った左右中央寄せの方法を紹介します。親要素に「display: flex;」と「justify-content: center;」を指定します。
<body>
<div class="container">
<p>ブロック要素のテキストです<br>
ブロック要素のテキストです
</p>
</div>
</body>.container {
background: #44e3e3;
margin-top: 300px;
height: 200px;
display: flex;
justify-content: center;
}
p {
border: 1px solid #333;
width: 300px;
}
左右中央になりましたが、親要素の高さいっぱいに広がっています。しかし子要素に「height」を使って任意の高さに調整する事で解消できます。
「Flexbox」を使った上下中央寄せの方法
「Flexbox」を使った上下中央寄せは「display: flex;」と「align-items: center;」を使用します。
<body>
<div class="container">
<p>ブロック要素のテキストです<br>
ブロック要素のテキストです
</p>
</div>
</body>.container {
background: #44e3e3;
margin-top: 300px;
height: 200px;
display: flex;
align-items: center;
}
p {
border: 1px solid #333;
width: 300px;
}
上下中央に配置されていることを確認して完了です。
「Flexbox」を使った上下左右ともに中央寄せの方法
最後に上下左右ともに中央寄せの方法を紹介します。使用するプロパティは「display: flex;」「justify-content: center;」「align-items: center;」の3つです。
<body>
<div class="container">
<p>ブロック要素のテキストです<br>
ブロック要素のテキストです
</p>
</div>
</body>.container {
background: #44e3e3;
margin-top: 300px;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
}
p {
border: 1px solid #333;
width: 300px;
}
真ん中に配置されているのを確認できたら終了です。
まとめ
中央寄せする方法をいくつか紹介しましたが、個人的には「position」と「transform」を使った方法か「Flexbox」を使う方法がインライン要素やブロック要素などの区別なく使えるのでいいかなと思います。
「Flexbox」はど真ん中に配置することはできますが、細かい位置調整ができません。「position」と「transform」ならばそれが可能です。使用目的に合わせて使い分けるといいでしょう。